jQuery如何向后台传入json格式数据
json
适用于现代 C++ 的 JSON。
项目地址:https://gitcode.com/gh_mirrors/js/json
·
前后台数据交互一般都用json格式,后台可以直接将json对应转化为实体对象。方便以后的操作。jQuery向后台传数据的时候,我们会发现他会自动转化成查询字符串,不能真正传入一个json。而且用jquery对表单序列化的时候,返回的格式是一个数组,还需要作进一步转换。其实只要我们在ajax方法中配置一些东西就可以完成。代码如下:
<form id="ff">
<input type="text" name="test1"/>
<input type="text" name="test2"/>
<input type="text" name="test3"/>
<input type="text" name="test4"/>
<input type="button" id="save" value="save"/>
</form>$("#save").on("click", function () {
var params = $("#ff").serializeArray();
var j = {};
for (var item in params) {
j[params[item].name] = params[item].value;
}
$.ajax({
url:'index.html',
data:JSON.stringify(j),
type:'post',
dataType:'json',
headers:{
Accept:"application/json",
"Content-Type":"application/json"
},
processData:false,
cache:false
}).done(function (data) {
});
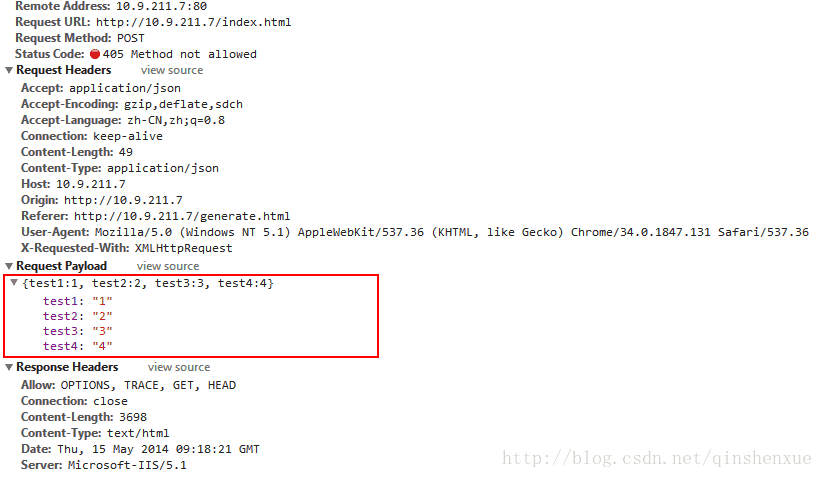
});如果在chrome看到如图的显示格式,说明传入到后台的就是json格式
适用于现代 C++ 的 JSON。
最近提交(Master分支:1 个月前 )
960b763e
2 个月前
8c391e04
5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)