jQuery+AJAX+JSON+Highcharts 可视化数据实战——实时的温度曲线实战
json
适用于现代 C++ 的 JSON。
项目地址:https://gitcode.com/gh_mirrors/js/json
·
因为项目需要打算把原来做的比赛的东西,迁移到Angular JS上面,但是发现要熟悉使用起来还需要一段时间,旧的框架就是现有的jQuery+JSON+Highcharts+AJAX。
数据格式如下所示的JSON:
{
title: "from android",
led: true,
temperature: 24,
more: "2013年06月23日 14:24:31",
humidity: 142,
smoke: 8,
infrared: false,
tel: false,
msg: false
}HIGHCHARTS
Highcharts是一个制作图表的纯Javascript类库,主要特性如下:
- 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
- 对个人用户完全免费;
- 纯JS,无BS;
- 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
- 跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
- 提示功能:鼠标移动到图表的某一点上有提示信息;
- 放大功能:选中图表部分放大,近距离观察图表;
- 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
- 时间轴:可以精确到毫秒;
不过因为项目原因,所以可能不会再使用这个,只对个人免费,现在的考虑是基于D3做一个新的。

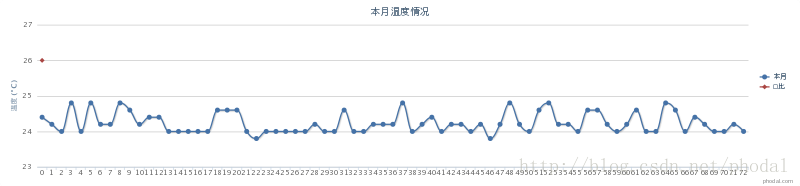
Highcharts支持直接导出图表,上图就是导出的温度走势,目测是在24~25之间。
jQuery AJAX使用
基础用法可见方网,如下所示
$.ajax({
dataType: "json",
url: url,
data: data,
success: success
});注意: json和jsonp的不同在于,ajax不支持跨站,jsonp就这样产生了,需要加上回调,就可以跨站。
一开始没有注意到这个问题,于是将API放到不同听地方去。。。最后只好调回来,因为比较简单。
HIGHCHARTS使用
$(function () {
$('#container').highcharts({
title: {
text: 'Monthly Average Temperature',
x: -20 //center
},
subtitle: {
text: 'Source: WorldClimate.com',
x: -20
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
});
官网的示例给人一看就简单易懂,接下来我们需要将三者结合到一起。
Highcharts+AJAX
highcharts的series直接data用的是数组,我们只需要将json获取的温度数组push到一个新建的数组里面就可以完成工作了。
var zero = []; $.getJSON('/api/v1/?format=json', function(json) { $.each(json, function(key, val) { zero.push(val.temperature); });
一开始定义一个空数组zero,如果获取'/api/v1/?format=json'这个JSON数据成功,变量json就是存储json数据
series: [{
name: '本月',
data: zero
}, {
name: '对比',
data: [26.0]
}]实时刷新
假设我们上面写的是drawTemp()函数,5000ms的刷新,那么就是:
$(document).ready(function() {
setInterval("drawTemp();", 5000);
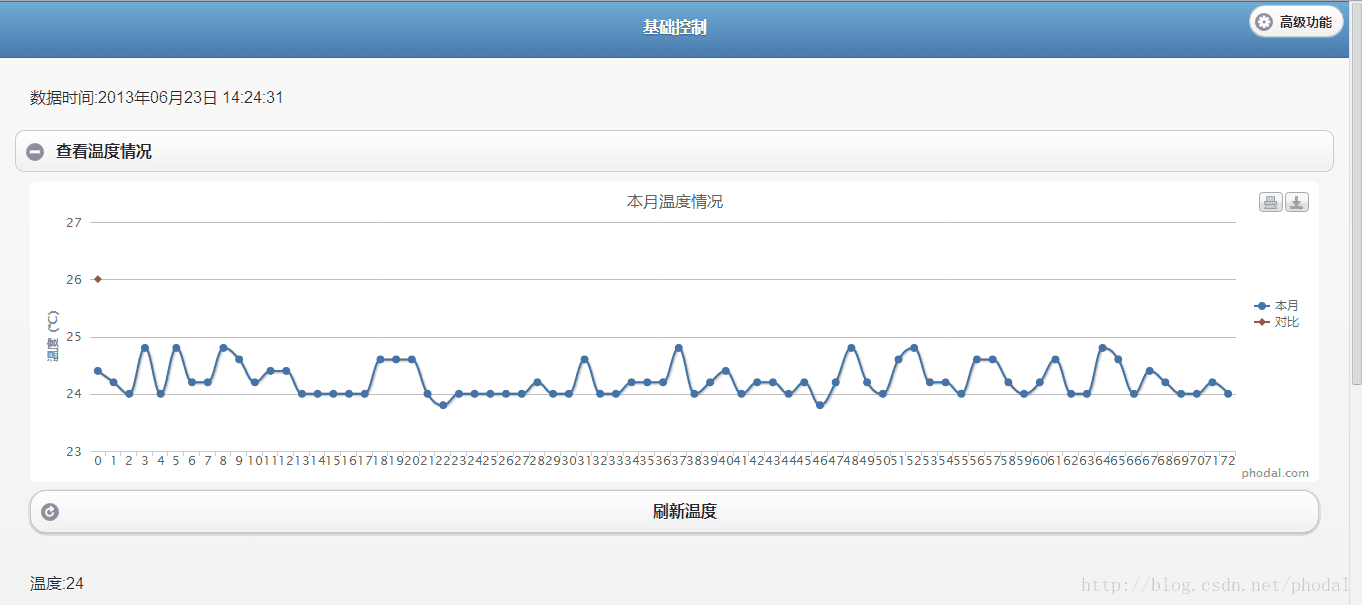
});效果如图所示

加上jQuery Mobile就超级牛力了。
适用于现代 C++ 的 JSON。
最近提交(Master分支:2 个月前 )
960b763e
5 个月前
8c391e04
8 个月前
更多推荐
 已为社区贡献20条内容
已为社区贡献20条内容







所有评论(0)