JMeter中对于Json数据的处理方法
无意间看到的一篇文章,对我这个初学者而言,对于Json数据的处理只会使用正则表达式,然后看到这个图文并茂的文章,对于笨拙的我来说,真心感觉有图真是太棒啦!!!再次感谢原文博主!
http://eclipsesource.com/blogs/2014/06/12/parsing-json-responses-with-jmeter/
Json作为一种数据交换格式在网络开发,特别是Ajax与Restful架构中应用的越来越广泛。而Apache的JMeter也是较受欢迎的压力测试工具之一,但是它本身没有提供对于Json数据的响应处理。本文中假设需要从HTTP的响应头中返回的Json格式的数据流中抽取某些特定的数据,数据格式如下:
<code class="hljs json has-numbering">{
"<span class="hljs-attribute">name</span>":<span class="hljs-value"><span class="hljs-string">"Simpsons family"</span></span>,
"<span class="hljs-attribute">members</span>":<span class="hljs-value">[
{"<span class="hljs-attribute">firstName</span>":<span class="hljs-value"><span class="hljs-string">"Homer"</span></span>, "<span class="hljs-attribute">lastName</span>":<span class="hljs-value"><span class="hljs-string">"Simpson"</span></span>},
{"<span class="hljs-attribute">firstName</span>":<span class="hljs-value"><span class="hljs-string">"Marge"</span></span>, "<span class="hljs-attribute">lastName</span>":<span class="hljs-value"><span class="hljs-string">"Simpson"</span></span>},
{"<span class="hljs-attribute">firstName</span>":<span class="hljs-value"><span class="hljs-string">"Bart"</span></span>, "<span class="hljs-attribute">lastName</span>":<span class="hljs-value"><span class="hljs-string">"Simpson"</span></span>},
{"<span class="hljs-attribute">firstName</span>":<span class="hljs-value"><span class="hljs-string">"Lisa"</span></span>, "<span class="hljs-attribute">lastName</span>":<span class="hljs-value"><span class="hljs-string">"Simpson"</span></span>},
{"<span class="hljs-attribute">firstName</span>":<span class="hljs-value"><span class="hljs-string">"Maggie"</span></span>, "<span class="hljs-attribute">lastName</span>":<span class="hljs-value"><span class="hljs-string">"Simpson"</span></span>}
]
</span>}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul>
下面我们使用不同的方法来进行数据的抽取工作:
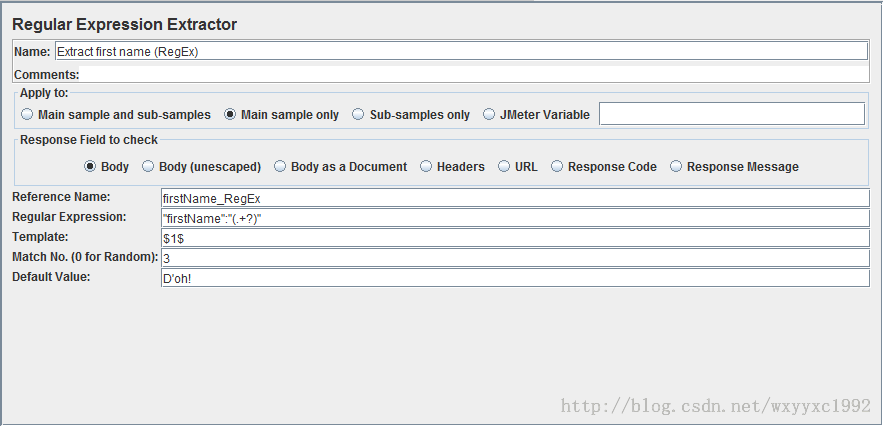
正则表达式提取
JMeter安装了正则表达式插件之后,可以按照固定的格式从字符串中提取数据,而本例中正则表达式如下所示:
<code class="hljs bash has-numbering"><span class="hljs-string">"firstName"</span>:<span class="hljs-string">"(.+?)"</span></code><ul style="display: block;" class="pre-numbering"><li>1</li></ul>
使用了该表达式之后会返回所有服从表达式的字符串,但是只有一个表达式是我们所关注的。可以使用 1 来作为模板,而3则会返回第三个数据。
当偶尔需要对Json数据进行处理时,正则表达式是一个合适的选择,它的一个优势在于JMeter本身就内置了Json处理模块。但是,阅读处理正则表达式却是比较复杂的,特别是对于某些复杂的Json数据。
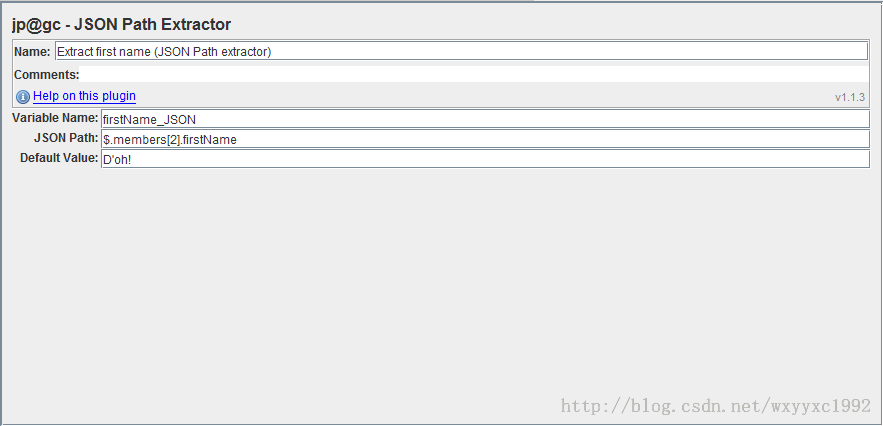
JMeter JSON插件
另一种处理Json数据的方法是使用JMeter的插件,该插件可以使用JSONPath来获取JSON数据中特定位置的数据。类似于XML文件中的XPath,JSONPath可以使用简单的表达式来操作Json对象。JSON Path Extractor是一个开源的增加了post处理器的插件,可以将该插件的Lib文件拷贝到JMeter的lib目录下即可。
而上文中提及的需要定位的数据可以使用如下的JSONPath进行描述:
<code class="hljs avrasm has-numbering">$<span class="hljs-preprocessor">.members</span>[<span class="hljs-number">2</span>]<span class="hljs-preprocessor">.firstName</span></code><ul style="display: block;" class="pre-numbering"><li>1</li></ul>
在JMeter中,只需要从PostProcessor菜单中打开JSON Path Extractor然后输入变量名与默认值即可,如下所示:
JSONPath表达式较短并且易于阅读,能够有效提高测试脚本的易维护性,该插件并不随着标准的JMeter一起安装。
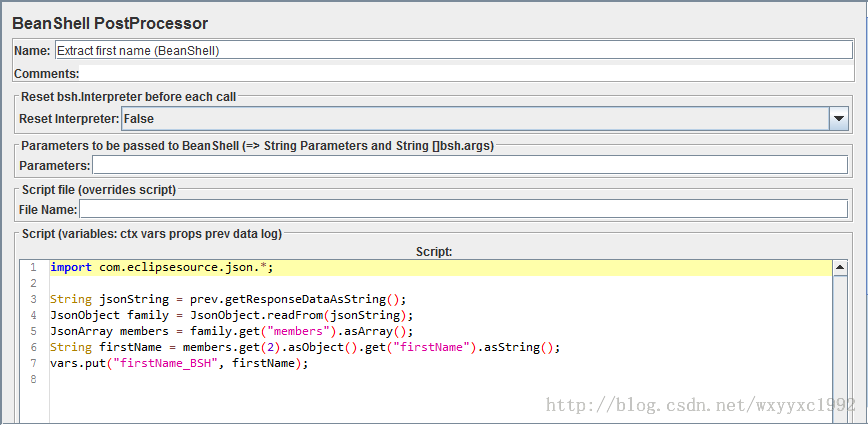
BeanShell Post Processor
最后一种方法即是借用了JMeter的对于BeanShell支持的特性,BeanShell是一个轻量级的面向Java的脚本语言。BeanShell Post Processor允许使用标准的Java语法来处理Json数据,使用方法如下图所示:
总结
本文列举出了三种可用的从Json格式的返回值中提取数据的方法,正则表达式对于简单的Json格式的数据的快速标准化非常占优势。而JsonPath插件可以用于创建能够被维护修改的脚本,但是需要额外的插件安装工作。而最后的带JSON库的BeanShell确实非常详细并且依赖于Java语言的灵活性可以进行进一步的开发。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)