pdf.js如何默认显示指定页码
前两天由于工作需要,用到了pdf.js,里面有功能是需要显示出来pdf的指定页数,百度了很长时间,
发现百度上关于此类的问题的回答很少,可能都不会用到这个需求吧...
于是只能硬生生的去看看pdf.js里面的viewer.js源码,希望从中找到解决办法,但是接近8000行的代码,看的眼睛都花了...
于是想了一个捷径的方法,不是特别完美的解决了这个问题...
接下来,正式介绍:
1.首先说一下定义文件路径问题。
我的pdf.js是作为子窗口嵌套进来的的,即使用了<iframe>标签。
所以,我在从后台查询出路径和页码后定义路径(pdfURL)和页码(pageArr)的时候都是定义的JS全局变量。
viewer.js文件中获取到父窗口的url(在文件最上面定义为全局的):
var DEFAULT_URL=window.parent.pdfURL;
注意:如果移动了viewer.html和viewer.js文件位置的话,要更改js文件中的默认路径,找到下图的这个函数,并修改其相应的路径:
2.现在文件可以显示了,就要解决如何显示到指定页面了。
因为我的数据库中存放的页码形如“2,3,4”这样的形式,所以在获取到页数后,使用split函数,进行分隔
这里的pageArr变量是全局变量。
viewer.js文件中获取到父窗口的页数pageArr(在文件最上面定义为全局的):
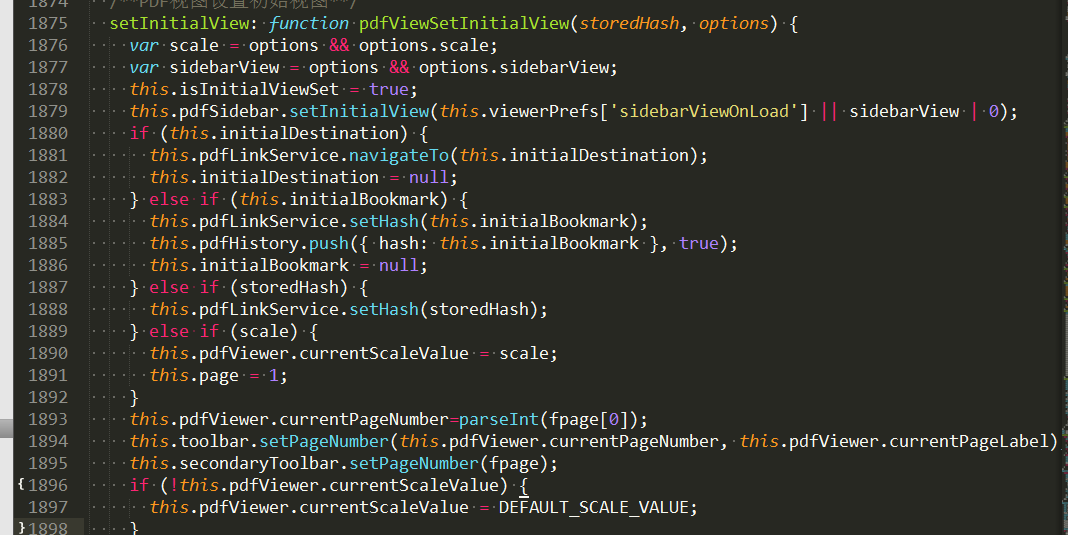
var fpage=window.parent.pageArr;3.已经得到存放页码的数组( 只有一页时,也可以用该方法)后,找到下图这个函数
上图中的第1893行是我自己加入的,这个函数就是初始化页面的函数,
这句话就是为当前页面指定页码,所以我指定的默认显示页的是我所需的页码数组中的第一位。
这样在初始化的时候,就会默认跳转到我们指定的页面了。
如果不需要将其他页面隐藏的话,就不必看第4步了。
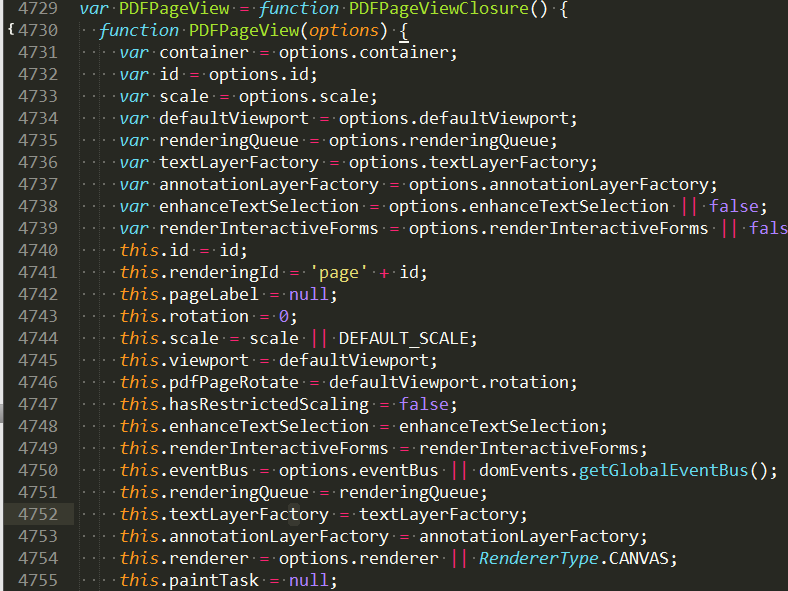
4.显示指定的页码,先找到下面这个函数。
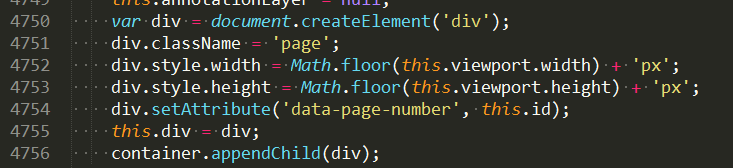
这个函数的最下面是这样的:
这里是将每页的PDF的内容添加到页面中,并且的viewer.js有循环调用。
所以在这里做点文章就可以了。
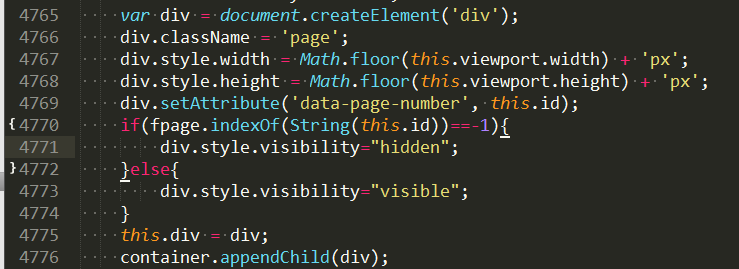
如下图:
上图中4770行中的if语句是我自己加的,
意思就是判断这个this.id在不在这个页码(fpage)中,如果不在的话,就会返回-1;
这个时候给它加一个属性,visibility="hidden";
else语句里面的同理。
这里不能用for循环为这个id加样式,为什么呢,试试就知道了,这里是双重循环的...
5.最后这样的话,页面就会只显示我们所指定的页码了,但是不足的一点就是,
visibility这个属性是占空间的,即使其他的不会显示,但也会有一片黑色的区域....
尝试过用,display="none"; 这样显示的效果就完美了
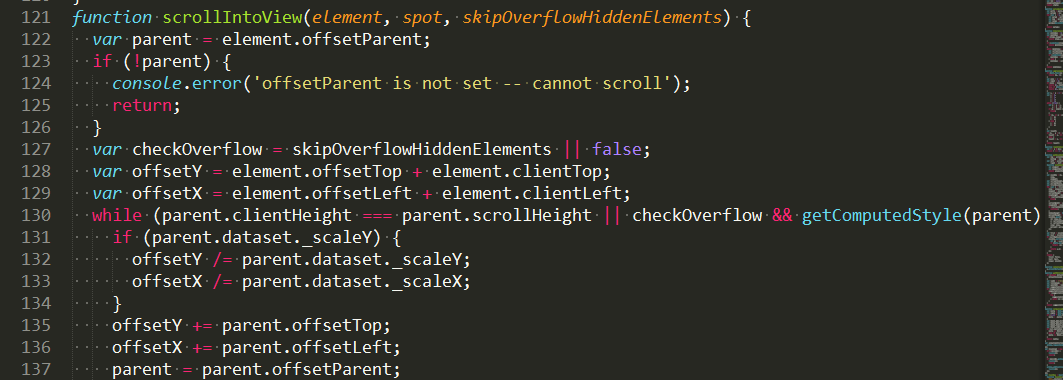
但是这样的话,下面这个函数就会报错,由于我的JS能力和时间有限,就没有仔细研究。
有大神会的话,也可以指点下我。
这个函数好像主要就是定页面的那个偏移量的,定位到那一页,偏移量就是多少,
要是display=none的话,这样元素的高度就不存在,定位偏移量就会报错。
所以最后使用了visibility这个属性。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容














所有评论(0)