关于echarts图表传json对象,柱状图传参数的建议
json
适用于现代 C++ 的 JSON。
项目地址:https://gitcode.com/gh_mirrors/js/json
·
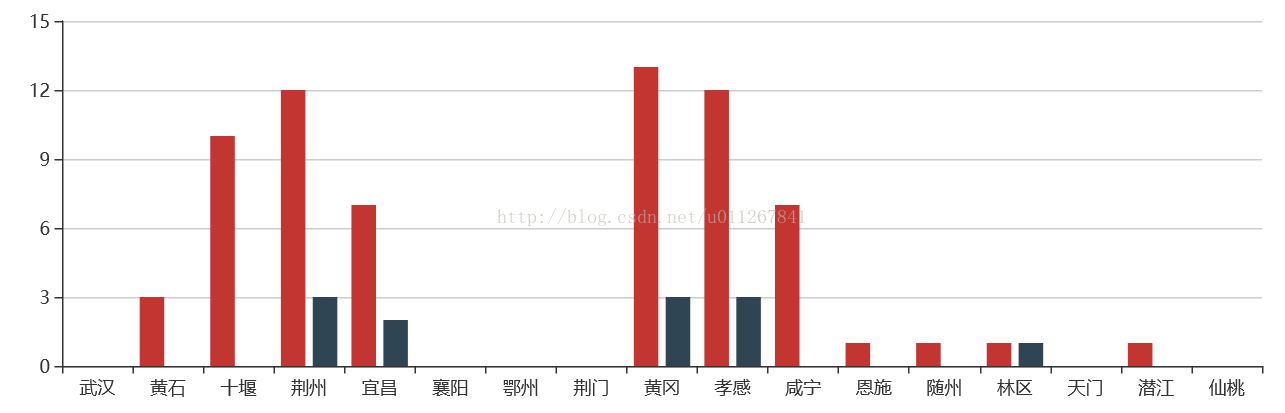
我们在做统计图的时候可能会出现这样的要求,页面不允许写太多的js,例如jsp中用到了foreach的时候要循环出js,这样是不规范的,我们要把js封装起来,传json对象,还有很多同学问我,树状图怎么传参数,我在这里一一解答
function showEcharts(id){//这里接受一个id,由于项目需要
var count=$('#my_echarts_'+id).length;
if(count>0){
$("#my_echarts_"+id).show();
}
var Arr = new Array();//X轴
var SbNum = new Array();//Y数轴 申报数
var CyNum = new Array();//Y数轴 采用数
var MyParm = {};//定义参数数组
var titile,time;
$.ajax({
type: "POST",
url: $ctx+"/findClbs.do",
async:false,
success: function(json){
var data=json[0];//我这里只取一条数据
title=data.tabtitle;
time=data.charttitle;
json=data.chartdata;
json=eval('('+json+')');//将json转换成数组
if(json !=null){
for(var i = 0; i < json.length; i++){
if( json[i].text != 'config' ) {
Arr.push(json[i].text);//存入标题
SbNum.push(json[i].sbs);
CyNum.push(json[i].cys);
$.data(MyParm,json[i].text, json[i].regionid); //jquery键值存储,要用到jquery库文件
}
}
}
}
});
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('my_echarts_'+id));
option = {
title : {
text: title
,subtext: '统计时间: '+time
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['上报数','采用数']
},
toolbox: {
show : true,
feature : {
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : Arr//传参
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'上报数',
type:'bar',
data:SbNum//传参
},
{
name:'采用数',
type:'bar',
data:CyNum//传参
}
]
};
//为echarts对象加载数据
myChart.setOption(option);
//处理点击事件并且跳转到相应的页面,我这里用到了layui这个前段框架,注意使用layer这个插件,大家可以选择性看
myChart.on('click', function (params) {
if(params.seriesIndex == 0 ){
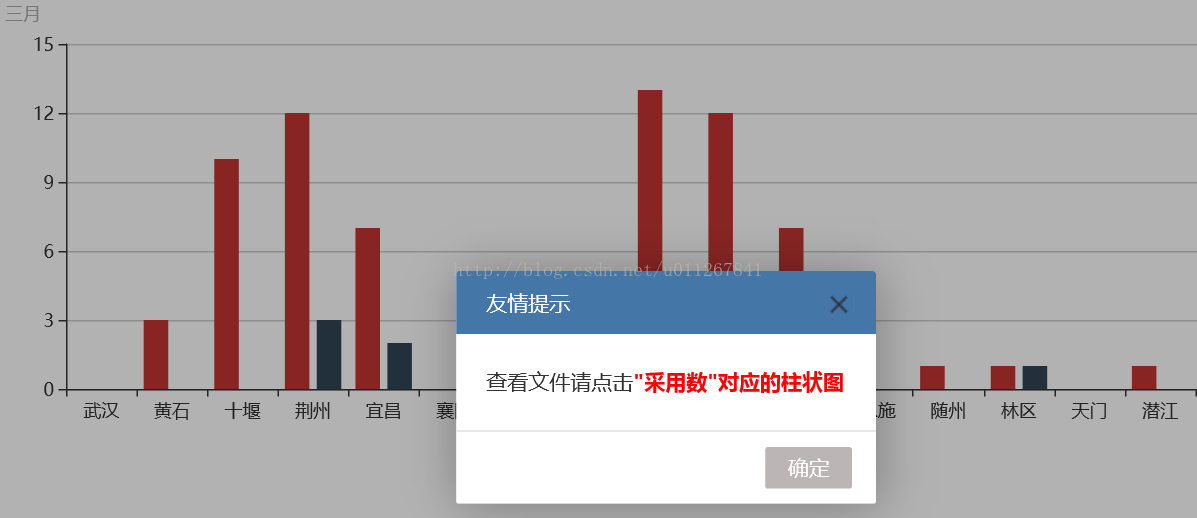
layer.alert('查看文件请点击<span style="color: red;font-weight:bold" >\"采用数\"对应的柱状图</span>', {
title:'友情提示',
skin: 'layui-layer-lan'
})
}else if(params.seriesIndex == 1){
var key=params.name;//这个key我们这里是唯一的
var id=$.data(MyParm, key) ;//可以拿到id
handleClick(id);//调用点击事件,通过键值对巧妙传参数
}
});
}
//我这里也用到了layui这个前段框架,注意使用layer这个插件,大家可以选择性看
myChart.on('click', function (params) {
function handleClick(regionid)
{
var queryStatTitle = $ctx+'/queryStatTitle.do';
var moreLinkStr = $ctx+'/newslist4region?regionid=' +regionid;//查找更多的链接
$.getJSON(queryStatTitle, {
"regionid": regionid
}, function (data) {
var contentHtml = '';
var arr = eval(data);
var area;
if (arr.length <= 5){
area = arr.length;
}else {
area = 5;
}
for(var i=0; i< area; i++)
{
/* alert(arr[i].titlename); */
contentHtml += '<br />    <a href="'+$ctx+'/newsdetail/region?id=' + arr[i].id +'" target="_blank">' + (i + 1) + '、《' + arr[i].titlename + '》</a><br />';
}
if (contentHtml != '' && contentHtml != null && arr.length > 5){
contentHtml += '<br /><a href="' + moreLinkStr + '" target="_blank">    更多...</a>'
}
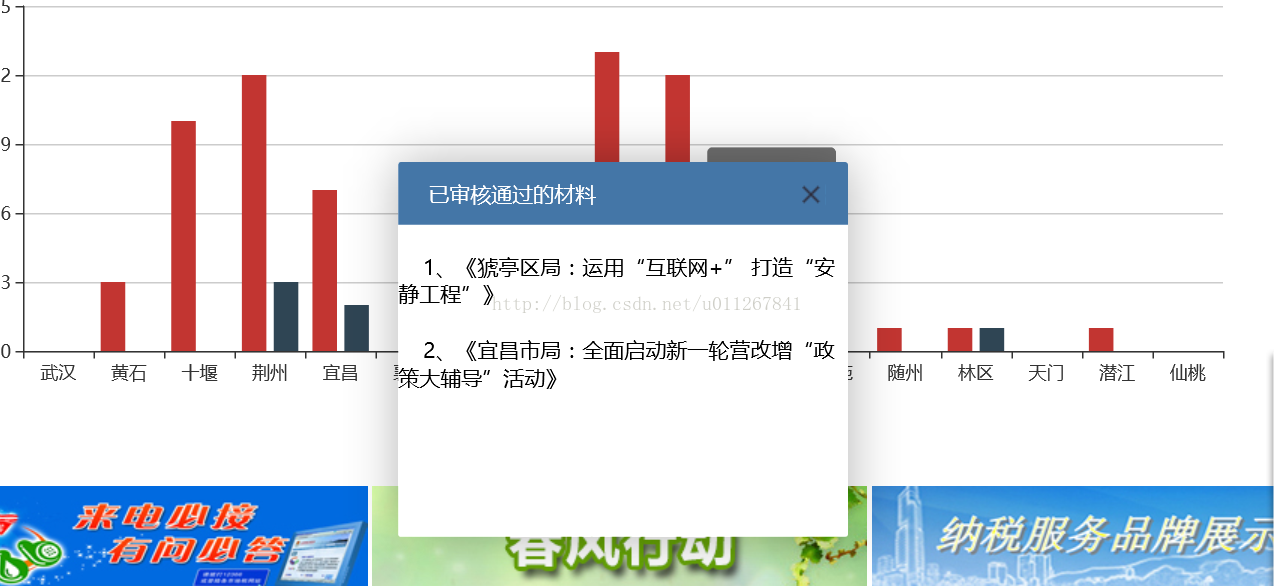
layer.open({
type: 1,
title:'已审核通过的材料',
shade: false,
skin:'layui-layer-lan',
area: ['300px', '250px'],
content: '' + contentHtml,
cancel: function(index){
layer.close(index);
}
});
});
}综上:我这里只是一个例子,简单的描叙了传递json的用法,给柱状图巧妙传参数的解决思路,仅供参考,
适用于现代 C++ 的 JSON。
最近提交(Master分支:1 个月前 )
960b763e
3 个月前
8c391e04
6 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)