微信小程序实现快递查询功能(界面传值、JSON数据请求和解析、radio-group的使用...)
·
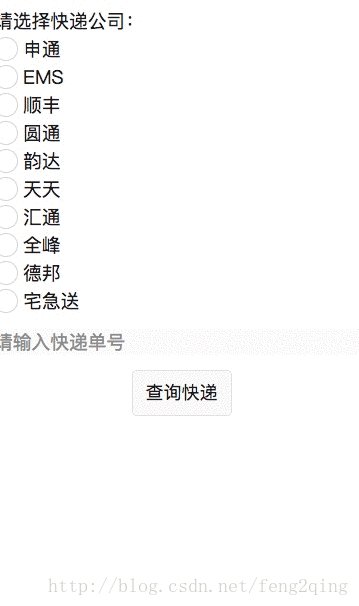
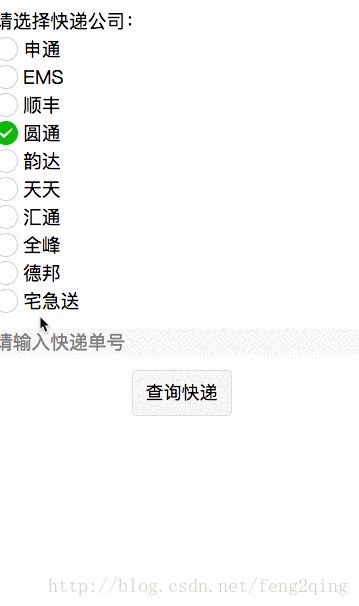
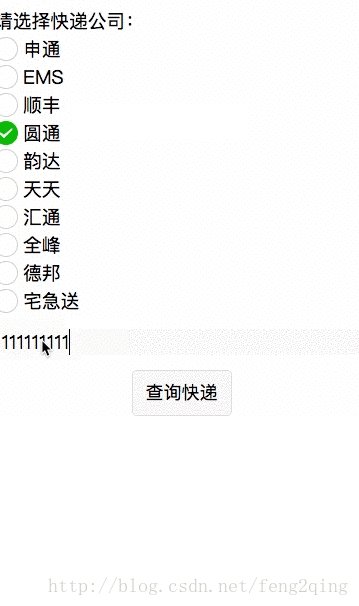
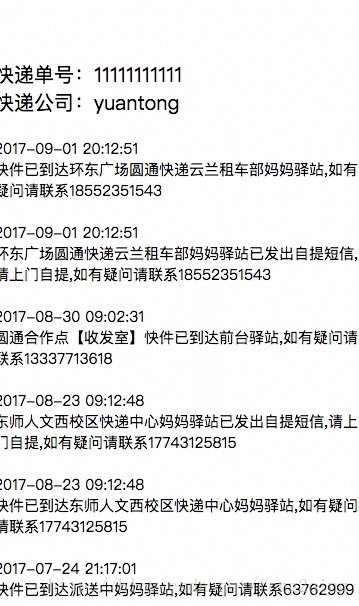
运行效果:
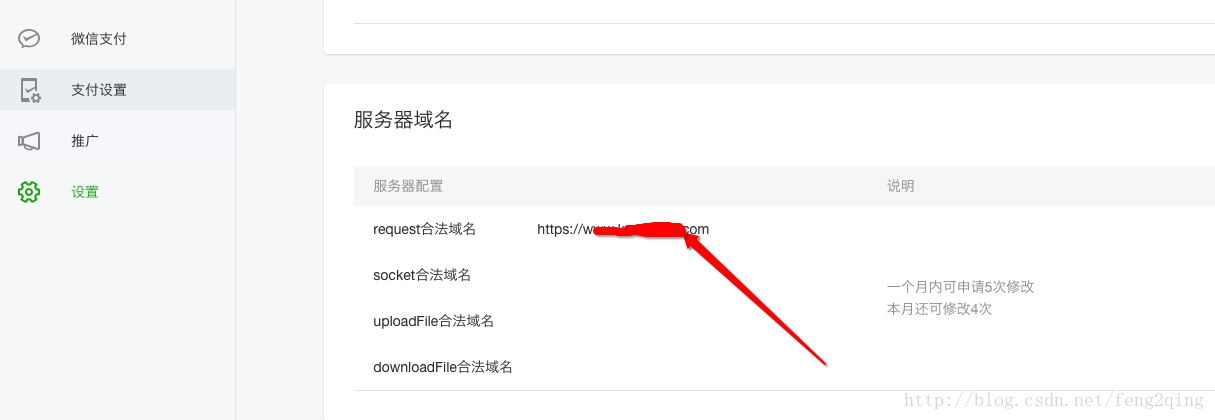
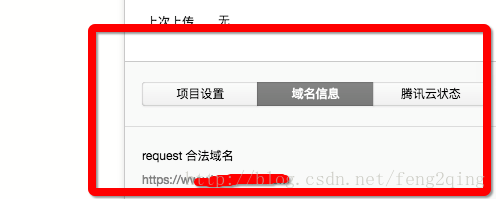
请求数据之前需要首先在小程序平台设置服务器域名

第一个界面的实现:界面传值、radio-group的使用
first.wxml
<!--first.wxml-->
<view class="first_view">
<text>请选择快递公司:</text>
<!-- 单项选择器控件 -->
<radio-group class="radio_group" bindchange="listenRadioGroup">
<!--用view包含每个实现垂直排列 -->
<view wx:for="{{items}}" wx:key="key">
<radio value='{{item.value}}' checked='{{false}}'>{{item.name}}</radio>
</view>
</radio-group>
<!-- 输入框控件 -->
<input class="input_view" type="number" bindinput="getInputText" cursor-spacing='10' placeholder="请输入快递单号" auto-focus/>
<button bindtap="jump">查询快递</button>
</view>first.wxss
/* first.wxss */
.first_view {
display: flex;
flex-direction: column;
}
.input_view {
margin-top: 30rpx;
margin-bottom: 30rpx;
background-color: rgb(250, 250, 250);
}first.js
// first.js
//创建两个变量,保存快递单号和快递类型
var kd_type
var kd_num
Page({
/**
* 页面的初始数据
*/
data: {
items: [
{ name: "申通", value: "shentong" },
{ name: "EMS", value: "ems" },
{ name: "顺丰", value: "shunfeng" },
{ name: "圆通", value: "yuantong" },
{ name: "韵达", value: "yunda" },
{ name: "天天", value: "tiantian" },
{ name: "汇通", value: "huitongkuaidi" },
{ name: "全峰", value: "quanfengkuaidi" },
{ name: "德邦", value: "debangkuaidi" },
{ name: "宅急送", value: "zhaijisong" },
]
},
// 监听单项选择器radio_group的选中情况
listenRadioGroup: function (value) {
console.log(value)
kd_type = value.detail.value
},
// 获取文本框input的输入内容
getInputText: function (inputText) {
console.log(inputText.detail.value)
kd_num = inputText.detail.value
},
// “查询快递”按钮点击事件
jump: function () {
wx.navigateTo({
// 参数拼接传到下一个界面
url: '../second/second?postid=' + kd_num + '&type=' + kd_type,
})
}
})第二个界面的实现:JSON数据请求和解析
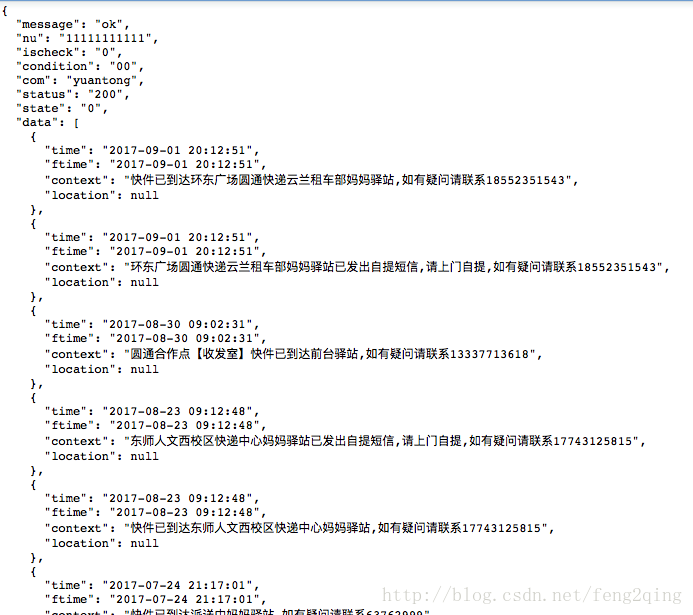
JSON数据格式如下:
second.wxml
<!--second.wxml-->
<view class="container">
<text class="title">
快递单号:{{result.nu}}
快递公司:{{result.com}}
</text>
<block wx:for="{{result.data}}" wx:key="key">
<text>
{{item.time}}
{{item.context}}
</text>
</block>
</view>second.wxss
/**second.wxss**/
.title {
font-size: 40rpx;
}
text {
font-size: 30rpx;
}second.js
//second.js
//获取应用实例
var app = getApp()
Page({
onLoad: function (option) {
console.log('界面跳转成功')
var that = this
// 数据请求
wx.request({
url: 'http://www.kuaidi100.com/query?',
// 参数请求所需的参数
data: { type: option.type, postid: option.postid },
// 数据请求方式
method: 'GET',
// 请求成功
success: function (res) {
console.log("返回的数据为" + res)
// 设置数据
that.setData({
result: res.data
})
},
// 请求失败
fail: function () {
console.log('fail');
},
// 请求完成
complete: function () {
console.log('complete');
}
})
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
}
})
新一代开源开发者平台 GitCode,通过集成代码托管服务、代码仓库以及可信赖的开源组件库,让开发者可以在云端进行代码托管和开发。旨在为数千万中国开发者提供一个无缝且高效的云端环境,以支持学习、使用和贡献开源项目。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)