
接口返回blob和json两种格式时,前端怎么处理
json
适用于现代 C++ 的 JSON。
项目地址:https://gitcode.com/gh_mirrors/js/json
·
为什么会这样?
下载文件的接口一般会返回blob或者ArrayBuffer的格式,但是当不符合下载条件时,后端会返回json格式提示为何不能下载,但是responseType只能设置一种格式,这时只能设置responseType="blob"或者responseType="ArrayBuffer",当返回json时,我们把blob或者ArrayBuffer格式转为json即可。
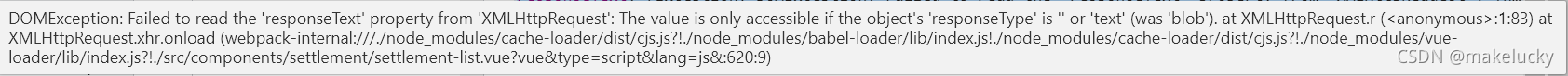
以下是接口返回json,但是因为前端设置了responseType="blob",所以response是blob类型,这时获取responseText也会报错。


responseText: [Exception: DOMException: Failed to read the 'responseText' property from 'XMLHttpRequest':
如何讲blob类型的二进制流转换成JSON格式
// 将blob转为json
let reader = new FileReader()
reader.addEventListener("loadend", () => {
// 将会打印json格式
console.log(JSON.parse(reader.result))
})
// 如果转换完中文出现乱码,可以设置一下代码
reader.readAsText(xhr.response, "utf-8")这样,在返回blob时正常下载,在返回json时,转换一下,即可正常获取返回的json提示信息。
适用于现代 C++ 的 JSON。
最近提交(Master分支:1 个月前 )
960b763e
4 个月前
8c391e04
6 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)