jQuery ajax读取本地json文件以及跨域问题
json
适用于现代 C++ 的 JSON。
项目地址:https://gitcode.com/gh_mirrors/js/json
·
jQuery ajax读取本地json文件以及跨域问题
作为一名前端,当我们想要动态异步加载数据的时候总找不到后台数据,这时我们可以自己建一个json文件用来异步操作。
1. data.json文件
{
"result": true,
"users":[
{
"firstName":"yi",
"lasName":"dong",
"age":"23"
}
]
}2. ajax请求
注:这里我将json文件放在resource文件下
$.ajax({
url:'resource/data.json',
type:'GET',
dataType:'json',
success:function(data){
if(data.result){
console.log(data.uses);
}
}
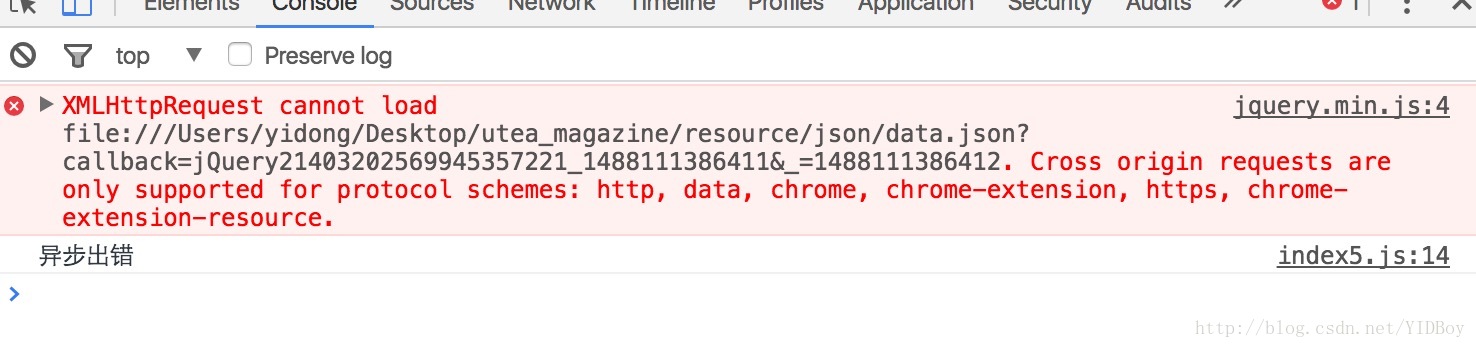
})习惯上我们开发人员会用谷歌浏览器,当开发浏览器的时候,会提示跨域的问题
这时候我们就要对我们的谷歌浏览器进行配置了
window上的配置:
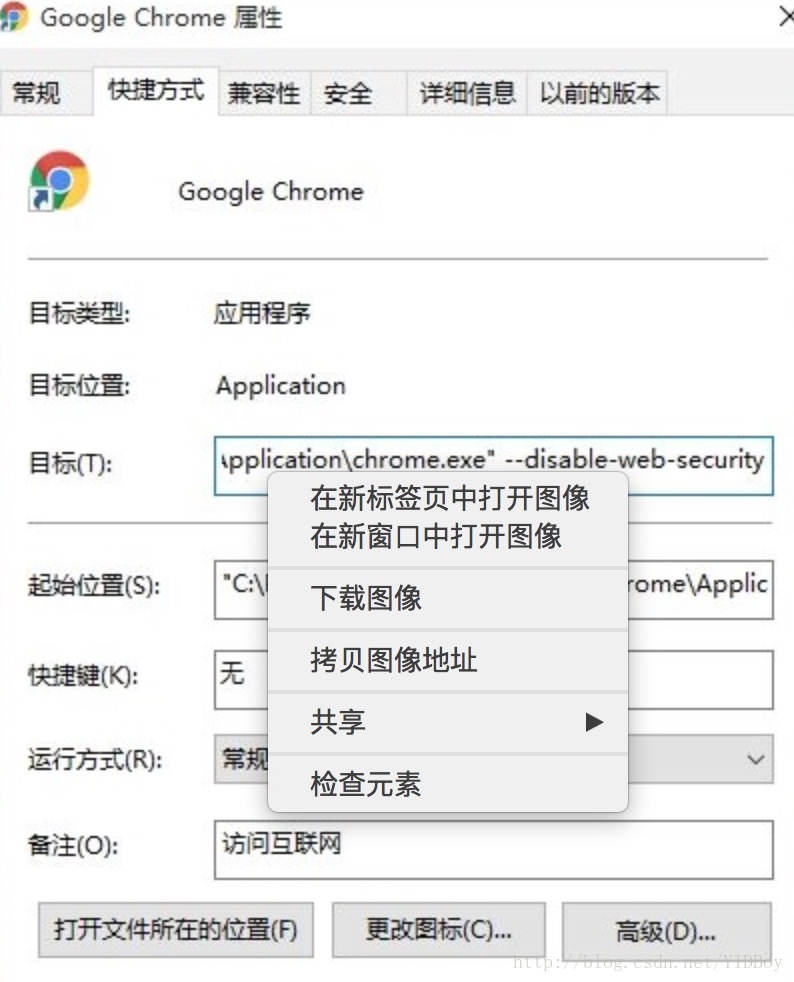
1.右键浏览器-》属性
2.在属性中的目标输入框里加上 –disable-web-security 如图
记得 –disable-web-security前面又有个空格
关闭浏览器,重新打开就可以了。
mac上的配置:
(跟多同学估计刚开始的时候会发现不知道mac上的谷歌浏览器如何配置,找不到入口,因为mac要通过终端操作)
1.谷歌版本号48之前的版本,在终端输入:
open -a "Google Chrome" --args --disable-web-security2.谷歌版本号49以后的版本,在终端输入:
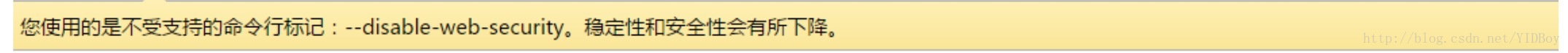
open -a "Google Chrome" --args --disable-web-security --user-data-dir会自动打开谷歌浏览器,并且如下图提示
然后就将你的网页打开,就可以解决跨域问题了。
适用于现代 C++ 的 JSON。
最近提交(Master分支:2 个月前 )
6be4e856
2 天前
663058e7
5 天前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)