
vue下拉输入框、element ul输入下拉框
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
vue下拉输入框、element ul下拉选择框
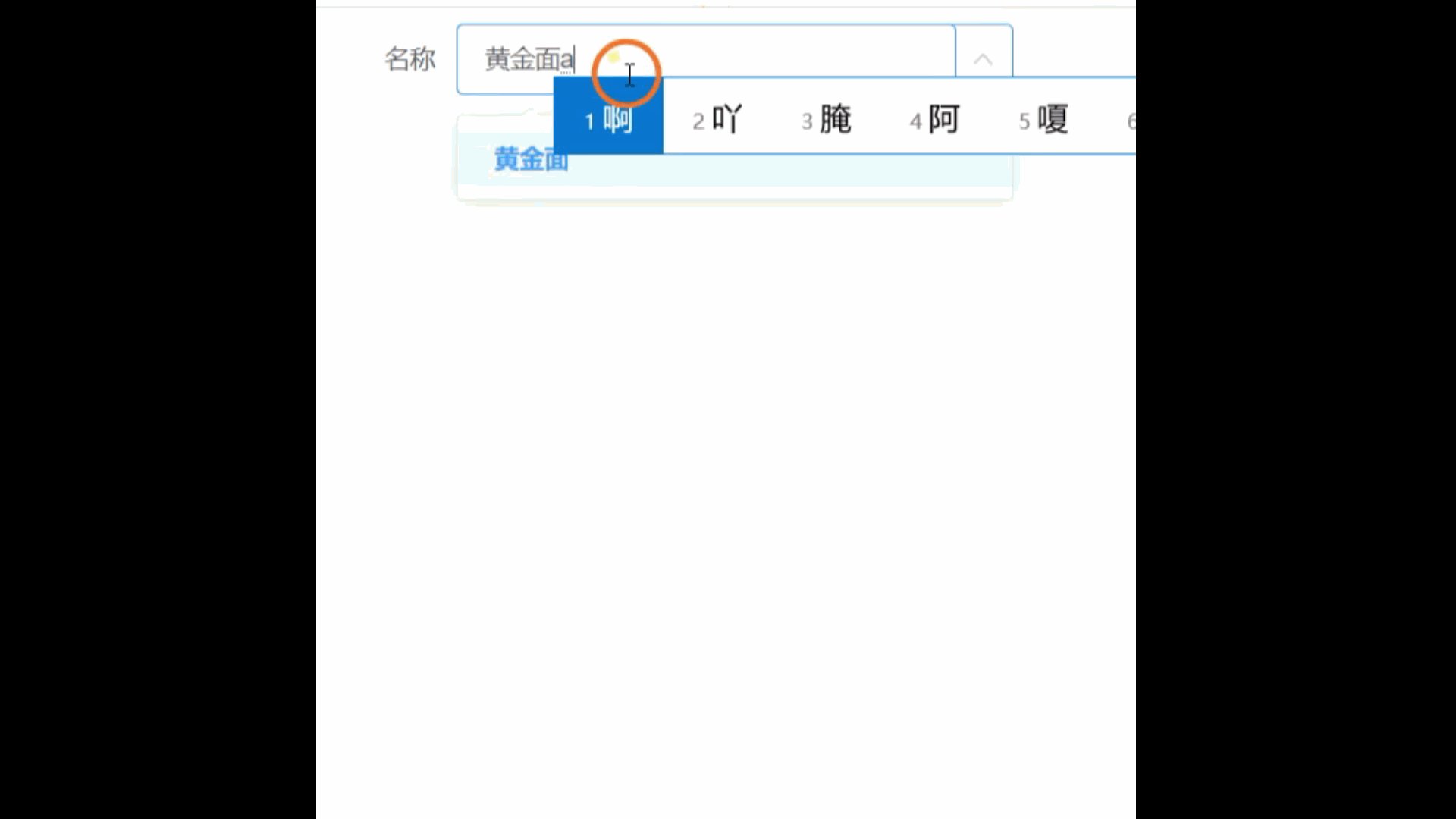
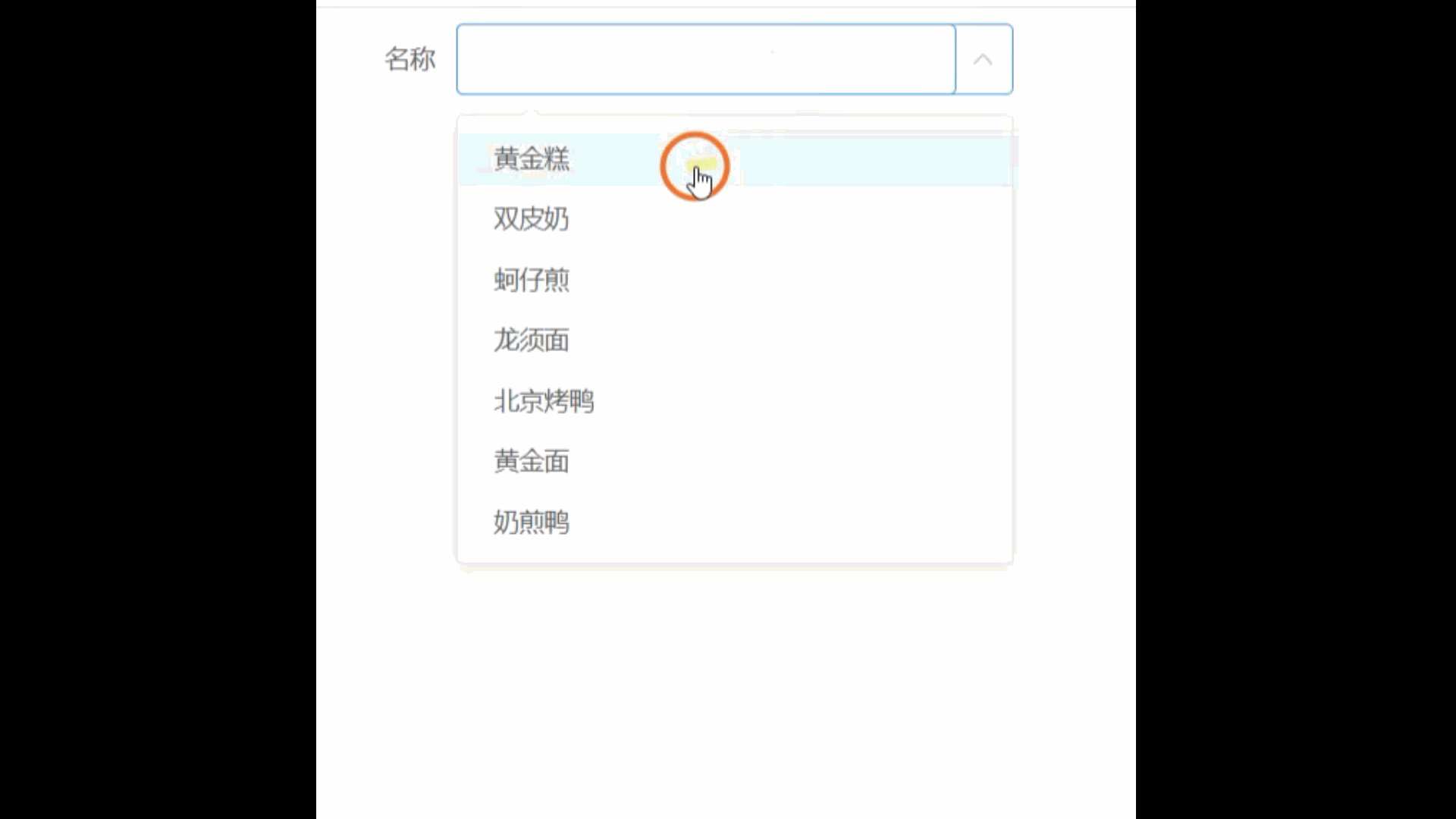
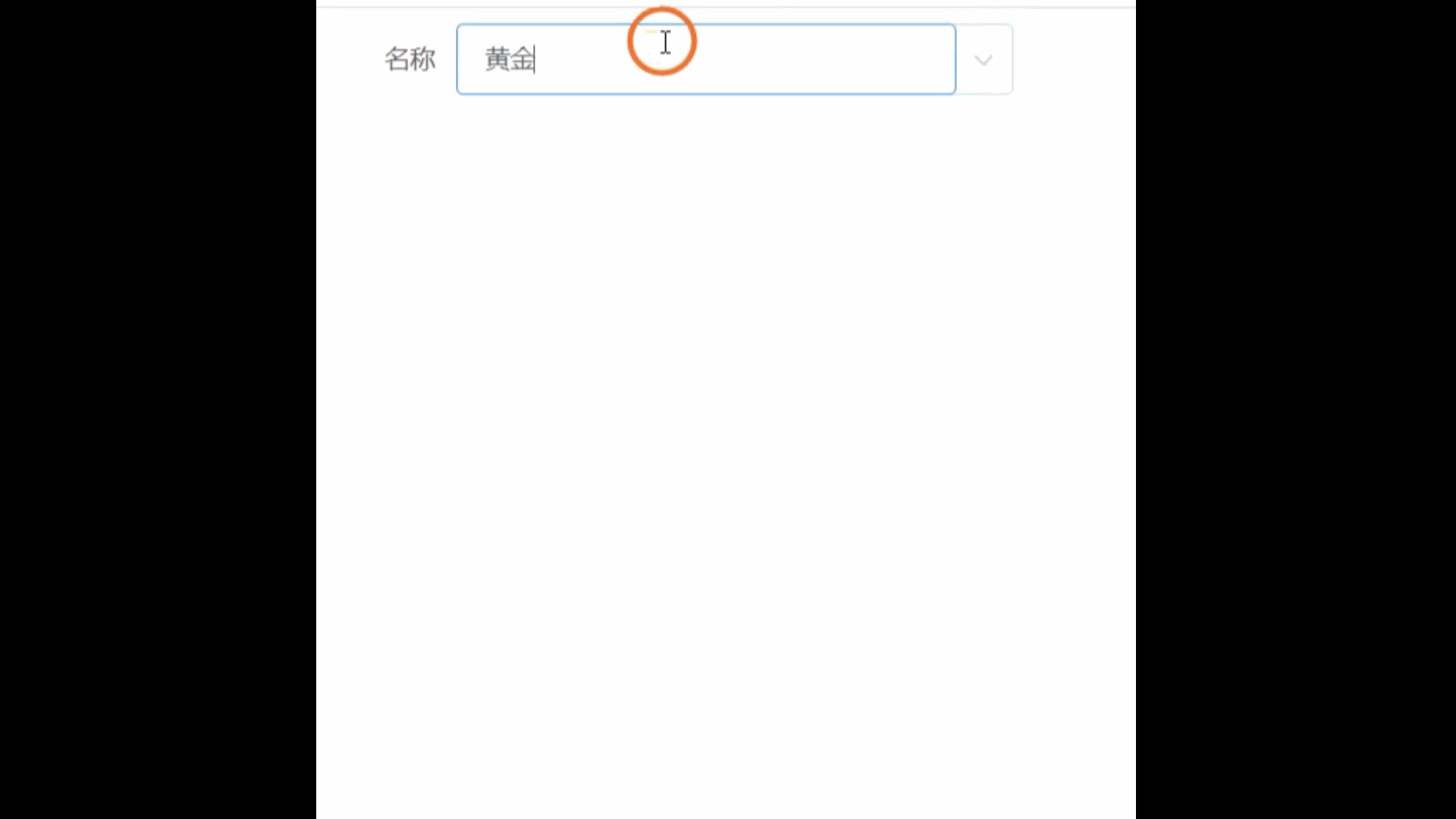
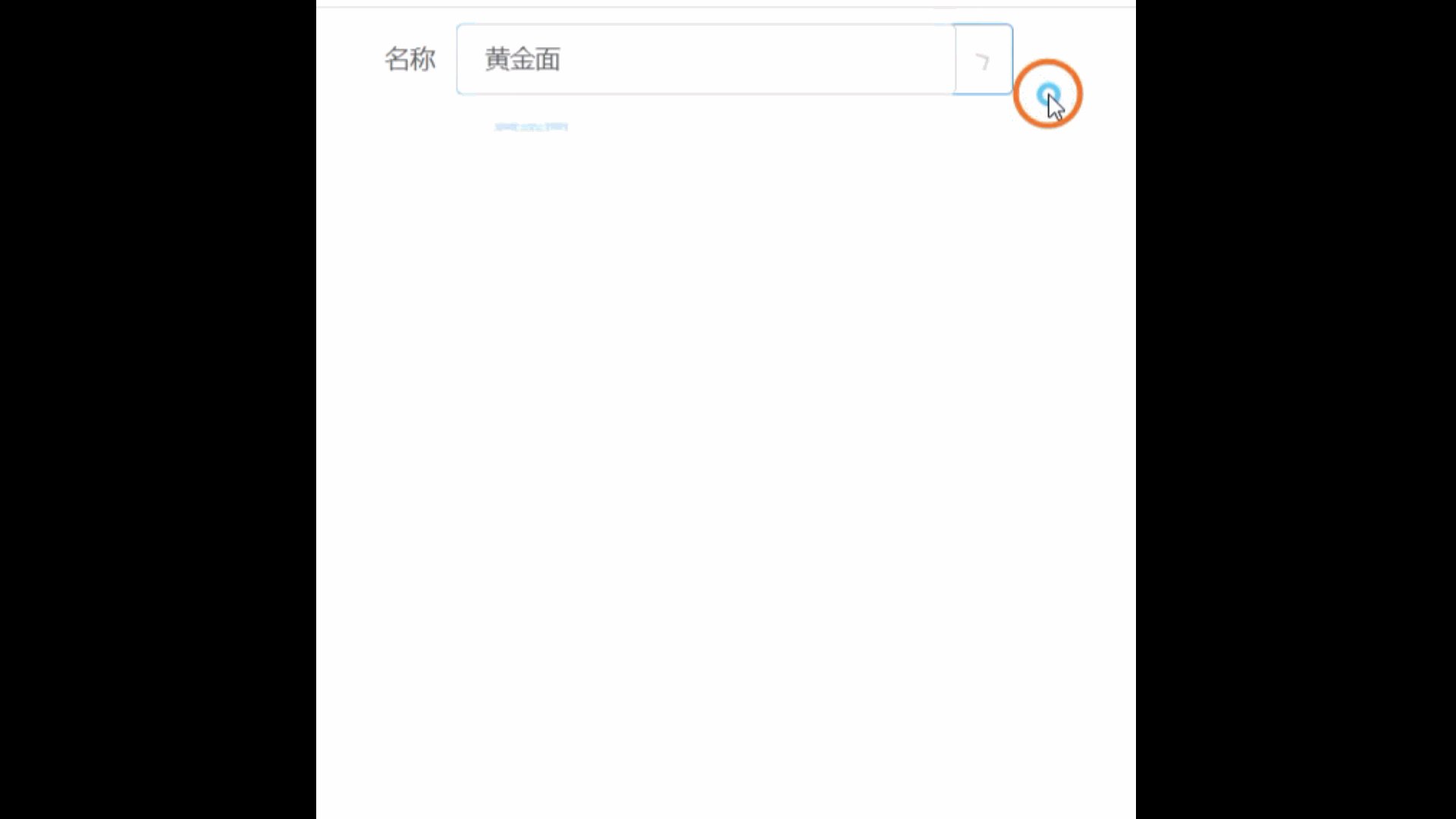
- 结果如下 可以模糊匹配下拉项的值还可以输入其他值
(或者 element ui input输入框里的:带输入建议、自定义模板、远程搜索例子也可以实现此功能(如果需求不是必须要输入框后面有下拉框的箭头就可以使用官网的))

- 代码如下
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="名称">
<!-- 下拉框 -->
<el-select v-model="form.value" style="width: 312px;" ref="valSelect" filterable @blur="valSelectBlur" @focus="valSelectFocus"
@change="valSelectChange">
<el-option v-for="item in options" :key="item" :label="item" :value="item">
</el-option>
</el-select>
<!-- 输入框 使用position: absolute;left: 0px;将输入框定位到下拉框上方 -->
<el-input v-model="form.name" style="width: 280px;position: absolute;left: 0px;" @blur="valInputBlur" ref="valInput"
@focus="valInputFocus"></el-input>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
// 表单值
form: {
name: "",
value: ''
},
// 下拉框显示的内容
options: [],
// 下拉框全部内容(内容从后台获取)
optionsAll: ['黄金糕', '双皮奶', '蚵仔煎', '龙须面', '北京烤鸭', '黄金面', '奶煎鸭'],
// 焦点信息
// 输入框是否第一次获取焦点
inputOneFocus: true,
// 焦点是否在下拉框
valSelectFocusVal: false,
// 焦点是否在输入框
valInputFocusVal: false,
}
},
watch: {
"form.name": function(val) {
var data = [];
// 从全部中筛选和输入框匹配的下拉框
for (var i = 0; i < this.optionsAll.length; i++) {
if (this.optionsAll[i].indexOf(val) >= 0 || val == 0) {
data.push(this.optionsAll[i]);
}
}
//将匹配的下拉项给下拉框
this.options = data;
//焦点给下拉框
this.$refs.valSelect.focus();
}
},
methods: {
//下拉框获取焦点后将焦点给输入框
valSelectFocus() {
this.valSelectFocusVal = true;
//焦点给输入框
this.$refs.valInput.focus();
},
//下拉框失去焦点
valSelectBlur() {
this.valSelectFocusVal = false;
},
//点击下拉框里面的下拉项时 将点击的值赋给输入框 --还可以进行其他操作
valSelectChange(val) {
this.valSelectFocusVal = false;
this.form.name = val;
//---其他操作---可以去后台查询相关数据
},
//输入框失去焦点后
valInputBlur() {
let that = this;
that.valInputFocusVal = false;
if (that.optionsAll.indexOf(that.form.name) >= 0) {
setTimeout(() => {
//100毫秒后 焦点不在输入框也不在下拉框时的操作
if (that.valSelectFocusVal == false && that.valInputFocusVal == false) {
//---其他操作---可以去后台查询相关数据
console.log("输入值在下拉项中存在");
that.inputOneFocus = true;
}
}, 100)
}else{
setTimeout(() => {
//500毫秒后 焦点不在输入框也不在下拉框时的操作
if (that.valSelectFocusVal == false && that.valInputFocusVal == false) {
//---其他操作---可以去后台查询相关数据
console.log("zzz");
that.inputOneFocus = true;
}
}, 500)
}
},
// 输入框获取焦点
valInputFocus() {
this.valInputFocusVal = true;
this.form.value = this.form.name;
//是否第一次获取焦点
if(this.inputOneFocus){
this.inputOneFocus = false;
var data = [];
// 从全部中筛选和输入框匹配的下拉框
for (var i = 0; i < this.optionsAll.length; i++) {
if (this.optionsAll[i].indexOf(this.form.name) >= 0 || this.form.name == 0) {
data.push(this.optionsAll[i]);
}
}
//将匹配的下拉项给下拉框
this.options = data;
//200毫秒后打开下拉框
setTimeout(() => {
//焦点给下拉框
this.$refs.valSelect.focus();
}, 200)
}
}
}
}
</script>
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)