解决selenium报错Element is not clickable at point...
今天写脚本是遇到个问题,元素明明存在,却怎么也点击不到,报错如下:
Element is not clickable at point (683, 281.8999938964844). Other element would receive the click: <div style="" data-ng-animate="2" class="preloader ng-animate preloader-hidden-add preloader-hidden preloader-hidden-add-active" data-preloader=""></div>
简单翻译一下:
在位置(683, 281.8999938964844)的元素不可点击。另外一个元素接收了鼠标点击(后面是被点击的元素的具体内容):<div style="" data-ng-animate="2" class="preloader ng-animate preloader-hidden-add preloader-hidden preloader-hidden-add-active" data-preloader=""></div>
这个元素是一个蒙层动画中的元素,过几秒后消失。等消失后,就可以点击想要的元素了。
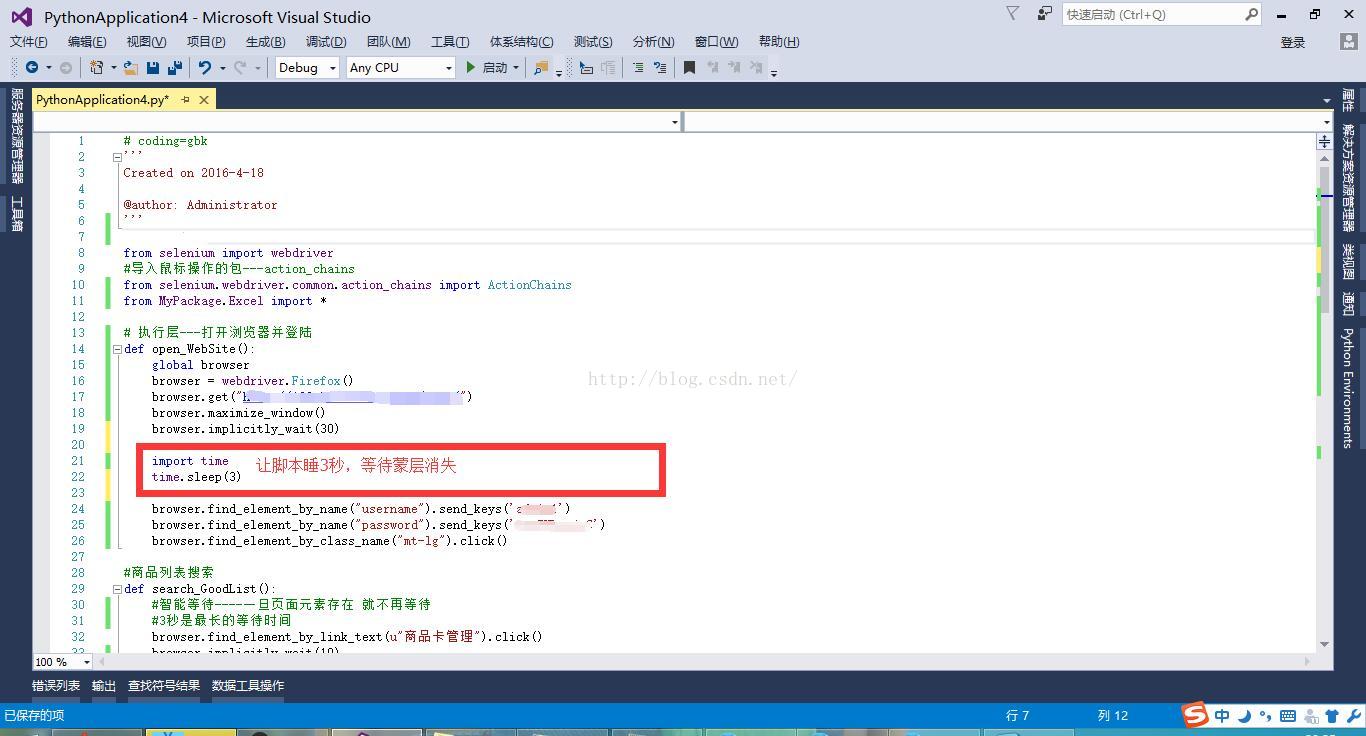
我用的是python,所以在这个点击操作之前,让程序小睡一会儿:
import time
time.sleep(3)

AtomGit 是由开放原子开源基金会联合 CSDN 等生态伙伴共同推出的新一代开源与人工智能协作平台。平台坚持“开放、中立、公益”的理念,把代码托管、模型共享、数据集托管、智能体开发体验和算力服务整合在一起,为开发者提供从开发、训练到部署的一站式体验。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)