
SSMP整合案例第六步 在前端页面上利用axios和element-ui与后端交互实现增删改
crud
CRUD(Create, Read, Update, Delete)是指数据存储和管理中最基本的操作。在软件开发中,特别是在数据库操作中,CRUD是一个常见的术语,用于描述对数据的基本操作:
-
Create(创建):向数据库中创建新的记录或实体。这通常对应于数据库中的 INSERT 操作。
-
Read(读取):从数据库中检索(或读取)现有的记录或实体。这对应于数据库中的 SELECT 操作。
-
Update(更新):更新数据库中现有的记录或实体的信息。这对应于数据库中的 UPDATE 操作。
-
Delete(删除):从数据库中删除现有的记录或实体。这对应于数据库中的 DELETE 操作。
这些操作是构成大多数应用程序数据管理和持久化的基础。在实际开发中,通常会使用各种技术栈来实现这些操作,例如:
-
数据库操作语言:如SQL(对于关系型数据库)或NoSQL查询语言(对于非关系型数据库)。
-
ORM框架:如Hibernate、Spring Data JPA等,用于简化数据库操作和对象映射。
-
RESTful API:通过HTTP协议的POST(创建)、GET(读取)、PUT/PATCH(更新)、DELETE(删除)方法来实现CRUD操作。
在Web开发中,常见的应用场景包括用户管理、商品管理、文章管理等,这些都依赖于对数据进行CRUD操作来实现数据的持久化和管理。
如果你有具体的CRUD操作相关的问题或需要更详细的解释,请随时提出!
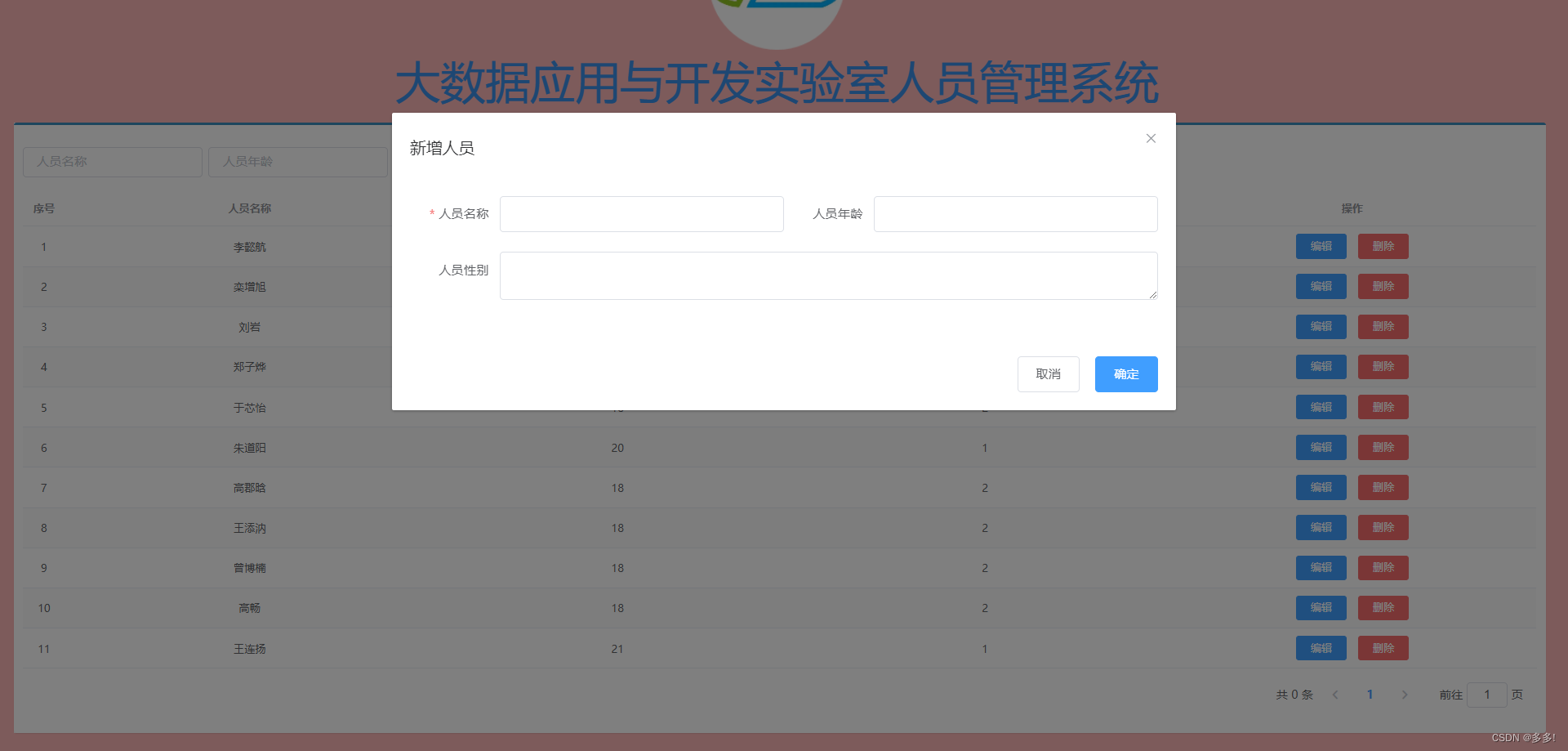
新增操作
正常我们都是从新增功能书写

查看源码

显示的是这个

在vue里面开下来

这样就能显示

点击确定
就能把数据发送到后台进行保存

//弹出添加窗口
handleCreate() {
this.dialogFormVisible = true;
},
//重置表单
resetForm() {
},
//添加
handleAdd() {
//绑定的是确定按钮 发起请求
axios.post("/users", this.formData).then((res) => {
//判断当前操作是否成功
if (res.data.flag) {
//关闭弹层
this.dialogFormVisible = false;
}
}).finally(()=>{
//重新加载页面
this.getAll();
})
},给用户信息展示

//添加
handleAdd() {
//绑定的是确定按钮 发起请求
axios.post("/users", this.formData).then((res) => {
//判断当前操作是否成功
if (res.data.flag=true) {
//关闭弹层
this.dialogFormVisible = false;
this.$message.success("人员数据添加成功");
}else {
this.$message.error("人员数据添加失败");
}
}).finally(()=>{
//重新加载页面
this.getAll();
})
},
每次添加的时候都要清理数据

//弹出添加窗口
handleCreate() {
this.dialogFormVisible = true;
this.resetForm();
},
//重置表单
resetForm() {
this.formData={};
},不然数据就会一直留着
让取消按钮绑定功能

//取消
cancel() {
//关闭弹窗
this.dialogFormVisible = false;
//消息提示
this.$message.info("操作取消");
},小结
设置数据库添加数据的时候主键自增

axios发送post请求
请求路径是/users
请求参数是this.formData

主要是异步调用
异步调用(Asynchronous Invocation)是指在编程中,某个操作可以在不阻塞当前线程或进程的情况下进行,这样可以提高程序的并发性和响应性能。
在传统的同步编程中,当程序执行一个操作时,会阻塞当前线程直到操作完成才继续执行下一步操作。这种方式在处理大量I/O密集型操作时效率较低,因为线程在等待操作完成时处于空闲状态。
异步调用的核心概念是,当一个操作发起后,程序不会等待操作完成再进行下一步,而是继续执行后续的操作。操作完成后,通过回调函数、事件通知或者Future/Promise等机制来处理操作的结果或状态。这样能够使程序在等待I/O操作完成时,可以继续处理其他任务,提高了程序的并发性和响应性。
异步调用在现代编程中非常常见,特别是在处理网络请求、数据库访问、GUI事件处理等场景下。常见的异步编程模型包括:
-
回调函数(Callback):操作完成后调用预定义的回调函数处理结果。
-
事件驱动模型(Event-driven):程序通过事件和事件处理器来响应异步操作的完成。
-
Future和Promise:Future表示一个可能尚未完成的操作的结果,Promise用于设置操作完成后的结果。
-
异步/await:现代语言和框架如Python的asyncio、JavaScript的async/await等,提供了更直观和易于理解的异步编程方式。
异步调用可以显著提高程序的性能和响应速度,但也需要开发人员熟练掌握异步编程的相关概念和技术,以避免因并发操作引发的复杂性和错误。
删除操作
首先找入口

然后书写

// 删除
handleDelete(row) {
axios.delete("/users/"+row.id).then((res)=>{
if (res.data.flag) {
this.$message.success("人员数据删除成功");
}else {
this.$message.error("人员数据删除失败");
}
}).finally(()=>{
//重新加载页面
this.getAll();
});;
},我们要加判定提醒

// 删除
handleDelete(row) {
this.$confirm("此操作永久删除当前信息,是否继续?","警告",{type:"info"}).then(()=>{
axios.delete("/users/"+row.id).then((res)=>{
if(res.data.flag){
this.$message.success("删除成功");
}else{
this.$message.error("删除失败");
}
}).finally(()=>{
this.getAll();
});
}).catch(()=>{
this.$message.info("取消操作");
});
},confirm加提醒
then是成功 catch是失败

修改操作 加载数据
修改功能就是一个列表功能加一个新增功能
首先我们要做的是列表 弹出数据

与上面的html代码进行了数据绑定

动态数据

如果访问此网页
别人修改然后你打不开了
所以我们要加一个flag的判定

//弹出编辑窗口
handleUpdate(row) {
axios.get("/users/"+row.id).then((res)=>{
if(res.data.flag && res.data.data !=null){
this.dialogFormVisible4Edit=true;
this.formData = res.data.data;
}else{
this.$message.error("数据同步失败,自动刷新")
}
}).finally(()=>{
//刷新数据
this.getAll();
});
},加载数据很关键


修改操作
数据加载上来了
接下来我们进行修改吧
查看静态页面弹层绑定的数据模型

绑定的数据模型是formData
与添加操作绑定的是一个数据模型
我们只需要改axios的请求方式和关闭哪个图层就行

//修改
handleEdit() {
//与添加功能绑定的是一个数据模型
//绑定的是确定按钮 发起请求
axios.put("/users", this.formData).then((res) => {
//判断当前操作是否成功
if (res.data.flag) {
//关闭弹层
this.dialogFormVisible4Edit = false;
this.$message.success("人员数据修改成功");
}else {
this.$message.error("人员数据修改失败");
}
}).finally(()=>{
//重新加载页面
this.getAll();
});
},为了方便我们统一书写弹层方法

cancel方法

小结

个人号推广
博客主页
Web后端开发
https://blog.csdn.net/qq_30500575/category_12624592.html?spm=1001.2014.3001.5482
Web前端开发
https://blog.csdn.net/qq_30500575/category_12642989.html?spm=1001.2014.3001.5482
数据库开发
https://blog.csdn.net/qq_30500575/category_12651993.html?spm=1001.2014.3001.5482
项目实战
https://blog.csdn.net/qq_30500575/category_12699801.html?spm=1001.2014.3001.5482
算法与数据结构
https://blog.csdn.net/qq_30500575/category_12630954.html?spm=1001.2014.3001.5482
计算机基础
https://blog.csdn.net/qq_30500575/category_12701605.html?spm=1001.2014.3001.5482
回忆录
https://blog.csdn.net/qq_30500575/category_12620276.html?spm=1001.2014.3001.5482
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)