小程序读取几种不同格式json数据(小程序json解析)
json
适用于现代 C++ 的 JSON。
项目地址:https://gitcode.com/gh_mirrors/js/json
·
小程序json解析第一种格式
that.setData({
goldData: res.data.result[0],
//result里多了个{}所以要标个[0]
})
1:解析这个json:http://www.intmote.com/myproject/test/new_file.json
wxml
<text class="title">黄金数据</text>
<block wx:for="{{goldData}}" wx:key="this">
<view class="gold">
<view class="variety">|品种:{{item.variety}}</view>
<view class="latestpri">|最新价:{{item.latestpri}}</view>
<view class="openpri">|开盘价:{{item.openpri}}</view>
<view class="maxpri">|最高价:{{item.maxpri}}</view>
<view class="minpri">|最低价:{{item.minpri}}</view>
<view class="limit">|涨跌幅:{{item.limit}}</view>
<view class="yespri">|昨收价:{{item.yespri}}</view>
<view class="totalvol">|总成交量:{{item.totalvol}}</view>
<view class="time">|更新时间:{{item.time}}</view>
<view class='dLine'>--------------------------------</view>
</view>
</block>
js
Page({
onLoad: function () {
var that = this;
wx.request({
url: 'http://www.intmote.com/myproject/test/new_file.json',
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data)
that.setData({
goldData: res.data.result[0],
})
}
})
}
})
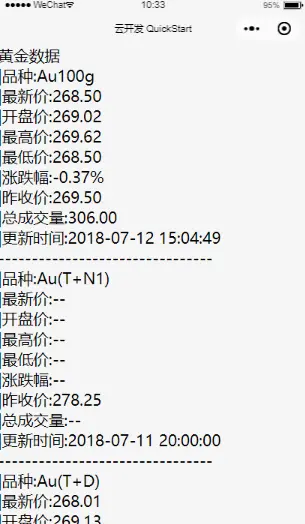
效果

小程序json解析第二种格式
_this.setData({
list_data: res.data.imgListData,
//res代表success函数的事件对,data是固定的,imgListData是上面json数据中imgListData
})
2:解析这个json:http://www.intmote.com/myproject/test/new_file2.json
wxml
<view class='list-head'>列表测试</view>
<view class='list-box'>
<view class='list-li mflex' wx:for="{{list_data}}" wx:key="index" >
<view class='list-img'><image src='{{item.imgUrl}}'></image></view>
<view class='list-tit'><text>{{item.id}}、{{item.title}}</text></view>
<view class='list-con'><text>单价{{item.unitprice}}元/m²</text></view>
<view class='list-adr'><text>{{item.city}}</text></view>
<view class='list-tag'>
<text class='tag_{{index}}' wx:for="{{item.tag}}" wx:for-item="cell" wx:key="index" >{{cell.tags}}</text>
</view>
</view>
</view>
js
Page({
/**
* 页面的初始数据
*/
data: {},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var _this = this
wx.request({
url: 'http://www.intmote.com/myproject/test/new_file2.json',//json数据地址
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
//console.log(res.data.imgListData)
//console.log(res.data.imgListData[0].tag)
//将获取到的json数据,存在名字叫list_data的这个数组中
_this.setData({
list_data: res.data.imgListData,
//res代表success函数的事件对,data是固定的,imgListData是上面json数据中imgListData
})
}
})
}
})
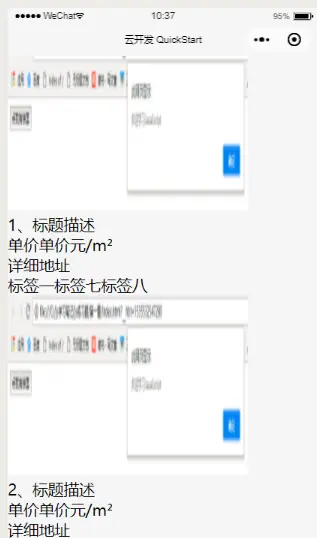
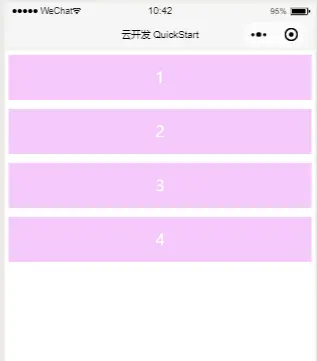
效果

小程序json解析第三种格式
that.setData({
list: res.data,
//res代表success函数的事件对,data是固定的,list是数组
})
3:解析这个json:http://www.intmote.com/myproject/test/new_file3.json

wxml
<view wx:for="{{list}}" wx:key="list">
<view class='item-container'>{{item.id}}</view>
</view>
wxss
.item-container{
border: 5px solid #ffffff;
height: 110rpx;
line-height: 110rpx;
margin-bottom:4rpx;
text-align: center;
background: #f6c8fb;
color: #ffffff;
}
js
Page({
data: {
},
onLoad: function () {
var that = this
wx.request({
url: 'http://www.intmote.com/myproject/test/new_file3.json',
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
//将获取到的json数据,存在名字叫list的这个数组中
that.setData({
list: res.data,
//res代表success函数的事件对,data是固定的,list是数组
})
}
})
}
})
原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,对于博客上面有不会的问题,可以加入qq群聊来问我:473819131.
参考大神的:参考:https://blog.csdn.net/xchaha/article/details/81016375
适用于现代 C++ 的 JSON。
最近提交(Master分支:2 个月前 )
960b763e
5 个月前
8c391e04
8 个月前
更多推荐
 已为社区贡献34条内容
已为社区贡献34条内容







所有评论(0)