
从零开始Vue3+Element Plus的后台管理系统(二)——Layout页面布局的实现
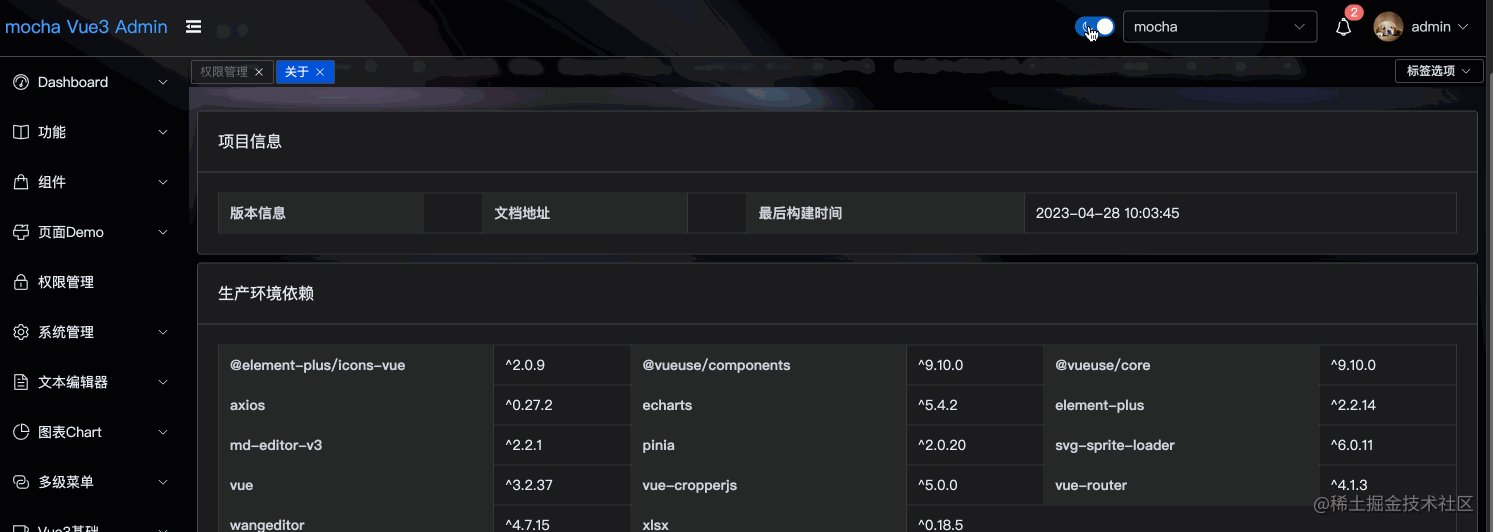
项目搭建好之后,开始写基本的布局。后台管理系统的布局3大元素:头部、侧栏、主要内容,各种布局结构相差不大,我选择了下图所示的布局,其中头部、侧栏、页签在页面中是固定的,只有主要内容容器会跟随页面滚动。

Layout布局的目录结构
|- layout
|- header // 头部
index.vue
|- sidebar // 侧栏
index.vue
SidebarItem.vue // 侧栏菜单递归组件
|- tags // 页签
index.vue
index.vue // 布局入口
代码就不贴了,仓库有😄
侧栏 Sidebar
侧栏使用el-menu组件,考虑到实际项目中可能不止2级菜单,所以直接使用递归组件实现。
侧栏的数据直接来自于我们配置的前端路由,后期会考虑增加多种侧边菜单路由挂载方式。
布局样式实现
最开始我做布局的样式,是通过CSS计算主要内容的高度,让滚动条只出现在主要内容容器内,这样就不用对头部、页签应用 position:fixed,也可以实现这些元素的固定。
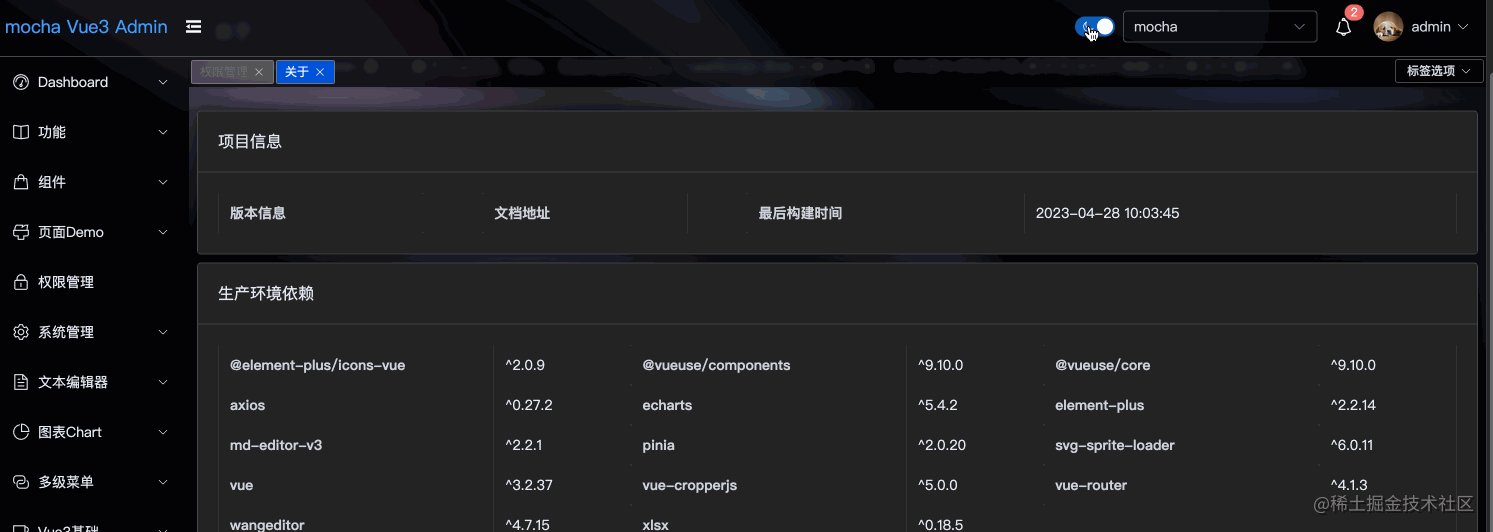
在最新的一版,因为想要实现更有意思的效果——当主要内容滚动到头部,若隐若现的感觉(此处参考了tailwind官网),重新修改了布局的样式
backdrop-filter

头部、侧栏、页签都使用position:fixed固定,主要内容区域不再限制高度,让它在整个页面上下滚动。
滚动到头部下面的效果,主要使用CSS属性 backdrop-filter
backdrop-filterCSS 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
此处使用的是tw-backdrop-blur: blur(4px) ,backdrop-filter是一个很有意思的CSS属性,很像Photo shop中的图层混合模式,大家感兴趣的话可以去MDN详细查阅并亲自试一试。
对应tailwind中的backdrop-blur-sm https://www.tailwindcss.cn/docs/backdrop-blur#class-reference
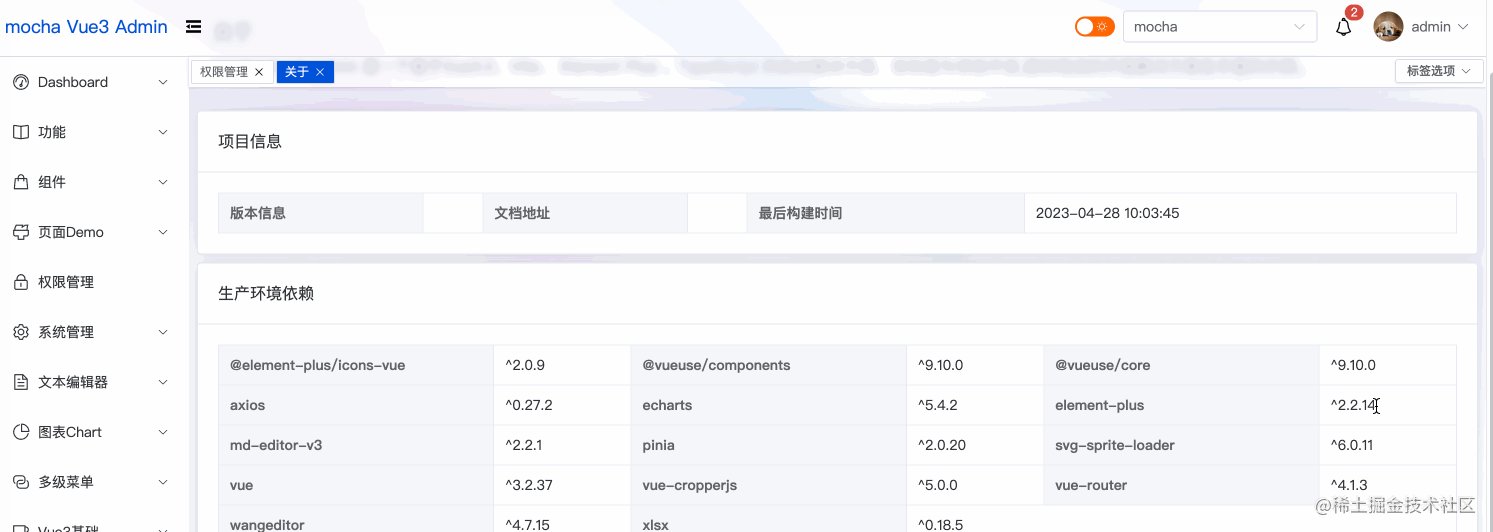
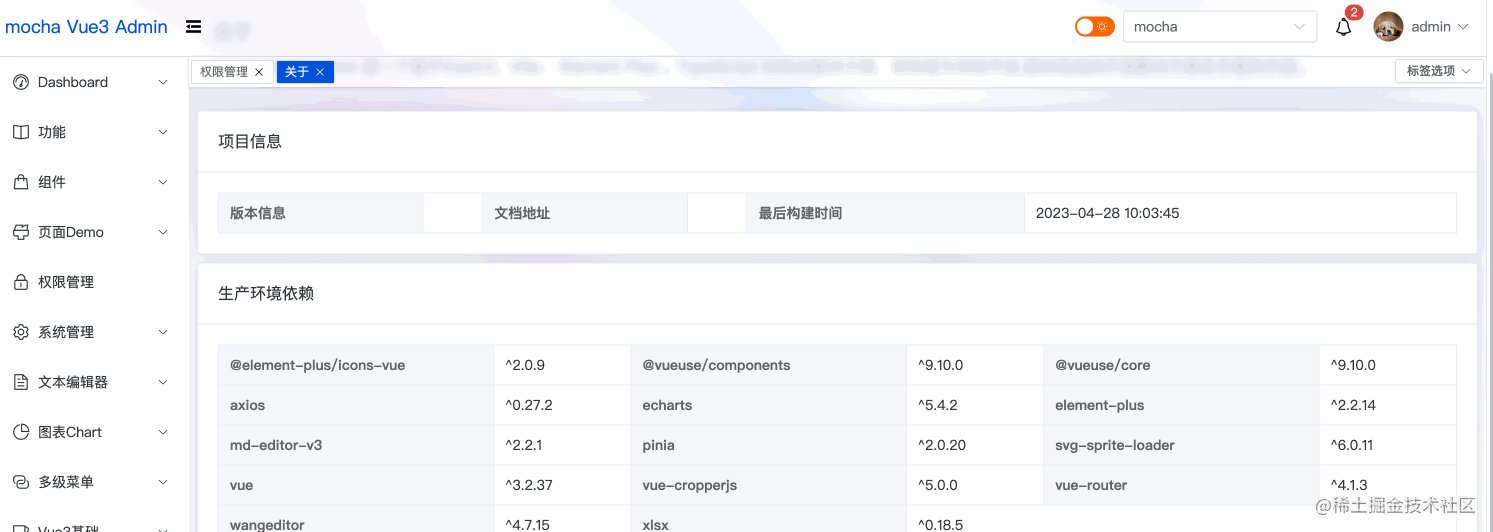
暗黑模式CSS切换

方式1. tailwind通过增加dark:来标记暗黑模式下使用的class
<div class="v-header backdrop-blur-sm bg-white/75 dark:bg-black/75">
方式2. element plus预设的暗黑模式,可以通过使用CSS变量切换样式
border: 1px solid var(--el-border-color);
background: var(--el-fill-color-blank);
方式3. 直接书写暗黑模式下的CSS
因为暗黑模式实际就是在html标签增加了.dark类,所以直接针对.dark书写对应css即可
目前在项目代码中,1、2两种方式都在使用,因为我还没确定哪种更好,还需要多尝试,第3种开始也使用过,后来使用1,2取代之。
实现一键切换暗黑模式
上面说了样式的实现,那么如何实现在头部点击一下就自由切换白天黑夜呢?
这里使用vueuse,直接贴主要代码
<el-switch
v-model="darkMode"
inline-prompt
:active-icon="Moon"
:inactive-icon="Sunny"
class="mr-2"
@change="toggleDark()"
style="--el-switch-on-color: #0960bd; --el-switch-off-color: #ff6600"
/>
import { useDark, useToggle } from '@vueuse/core'
import { Sunny, Moon } from '@element-plus/icons-vue'
const isDark = useDark()
let darkMode = ref(false)
darkMode.value = isDark.value
const toggleDark = useToggle(isDark)
嵌套路由
在router文件夹建立对应路由ts,即可让所需页面应用上面的布局
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router'
import Home from '~/layout/index.vue'
const routes: RouteRecordRaw[] = [
{
path: '/',
name: 'Home',
component: Home,
redirect: '/dashboard/workbench',
children: [{
path: '/about',
name: 'about',
meta: {
title: '关于',
icon: 'Mic',
order: 100
},
component: () => import('~/views/system/About.vue')
}
...
]
},
...
Keep-Alive 和唯一根节点
Vue3在模板文件中不需要唯一根节点,然而当我使用keep-alive的时候,发现如果使用了多个根节点,点击对应路由打开页面是空白的,transition也失效了。
所以尽管不需要唯一根节点这个新特性看起来很诱人,我最终还是放弃了。
<div class="main-content" :class="{ 'content-collapse': sidebar.collapse }">
<router-view v-slot="{ Component }">
<transition name="move" mode="out-in">
<keep-alive :include="tags.nameList">
<component :is="Component"></component>
</keep-alive>
</transition>
</router-view>
</div>
至此,一个简单的布局就完成了,接下来可以愉快的写一些功能页面了。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)