利用sort方法对json数据排序
·
如何对后台返回过来的json数据按照数据中的某一项进行排序呢。
首先看一下排序前的json数据:
{
"result":[
{
"cid":1,
"name":"aaa",
"price":1000
},{
"cid":2,
"name":"bbb",
"price":150
},{
"cid":3,
"name":"ccc",
"price":200
},{
"cid":4,
"name":"ddd",
"price":1500
},{
"cid":5,
"name":"eee",
"price":1100
}
],
"totalCount":5
}接下来,按照json中的price进行排序并打印到控制台:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
//利用jquery中的get方法获取json数据
$.get("exp.json","",function(data){
var newdata=data.result
//根据价格(price)排序
function sortprice(a,b){
return a.price-b.price
}
//利用js中的sort方法
newdata.sort(sortprice);
//打印排序后的数据到控制台
console.log(newdata);
})
</script>
</body>
</html>
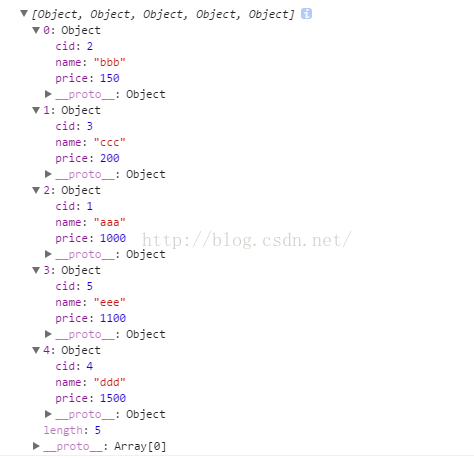
这样就完成了按照price对json数据的排序,在控制台查看排序结果如下:
排序完成

新一代开源开发者平台 GitCode,通过集成代码托管服务、代码仓库以及可信赖的开源组件库,让开发者可以在云端进行代码托管和开发。旨在为数千万中国开发者提供一个无缝且高效的云端环境,以支持学习、使用和贡献开源项目。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)