Visual Studio Code配置自动格式化,统一代码规范
·
Visual Studio Code可以通过以下快捷键 格式化代码
On Windows: Shift + Alt + F
On Mac: Shift + Option + F
On Ubuntu: Ctrl + Shift + I
1、准备插件
- Vuter 提供
vue代码片段、语法支持、代码高亮等 - ESlint检查
javascript语法检查和代码规范 - Prettier - Code formatter 各种代码格式化



2、个性化配置
2.1、开发方式(下面是三种方式)
- 打开
VS Code配置文件setting.json - 快捷键
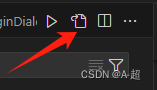
ctrl + shirt + p,搜索Settings(JSON) - 点击 文件 -> 首选页 -> 设置 (然后在右上角会出现 一个翻页图标) -> 点击该图标打开文件
setting.json


2. 2、 个性化配置(文件setting.json)
{
"workbench.sideBar.location": "left",
"cssrem.rootFontSize": 80,
"git.ignoreWindowsGit27Warning": true,
"eslint.codeAction.showDocumentation": {
"enable": true
},
//改变注释颜色
// "editor.tokenColorCustomizations": {
// "comments": "#ff4f81" // 注释
// },
//导入文件时是否携带文件的扩展名
"path-autocomplete.extensionOnlmport": true,
//配置@的路径提示
"path-autocomplete.pathMappings": {
"@": "${folder}/src"
},
//配置eslint
"eslint.validate": ["javascript", "javascriptreact", "html", "vue"],
// "eslint.run": "onSave",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
},
"editor.mouseWheelZoom": true,
"editor.minimap.renderCharacters": false,
"debug.javascript.defaultRuntimeExecutable": {
"pwa-node": "node"
},
"open-in-browser.default": "{\"open-in-browser.default\":\"Chrome\"}",
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"[python]": {
"editor.formatOnType": true
},
"editor.detectIndentation": false,
"explorer.compactFolders": false,
// html使用prettier格式化
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
// "editor.defaultFormatter": "Vue.volar"
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// json使用prettier格式化
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.tabSize": 2,
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"px2rem.rootFontSize": 64,
"px2rem.autoRemovePrefixZero": false
}3、按Ctrl + s保存setting.json文件 重启编译器
按快捷键:Shift + Alt + F 自动格式化代码,如果不生效 按Ctrl + s
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)