
element-ui去掉必填项的小星星(星号) 属性:hide-required-asterisk
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
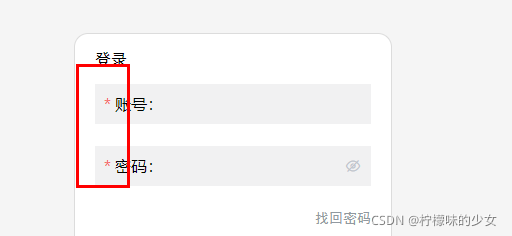
当设置表单项为必填时,左侧会出现一个红色小星星

因为该表单所有项都是必填的,所以我不想让这个红色星星出现
根据element-ui官网,给el-form表单加上hide-required-aterisk,值为布尔值


页面立刻修改成功

A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)