Vue-cli使用axios从跨域服务器获取JSON数据
json
适用于现代 C++ 的 JSON。
项目地址:https://gitcode.com/gh_mirrors/js/json
·
首先要在按装axios的依赖:在npm命令行输入:
npm install axios --save
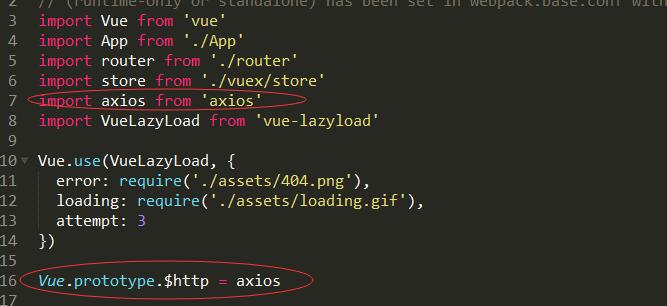
在main.js引入axios,并在Vue的原型链上添加axios:
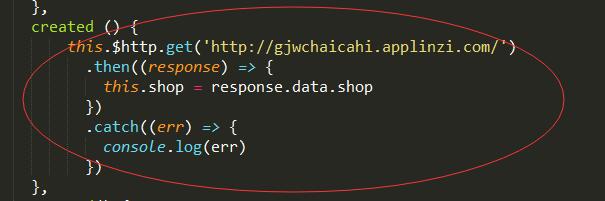
跟着,在需要获取数据的组件调用axios的方法:response响应回来的对象,它的data属性就是我们需要的数据
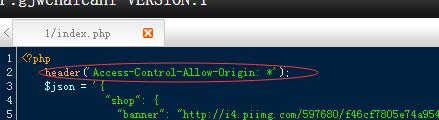
服务器设备允许跨域请求:
适用于现代 C++ 的 JSON。
最近提交(Master分支:1 个月前 )
960b763e
4 个月前
8c391e04
6 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)