
vue element rules多个input校验value值唯一性
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
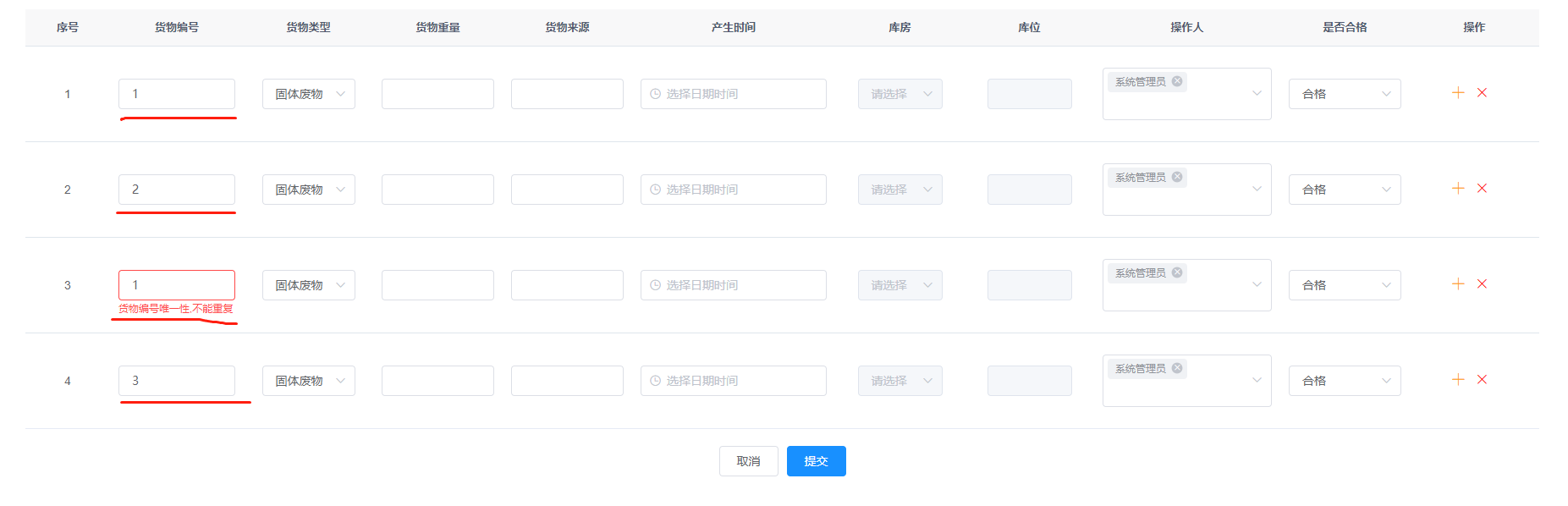
需求是: 在table里面编辑input, 多个input的值限制为数字,校验多个input框里的value不能相同
实现效果为下图 ↓

在做这个功能的时候,用户有可能自己操作增加数据的当前行,填写完一行,增加一行, 也有可能批量导入上百上千条数据, 做货物编号input的校验, 鼠标blur时多个input校验
标签写法为
<el-table-column prop="goodsNum" label="货物编号" align="center">
<template slot-scope="scope">
<el-form-item :prop="'outOrderGoodsUpdateDtoList.' + scope.$index + '.goodsNum'" :rules="rules.goodsNum">
<el-input v-model="scope.row.goodsNum" @blur="getGoodsData(scope.$index)">
</el-input>
</el-form-item>
</template>
</el-table-column>
data里定义
data() {
// 货物编号多个验证规则 ( 重 点 )
var validateGoodsNum=(rule, value, callback) =>{
var row_index = rule.field.replace(/[^0-9]/ig,"");
if (this.ruleForm.outOrderGoodsUpdateDtoList.length > 1) {
for(var index in this.ruleForm.outOrderGoodsUpdateDtoList){
var item = this.ruleForm.outOrderGoodsUpdateDtoList[index];
if(item.goodsNum == value && index != row_index){
callback(new Error('货物编号唯一性,不能重复'));
return;
}
}
callback();
}else{
callback();
}
}
return {
},
}
rules校验写法为
//验证规则
rules: {
// 货物编号
goodsNum: [
{ required: true, message: "货物编号不能为空", trigger: "blur" },
{ max: 50, message: "请控制长度在50个字符之内", trigger: "blur" },
{
required: true,
validator: validateGoodsNum,//在data里定义 ( 重 点 )
trigger: "blur",
message: "货物编号唯一性,不能重复",
},
],
},
用的是两个验证规则 , 不要误解了

A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献20条内容
已为社区贡献20条内容







所有评论(0)