JavaScript中解析JSON --- json.js 、 json2.js 以及 json3.js的使用区别
JavaScript中使用JSON解析包解析JSON --- json.js 和 json2.js 以及 json3.js的使用区别
JSON官方(http://www.json.org/)提供了一个json.js,json.js是JSON官方提供的在JavaScript中解析JSON的js包,json.js、json2.js、json3.js是从旧到新的三个版本,现在一般使用json3.js。
JSON官方(http://www.json.org/)提供了一个json3.js,提供了JSON的序列化和反序列化方法,可以将一个JSON对象转换成JSON字符串,也可以将一个JSON字符串转换成一个JSON对象。这样ie8(兼容模式),ie7和ie6就可以支持JSON对象以及其stringify()和parse()方法;
JSON 3是与各种JavaScript平台兼容的现代JSON实现,包括Internet Explorer 6,Opera 7,Safari 2和Netscape 6.当前版本是3.3.2。
可以在 https://bestiejs.github.io/json3/ 获取到这个js. 现在一般用json3.js
json3.js本地下载地址:http://download.csdn.net/download/chenchunlin526/10170731
使用方法:
使用该js包,需要在页面引入json3.js文件。
JSON.parse(jsonstr); //可以将JSON字符串反序列化成JSON对象
JSON.stringify(jsonobj); //可以将JSON对象序列化成JSON对符串
① JSON.parse(jsonstr); //可以将JSON字符串反序列化成JSON对象
举例:
程序清单3:
$(document).ready(function(){
var data = '[{"name":"chunlynn","age": 27,"qq":"277539687"},
{"name":"linda" ,"age": 25,"qq":"123456789"}]'; //同上放在一行
var jsondata = JSON.parse(data);
console.info(jsondata);
console.info("姓名:"+jsondata[0].name);
console.info("年龄:"+jsondata[0].age);
console.info("qq:"+jsondata[0].qq);
console.info("qq:"+jsondata[0]["qq"]);
console.info(jsondata instanceof Array); //true
console.info("jsondata[0]的JS类型: "+ typeof jsondata[0]);
console.info("age的JS类型: "+ typeof jsondata[0].age); //number
console.info("qq的JS类型: "+ typeof jsondata[0].qq); //string
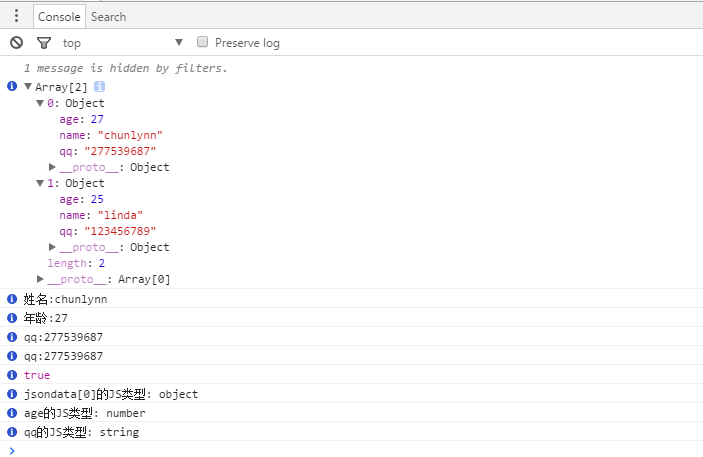
});结果:
② JSON.stringify(jsonobj); //可以将JSON对象序列化成JSON对符串
程序清单4:
$(document).ready(function(){
// JS对象,数组对象
var data = [{"name":"chunlynn","age":27,"qq":"277539687"},
{"name":"linda" ,"age":25,"qq":"123456789"}]; //同上行放在一行
console.info("data的JS类型: "+ typeof data);
var jsondata = JSON.stringify(data); //将JSON对象序列化为JSON字符串
console.info(jsondata);
console.info("jsondata的JS类型: "+ typeof jsondata);
});
结果:
更多的使用方法如下:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<html>
<head>
<script src="https://cdn.bootcss.com/json3/3.3.2/json3.js"></script>
<script src="https://cdn.bootcss.com/jquery/1.11.2/jquery.js"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
//双引号转义
//var data = "[{\"name\":\"chunlynn\",\"age\": 27,\"qq\":\"277539687\"},{"name":"linda","age":25,"qq":"556677"}]";
//单引号放在最外面,就不用转义了
var data = '[{"name":"chunlynn","age":27,"qq":"277539687"},{"name":"linda" ,"age":25,"qq":"556677"}]';
var jsondata = JSON.parse(data);
console.info(jsondata);
console.info("姓名:"+jsondata[0].name);
console.info("年龄:"+jsondata[0].age);
console.info("qq:"+jsondata[0].qq);
console.info(jsondata instanceof Array);
console.info("jsondata[0]的JS类型: "+ typeof jsondata[0]);
console.info("age的JS类型: "+ typeof jsondata[0].age);
console.info("qq的JS类型: "+ typeof jsondata[0].qq);
var jsondata2 = JSON.parse(data, function (key, value) {
if (typeof value == "number") {
value = value+1000;
}
return value;
});
console.info("姓名2:"+jsondata2[0].name);
console.info("年龄2:"+jsondata2[0].age);
console.info("qq2:"+jsondata2[0].qq);
});
</script>
</body>
</html>
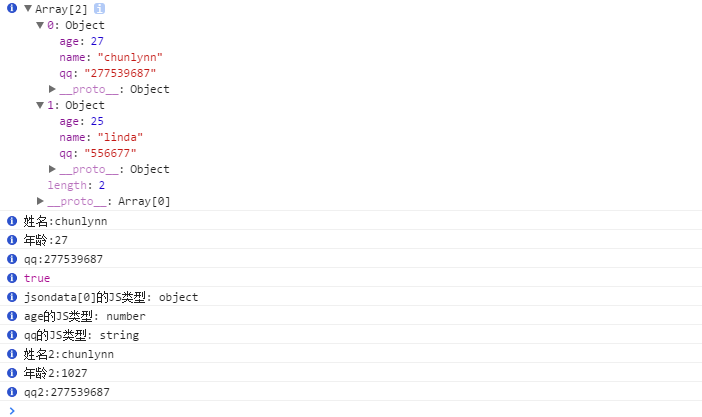
结果:
资源下载:
【1】json3.js 【JS / JavaScript 中解析JSON的js包,JSON官方的JSON解析包】-CSDN下载
http://download.csdn.net/download/chenchunlin526/10170731
更多的关于JavaScript中解析JSON的方法请参考如下博文:
【1】JavaScript中解析JSON --- JSON.parse()、JSON.stringify()以及$.parseJSON()使用详解
http://blog.csdn.net/chenchunlin526/article/details/78850924
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容











所有评论(0)