JQuery解析Json
·
如果想解析JSON,服务器端最好是是去下载针对不同开发软件,有不同的类库,利用类库在服务器端生成JSON格式的数据也就不显得太麻烦了。
步骤:
1.因为我用JAVA开发,所以首先去要下载JSON的类库,我用的是http://www.sf.net提供的json类库。

2.写服务器商程序,返回一个JSON格式的数据.
package cn.limaoyuan.jquery.xml;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class JqueryServletForXml extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("into JqueryServletForXml");
response.setContentType("text/xml");
response.setCharacterEncoding("gbk");
String xml = "<?xml version=/"1.0/" encoding=/"gbk/"?><userlist>" +
"<user><name>limy_1</name><age>25_1</age></user>" +
"<user><name>limy_2</name><age>25_2</age></user>" +
"<user name=/"limy_3/" age=/"25_3/"></user>" +
"<user name=/"limy_4/" age=/"25_4/"></user></userlist>";
response.getWriter().println(xml);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
3.其中需要一个User类
package cn.limaoyuan.jquery.json;
public class User {
private String name;
private int age;
private String address;
private String phone;
private String mobile;
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getMobile() {
return mobile;
}
public void setMobile(String mobile) {
this.mobile = mobile;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
4.前面页面
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>StripingTable</title>
<style type="text/css">
<!--
*.*{
font-size: 12px;
}
-->
</style>
<script type="text/javascript" src="jquery-1.2.1.js"></script>
<script type="text/javascript" src="loadxml.js"></script>
<script type="text/javascript">
<!--
$(document).ready(function(){});
function getAjaxByJson(){
$("#info").ajaxStart(function(){
$(this).attr("innerHTML","开始加载!");
});
$("#info").ajaxError(function(request, settings){
$(this).attr("innerHTML","出错页面:" + settings.url);
});
$("#info").ajaxSuccess(function(){
$(this).attr("innerHTML","加载完成!");
});
//1.如果返回的是JSONArray对象,那么用下面的方法打出来值
/*
$.getJSON("../servlet/JqueryServletForJson",{t:new Date()},function(data){
var len = $(data).length;
for(var i=0;i<len;i++){
$("#responseText").append($(data).get(i)+",");
}
});
*/
//2.如果返回的是JSONObject对象,无论是返回通过Map构造的还是JavaBean构造的
/*
$.getJSON("../servlet/JqueryServletForJson",{t:new Date()},function(data){
var name = data.name;
var age = data.age;
var address = data.address;
var phone = data.phone;
var mobile = data.mobile;
$("#responseText").append("name: " + name +", age: " + age +
", address: " + address+", phone: " + phone + ", mobile: " + mobile);
});
*/
//3.返回嵌套的json对象
$.getJSON("../servlet/JqueryServletForJson",{t:new Date()},function(data){
$("#responseText").append("<br/>用户信息<br/><hr/>");
for(var i=0;i<data.user.length;i++){
var user = data.user[i];
$("#responseText").append("name: " + user.name +", age: " + user.age +
", address: " + user.address+", phone: " + user.phone + ", mobile: " + user.mobile + " <br/>");
}
$("#responseText").append("<br/>经理信息<br/><hr/>");
for(var i=0;i<data.manager.length;i++){
var manager = data.manager[i];
$("#responseText").append("name: " + manager.name +", age: " + manager.age +
", address: " + manager.address+", phone: " + manager.phone + ", mobile: " + manager.mobile + " <br/>");
}
});
}
-->
</script>
</head>
<body>
<input type="button" value="测试服务器回传json" onclick="getAjaxByJson()"/>
<div id="responseText"></div>
<div id="info"></div>
</bdoy>
</html>
5.web.xml
<servlet-mapping>
<servlet-name>JqueryServlet</servlet-name>
<url-pattern>/servlet/JqueryServlet</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>JqueryServletForXml</servlet-name>
<url-pattern>/servlet/JqueryServletForXml</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>JqueryServletForJson</servlet-name>
<url-pattern>/servlet/JqueryServletForJson</url-pattern>
</servlet-mapping>
步骤:
1.因为我用JAVA开发,所以首先去要下载JSON的类库,我用的是http://www.sf.net提供的json类库。
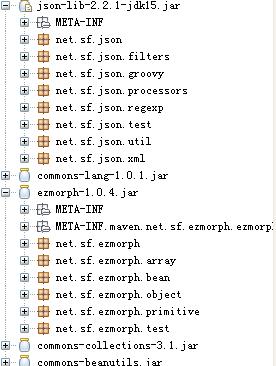
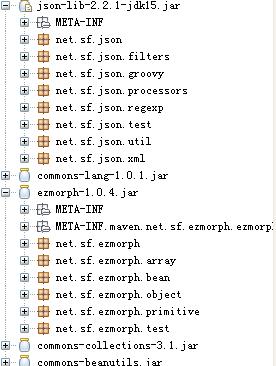
而json类库以信赖于几个其它的类库,下面把所需要的类截个图记录。

2.写服务器商程序,返回一个JSON格式的数据.
package cn.limaoyuan.jquery.xml;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class JqueryServletForXml extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("into JqueryServletForXml");
response.setContentType("text/xml");
response.setCharacterEncoding("gbk");
String xml = "<?xml version=/"1.0/" encoding=/"gbk/"?><userlist>" +
"<user><name>limy_1</name><age>25_1</age></user>" +
"<user><name>limy_2</name><age>25_2</age></user>" +
"<user name=/"limy_3/" age=/"25_3/"></user>" +
"<user name=/"limy_4/" age=/"25_4/"></user></userlist>";
response.getWriter().println(xml);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
3.其中需要一个User类
package cn.limaoyuan.jquery.json;
public class User {
private String name;
private int age;
private String address;
private String phone;
private String mobile;
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getMobile() {
return mobile;
}
public void setMobile(String mobile) {
this.mobile = mobile;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
4.前面页面
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>StripingTable</title>
<style type="text/css">
<!--
*.*{
font-size: 12px;
}
-->
</style>
<script type="text/javascript" src="jquery-1.2.1.js"></script>
<script type="text/javascript" src="loadxml.js"></script>
<script type="text/javascript">
<!--
$(document).ready(function(){});
function getAjaxByJson(){
$("#info").ajaxStart(function(){
$(this).attr("innerHTML","开始加载!");
});
$("#info").ajaxError(function(request, settings){
$(this).attr("innerHTML","出错页面:" + settings.url);
});
$("#info").ajaxSuccess(function(){
$(this).attr("innerHTML","加载完成!");
});
//1.如果返回的是JSONArray对象,那么用下面的方法打出来值
/*
$.getJSON("../servlet/JqueryServletForJson",{t:new Date()},function(data){
var len = $(data).length;
for(var i=0;i<len;i++){
$("#responseText").append($(data).get(i)+",");
}
});
*/
//2.如果返回的是JSONObject对象,无论是返回通过Map构造的还是JavaBean构造的
/*
$.getJSON("../servlet/JqueryServletForJson",{t:new Date()},function(data){
var name = data.name;
var age = data.age;
var address = data.address;
var phone = data.phone;
var mobile = data.mobile;
$("#responseText").append("name: " + name +", age: " + age +
", address: " + address+", phone: " + phone + ", mobile: " + mobile);
});
*/
//3.返回嵌套的json对象
$.getJSON("../servlet/JqueryServletForJson",{t:new Date()},function(data){
$("#responseText").append("<br/>用户信息<br/><hr/>");
for(var i=0;i<data.user.length;i++){
var user = data.user[i];
$("#responseText").append("name: " + user.name +", age: " + user.age +
", address: " + user.address+", phone: " + user.phone + ", mobile: " + user.mobile + " <br/>");
}
$("#responseText").append("<br/>经理信息<br/><hr/>");
for(var i=0;i<data.manager.length;i++){
var manager = data.manager[i];
$("#responseText").append("name: " + manager.name +", age: " + manager.age +
", address: " + manager.address+", phone: " + manager.phone + ", mobile: " + manager.mobile + " <br/>");
}
});
}
-->
</script>
</head>
<body>
<input type="button" value="测试服务器回传json" onclick="getAjaxByJson()"/>
<div id="responseText"></div>
<div id="info"></div>
</bdoy>
</html>
5.web.xml
<servlet-mapping>
<servlet-name>JqueryServlet</servlet-name>
<url-pattern>/servlet/JqueryServlet</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>JqueryServletForXml</servlet-name>
<url-pattern>/servlet/JqueryServletForXml</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>JqueryServletForJson</servlet-name>
<url-pattern>/servlet/JqueryServletForJson</url-pattern>
</servlet-mapping>

新一代开源开发者平台 GitCode,通过集成代码托管服务、代码仓库以及可信赖的开源组件库,让开发者可以在云端进行代码托管和开发。旨在为数千万中国开发者提供一个无缝且高效的云端环境,以支持学习、使用和贡献开源项目。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)