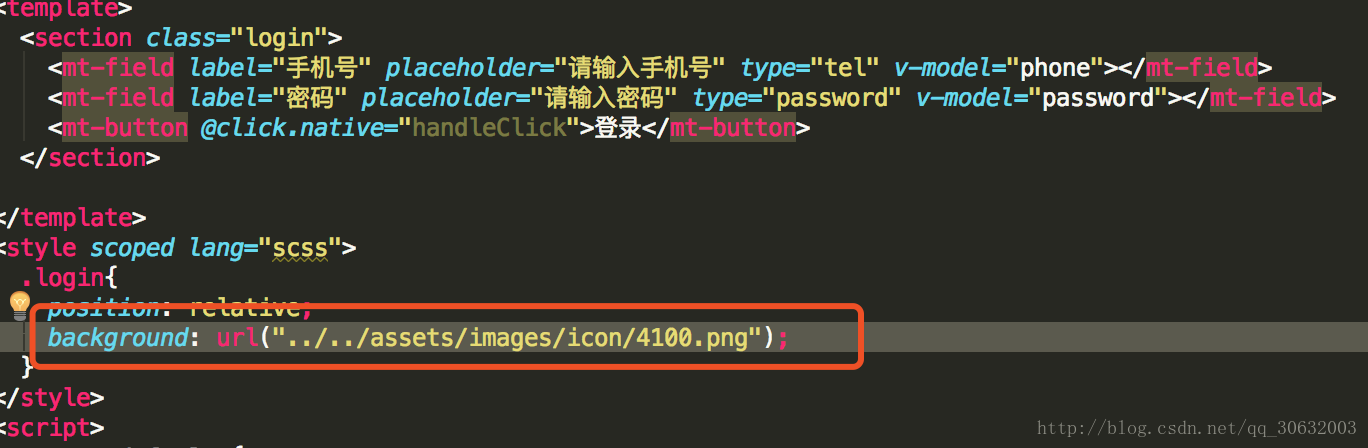
vue-cli 在css里设置背景图background:url('path'),报错* ./assets/images/icon/4100.png in ./node_modules/_css-l
assets
Ultralytics assets
项目地址:https://gitcode.com/gh_mirrors/ass/assets
·
解决办法:
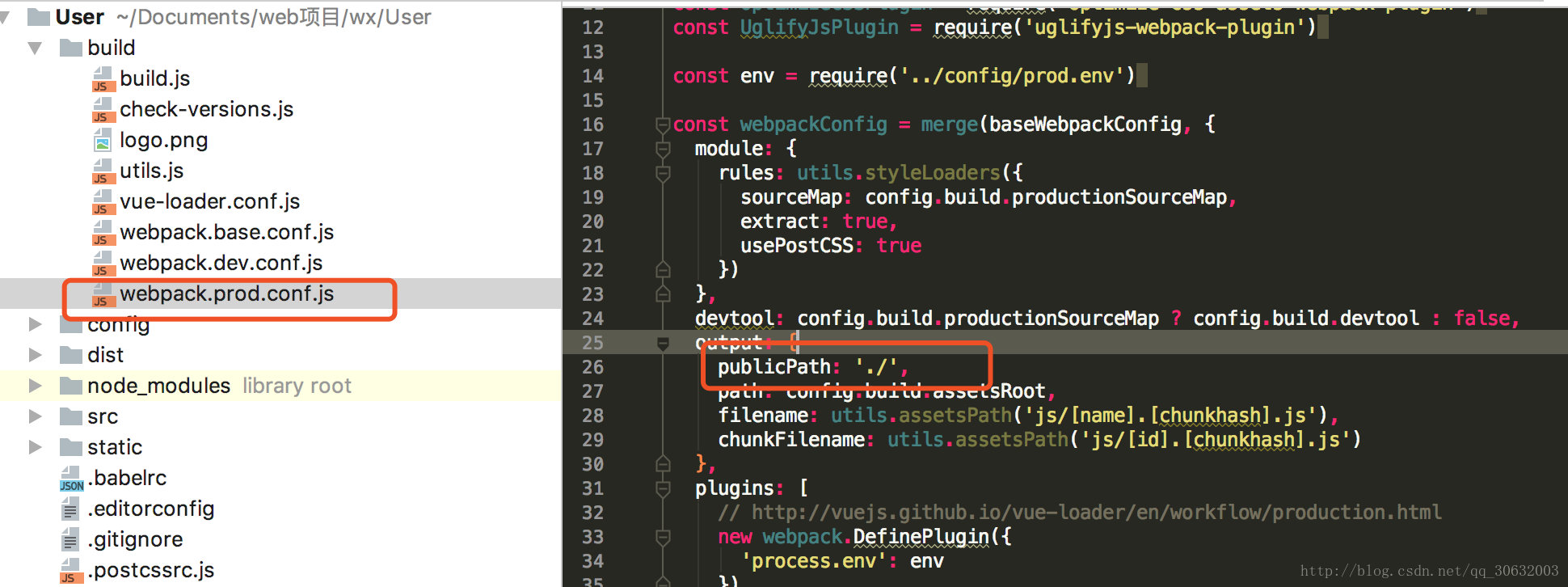
1、在webpack.prod.conf.js文件里output里面添加:publicPath:'./'
2、在utils.js文件里添加 publicPath:'../../'
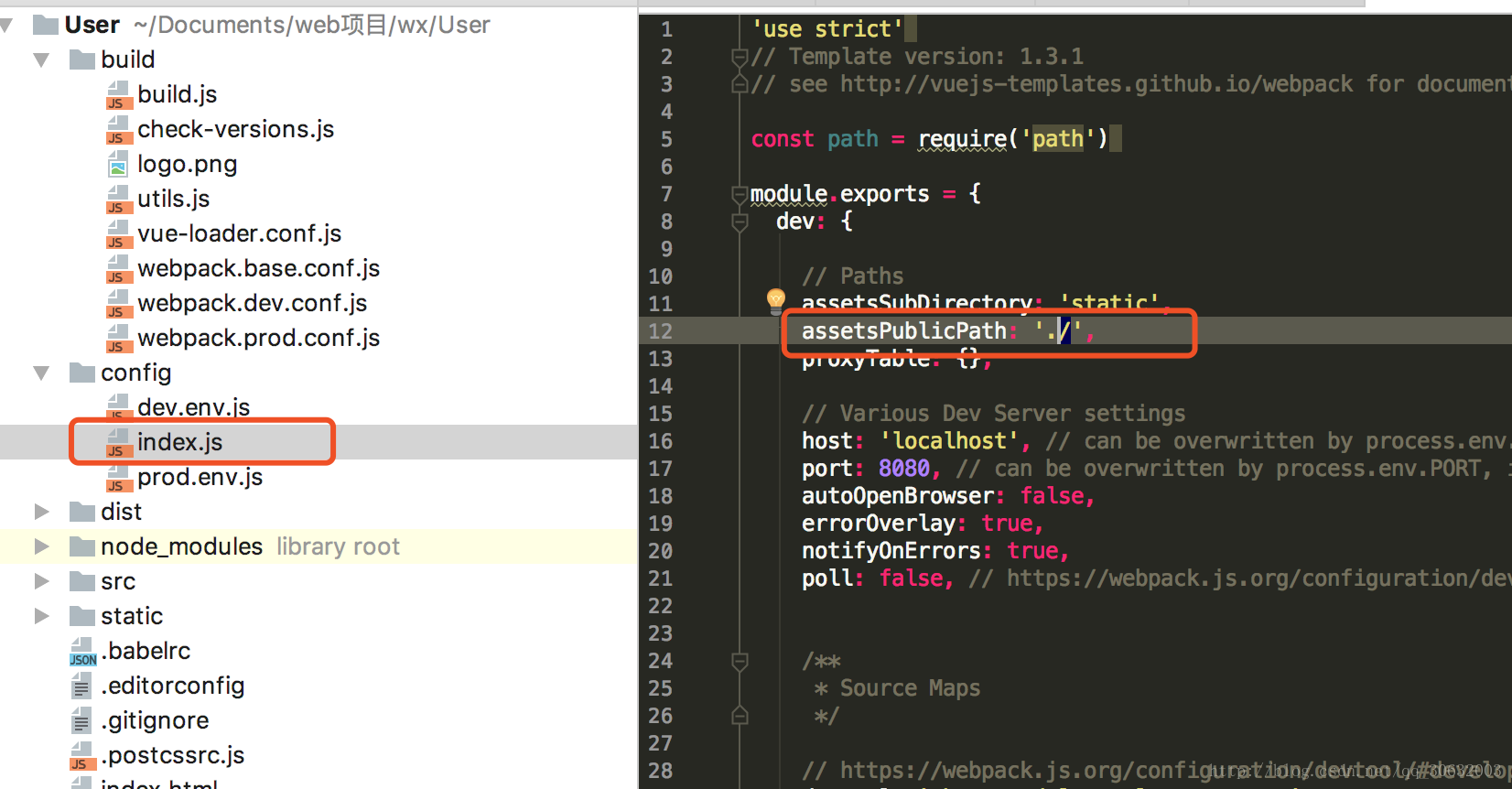
3、在config/index.js文件里,添加assetsPublicPath:'./'
到这里设置完成 开始使用
Ultralytics assets
最近提交(Master分支:4 个月前 )
29ccb62f
3 天前
ae31f0a0
3 天前

AtomGit 是由开放原子开源基金会联合 CSDN 等生态伙伴共同推出的新一代开源与人工智能协作平台。平台坚持“开放、中立、公益”的理念,把代码托管、模型共享、数据集托管、智能体开发体验和算力服务整合在一起,为开发者提供从开发、训练到部署的一站式体验。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容












所有评论(0)