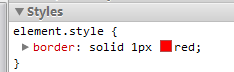
element.style覆盖了我的样式!!
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
有时候在写css时,显示效果会出现非常诡异的效果
不知道有没有遇到这种
css:
#logo{
border: solid 1px blue;
}
html:
<div id="logo"> logo</div>
居然显示的是红色
弄了很久,发现有个 ,我并没有定义它啊!
,我并没有定义它啊!
我搜索我所有的CSS文件,我无法找到element.style任何地方。原来这是在system.css东西
这咋办呢。。。。。
结果在http://drupal.org/node/229348中找到解决的方法,使用!important即修改成
#logo{
border: solid 1px blue !important;
}就可以了,优先级的问题
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:4 个月前 )
c345bb45
8 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 8 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)