
element-ui 表格如何自适应高度
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
1、el-table增加max-height属性
<el-table :max-height="tableHeight" ref="queryForm">2、data增加tableHeight变量
data() {
return {
// 表格高度
tableHeight: 200,
}
};3、mounted获取计算高度,每次需要刷新页面才能自适应
mounted() {
this.$nextTick(() => {
// window.innerHeight 浏览器窗口的可见高度,下面的 220 是除了table最大高度的剩余空间。
let height = window.innerHeight - this.$refs.queryForm.$el.offsetHeight - 220;
this.tableHeight = height;
})
},虽然这时候,已经可以根据窗体大小,高度动态变化,但是,还要每次刷新才行……
所以,我们需要加一个监听器即可,监听窗体大小变化,一旦变化就执行方法重新设定tableHeight
methods: {
getHeight() {
this.$nextTick(() => {
// window.innerHeight 浏览器窗口的可见高度,下面的 220 是除了table最大高度的剩余空间。
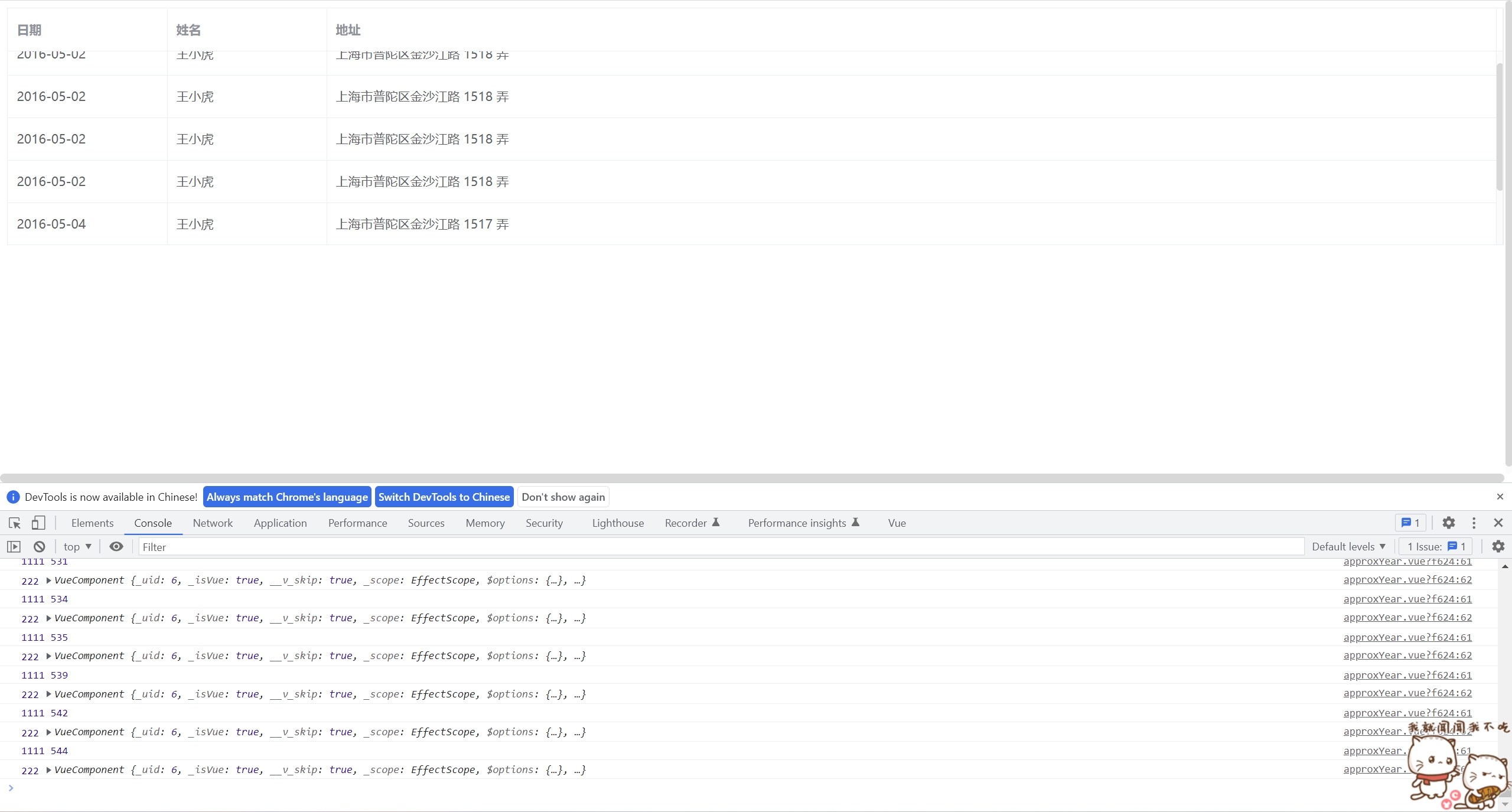
console.log(1111,window.innerHeight);
let height = window.innerHeight - this.$refs.queryForm.$el.offsetHeight - 220;
this.tableHeight = height;
})
}
},
created() {
window.addEventListener('resize', this.getHeight())
},
//可有可无
destroyed () {
window.removeEventListener('resize', this.getHeight())
}这里还有个需要注意的地方,就是修改下el-table的css,否则table会有很多留白,看起来体验不是很好
这里使用了::v-deep ,否则我们是修改不了 element自带的样式。
::v-deep .el-table {
.el-table__body {
height: 100%;
}
}自此,就能达到table高度自适应的效果啦~~,拖拽可视窗口高度时,表格在实时更新数据会出现抖动
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:2 个月前 )
c345bb45
6 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)