ThinkPHP5快速入门
环境: Kalilinux+php7+apache2
1.下载
下载地址:http://www.thinkphp.cn/
本次使用thinkphp5,我采用github进行安装。
Github
应用项目: https://github.com/top-think/think
核心框架: https://github.com/top-think/framework
另外还有:
码云 :
应用项目: https://git.oschina.net/liu21st/thinkphp5.git
核心框架: https://git.oschina.net/liu21st/framework.git
Coding:
应用项目: https://git.coding.net/liu21st/thinkphp5.git
核心框架: https://git.coding.net/liu21st/framework.git
下载完成的目录:
tp5
├─application 应用目录
├─extend 扩展类库目录(可定义)
├─public 网站对外访问目录
├─runtime 运行时目录(可定义)
├─vendor 第三方类库目录(Composer)
├─thinkphp 框架核心目录
├─build.php 自动生成定义文件(参考)
├─composer.json Composer定义文件
├─LICENSE.txt 授权说明文件
├─README.md README 文件
├─think 命令行工具入口
核心框架目录的结构如下:
├─thinkphp 框架系统目录
│ ├─lang 语言包目录
│ ├─library 框架核心类库目录
│ │ ├─think think 类库包目录
│ │ └─traits 系统 traits 目录
│ ├─tpl 系统模板目录
│ │
│ ├─.htaccess 用于 apache 的重写
│ ├─.travis.yml CI 定义文件
│ ├─base.php 框架基础文件
│ ├─composer.json composer 定义文件
│ ├─console.php 控制台入口文件
│ ├─convention.php 惯例配置文件
│ ├─helper.php 助手函数文件(可选)
│ ├─LICENSE.txt 授权说明文件
│ ├─phpunit.xml 单元测试配置文件
│ ├─README.md README 文件
│ └─start.php 框架引导文件
2.运行
我使用的是kali自带的apache2服务器,使用 service apache2 start 启动,需要把git下来的整个项目放到服务器运行目录下,linux默认是:
/var/www/html然后在浏览器端输入:http://localhost/tp5/public/
即可看到欢迎页面:
如果你不想安装任何 WEB 服务器,也可以直接使用PHP自带的 WebServer ,并且运行 router.php 来运行测试。
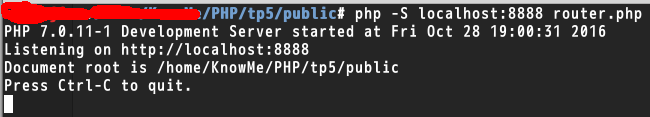
进入命令行,进入 tp5/public 目录后,输入如下命令:
php -S localhost:8888 router.php接下来可以直接访问
http://localhost:88883.目录结构
我们关注最多的就是应用目录:
├─application 应用目录(可设置)
│ ├─index 模块目录(可更改)
│ │ ├─config.php 模块配置文件
│ │ ├─common.php 模块公共文件
│ │ ├─controller 控制器目录
│ │ ├─model 模型目录
│ │ └─view 视图目录
│ │
│ ├─command.php 命令行工具配置文件
│ ├─common.php 应用公共文件
│ ├─config.php 应用配置文件
│ ├─tags.php 应用行为扩展定义文件
│ ├─database.php 数据库配置文件
│ └─route.php 路由配置文件
5.0版本采用模块化的设计架构,默认的应用目录下面只有一个 index 模块目录,如果要添加新的模块可以使用控制台命令来生成。切换到命令行模式下,进入到应用根目录(tp5下面)并执行如下指令:
php think build --module demo就会生成一个默认的demo模块,包括如下目录结构:
├─demo
│ ├─controller 控制器目录
│ ├─model 模型目录
│ ├─view 视图目录
│ ├─config.php 模块配置文件
│ └─common.php 模块公共文件
同时也会生成一个默认的 Index 控制器文件。
4.模板渲染
首先是Controller:
位于application/index/controller/Index.php有一个默认的Index类:
本来它return的是开始页面,现在改为hello world。
<?php
namespace app\index\controller;
class Index
{
public function index()
{
return 'Hello,World!';
}
}然后我们再继承Controller类:
<?php
namespace app\index\controller;
use think\Controller;//引入Controller类
class Index extends Controller
{
public function index($name='world')
{
$this->assign('name',$name);
return $this->fetch();
}
}我们向页面传递一个带有默认值的参数name。
然后是View:
thinkphph采用模板渲染,模板存在View文件夹下,默认是没有View文件夹的,我们自己创建:
在application/index 目录下面创建一个 view 目录,在view目录下再建一个index目录,然后添加模板文件hello.html,整个路径: view/index/hello.html
<html>
<head>
<title>hello {$name}</title>
</head>
<body>
hello {$name}!
</body>
</html>然后我们可以访问:
或者采用省略路径:http://localhost/tp5/public/
更高级的可以配置url的路由。
5.访问数据库
这里采用Mysql数据库,在test表下建一个数据库:
create table if not exists think_data( id int(8) not null auto_increment primary key, data varchar(255) not null )engine=MyISAM default charset=utf8;再插入几条数据就行;
然后在 application/database.php下进行配置:
return [
// 数据库类型
'type' => 'mysql',
// 服务器地址
'hostname' => '127.0.0.1',
// 数据库名
'database' => 'test',
// 用户名
'username' => 'root',
// 密码
'password' => '',
// 端口
'hostport' => '',
// 连接dsn
'dsn' => '',
// 数据库连接参数
'params' => [],
// 数据库编码默认采用utf8
'charset' => 'utf8',
// 数据库表前缀
'prefix' => 'think_',
// 数据库调试模式
'debug' => true,修改controller下的Index类:
<?php
namespace app\index\controller;
use think\Controller;
use think\Db;//引入数据库
class Index extends Controller
{
public function index($name='world')
{
$this->assign('name',$name);
return $this->fetch();
}
public function dbtest()
{
$data = Db::name('data')->find();
$this->assign('result',$data);
return $this->fetch();
}
}
再在view下的index目录下建一个dbtest.html渲染:
<html>
<head>
<title></title>
</head>
<body>
{$result.id---$result.data}
</body>
</html>
再访问http://localhost/tp5/public/index.php/index/index/dbtest即可。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)