
基于Element中的el-tree组件的懒加载和更新节点数据
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
以前的树结构都是通过接口调用,获取所有树结构的数据,直接给el-tree组件赋值,然后进行一系列的操作。这次遇到了一个新的需求就是,因为树结构的数据量会很大,导致不能一次性给到全部的数据,只能按照展开的层级,一级一级的展开并且加载数据;这个时候就需要用到了el-tree组件的懒加载功能;先把element树结构的文档放在这里,方便查阅。然后说下最主要的两个Attributes。一个是lazy一个是load;


<el-tree
class="filter-tree"
:load="loadNode"
lazy
:props="defaultProps"
:filter-node-method="filterNode"
:render-content="renderContent"
ref="treeRef"
:expand-on-click-node="false"
@node-contextmenu="rightClick"
@node-click="leftClick"
node-key="id"
></el-tree>其他配置项先不用管,只看lazy和load,其中lazy直接设置成true就行了。也就没有其他的后续的操作了。load需要一个函数,这里需要详细的说下,接口文档中就简单的说了下有个node和resolve参数,就没有其他的介绍了。
// 懒加载获取树形结构
loadNode(node, resolve) {
console.log(node, resolve);
if (node.level == 0) { // node其实是需要展开树节点,但是第一次的node是个无用的数据,可以认为这个node是element给我们创建的,判断的话,就是level等于0
this.getTreeData(0, resolve);
} else {
this.getTreeData(node, resolve);
}
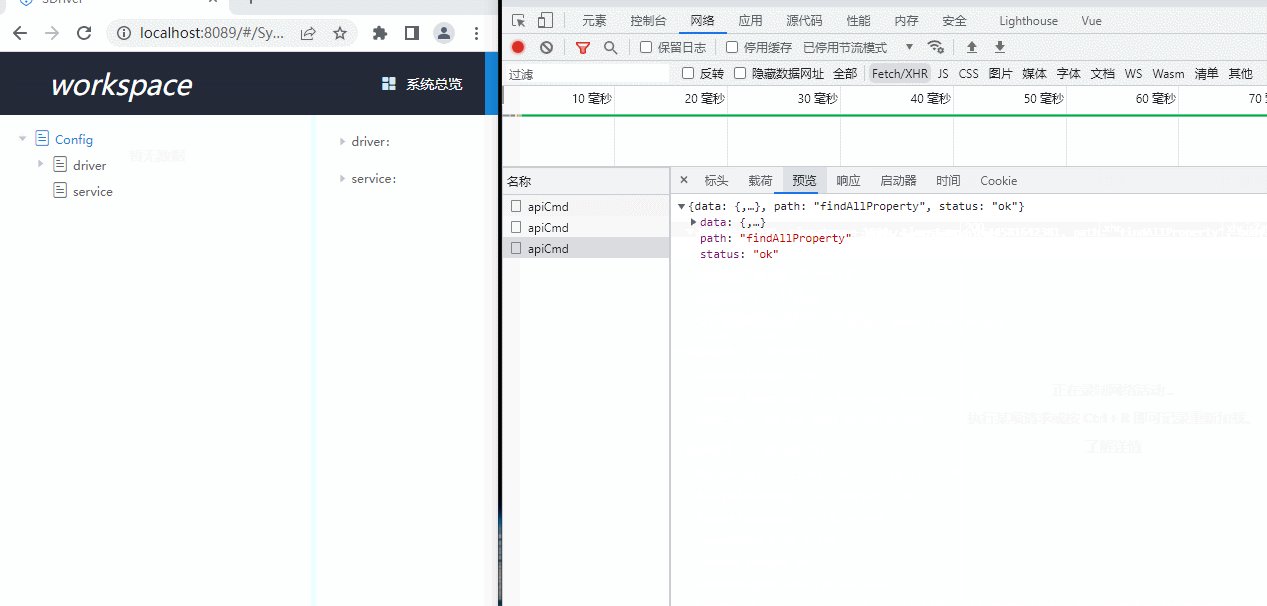
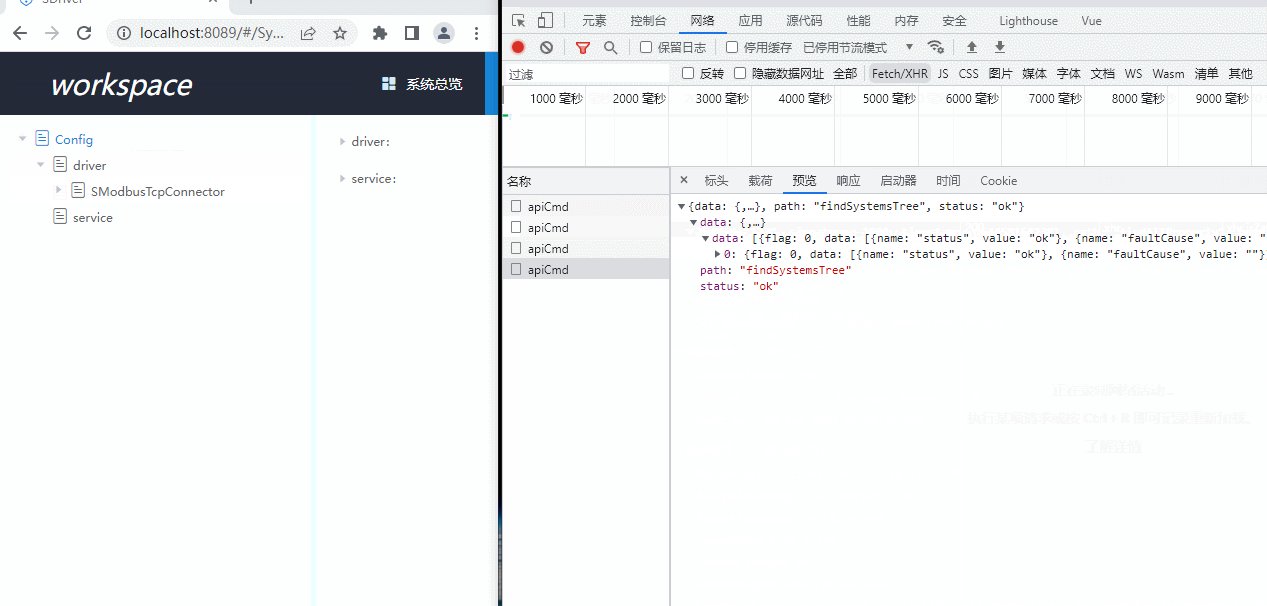
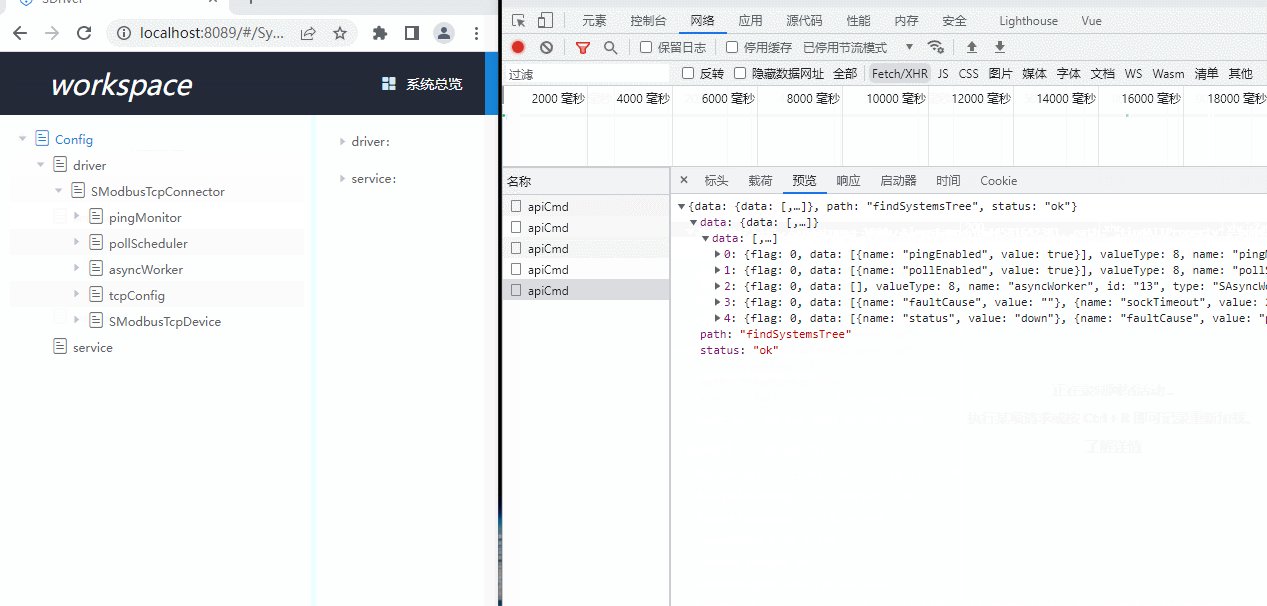
},然后getTreeData就是获取新数据函数:
// 获取树形结构的数据
getTreeData(node, resolve) {
var searchNodeID = node ? node.data.id : null;
this.$http({
url: "./sweb/api/apiCmd",
method: "post",
contentType: "application/json",
data: {
path: "findSystemsTree",
body: { id: searchNodeID }
},
dataType: "json"
}).then(res => {
let data = res.data;
if (!node) {
return resolve([data.data]); // resolve是一个函数,它会接受一个数组,作为你要展开的节点的孩子节点,如果没有孩子节点,直接传一个空数组
} else {
if("data" in data.data){
return resolve(data.data.data); // 如果需要设置一个树节点,也可以在这里设置,比如说设置这个孩子节点是叶子节点(也就是不能展开的末节点),可以给其中的数据设置item.isLeaf = true
}else{
return resolve([])
}
}
});
},这里还有一个需要注意的一点就是,当我们展开了一个树,然后关闭之后,再次展开是不会再次触发load函数的。意思说element帮我们判断了是不是需要已经展开了。但是就造成了一个问题,我们没有办法更新数据。比方说我们更改了一个树的name或者删除了一个节点。这个时候我们要更新数据的话,只能使用其他的办法,如下:
refreshTreeNode(isParent) {
// 如果传入isParent 为真则刷新父元素,主要是用来重命名,或者复制的时候使用的;刷新当前的节点,一般的情况是添加操作
let node = isParent
? this.$refs.treeRef.getNode(‘父节点的唯一ID’)
: this.$refs.treeRef.getNode(‘当前节点的唯一D’);
if (node) {
node.loaded = false;
node.expand(); // 主动调用展开节点方法,重新查询该节点下的所有子节点
}
},通过以上的设置就完成了,el-tree组件的懒加载和更新当前的树结构;

A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)