一个AJAX的请求--------------Json的解析(Json字符串,Json对象)-----------------
json
适用于现代 C++ 的 JSON。
项目地址:https://gitcode.com/gh_mirrors/js/json
·
mvc使用JsonResult返回Json数据
json字符串与JSON对象<控制器>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Configuration;
using System.Data.SqlClient;
using System.Data;
using JSON.Models;
namespace JSON.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
/// <summary>
/// 获取年龄
/// </summary>
/// <param name="username"></param>
/// <returns>返回一个字符串</returns>
public ActionResult GetAge(string username)
{
var age = "";
if (!string.IsNullOrWhiteSpace(username))
{
string sql = "select Age from t_user where UserName=@username";
age = (SqlHelper.ExecuteScalar(sql, new SqlParameter("username", username))).ToString();
}
return Content(age);
}
/// <summary>
/// 获取姓名
/// </summary>
/// <param name="id"></param>
/// <returns>方法放回一个Table表的Json对象</returns>
public ActionResult GetName(int id)
{
string sql = "select * from t_user where id=@id";
DataTable dt=SqlHelper.ExecuteDataTable(sql,new SqlParameter("id",id));
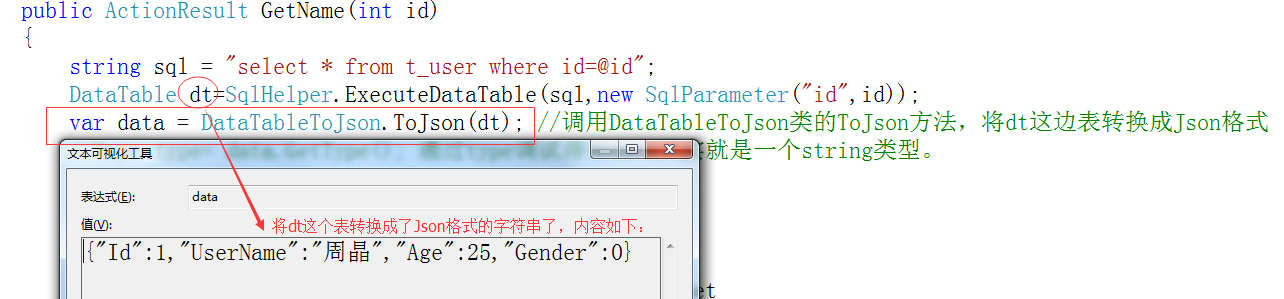
string data = DataTableToJson.ToJson(dt); //调用DataTableToJson类的ToJson方法,将dt这个表转换成Json格式的字符串
//Type type= data.GetType(); 通过type调试得知data其实就是一个string类型。
var res = new JsonResult();
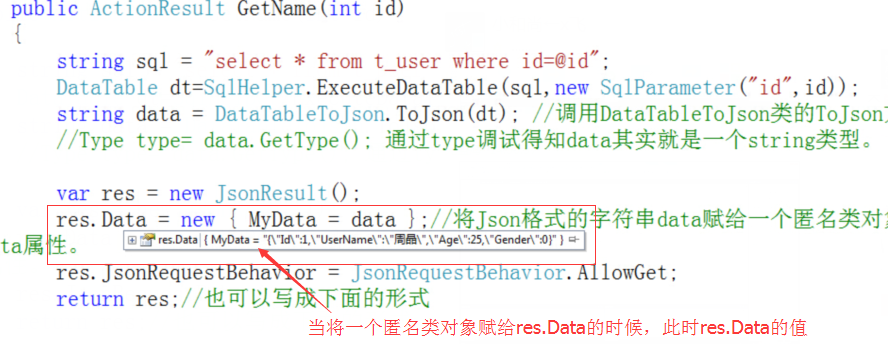
res.Data = new { MyData = data };//将Json格式的字符串data赋给一个匿名类对象的MyData属性(注:这个MyData名字你可以自己随意定义)。然后将这个匿名类对象赋给res的Data属性。
res.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
return res;//也可以写成下面的形式
//return new JsonResult //返回一个JsonResult对象
//{
// Data = new { MyData = data },
// JsonRequestBehavior = JsonRequestBehavior.AllowGet
//};
}
}
}
<视图>
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript"></script>
</head>
<body>
<div id="div1" style="color: Red">
</div>
<div id="div2" style="color: Blue">
</div>
<input type="button" value="获取姓名" id="btnClick" />
</body>
<script type="text/javascript">
$.ajax({
url: "/Home/GetAge",
type: "get",
//async: true,
dataType: "json",
data: { username: "周晶" },
success: function (ajaxData) {
$("#div1").text(ajaxData);
}
});
</script>
<script type="text/javascript">
$(function () {
$("#btnClick").click(function () {
$.ajax({
url: "/Home/GetName",
dataType: "json",
type: "get",
data: { id: "1" },
success: function (Dbdata) {
//debugger; 如果你要调试的话,就在这里写上debugger执行的时候就会跳到这里来了。然后按F10往下执行
//console.log('Dbdata', Dbdata); //在浏览器控制台输出日志
var str = Dbdata.MyData; //获取key为MyData的这个Json格式的字符串
//alert(str); //弹出{"Id":1,"UserName":"周晶","Age":25,"Gender":0}
//在数据传输过程中,json是以文本,即字符串的形式传递的,所以从ajax的服务器发过的,一定是字符串。而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键
//var obj = eval('(' + str + ')'); //将str这个Json格式的字符串转换成Json对象,但不推荐这些方式,这种方式不安全eval会执行json串中的表达式。
var obj = $.parseJSON(str); //jQuery.parseJSON(jsonstr),可以将json字符串转换成json对象
$("#div2").text(obj.UserName);
}
})
})
})
</script>
</html>SQLHelper
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Configuration;
using System.Data.SqlClient;
using System.Data;
using System.Reflection;
namespace JSON.Controllers
{
public class SqlHelper
{
/// <summary>
/// 获取连接数据库字符串
/// </summary>
private static string connStr = ConfigurationManager.ConnectionStrings["ConnStr"].ConnectionString;
/// <summary>
/// 执行查询,并将查询的结果以DataTable的形式返回
/// </summary>
/// <param name="sql">要执行的sql语句</param>
/// <param name="parameters">sql语句的参数</param>
/// <returns>返回值是一个DataTable</returns>
public static DataTable ExecuteDataTable(string sql, params SqlParameter[] parameters)
{
using (SqlConnection conn = new SqlConnection(connStr))
{
conn.Open();
//换一种写法,与上面的几种写法稍稍有点不同
using (SqlCommand cmd = new SqlCommand(sql, conn))
{
cmd.Parameters.AddRange(parameters);
DataTable dt = new DataTable();
using (SqlDataAdapter adapter = new SqlDataAdapter(cmd))
{
adapter.Fill(dt);
return dt;
}
}
}
}
}
1
2
3
4
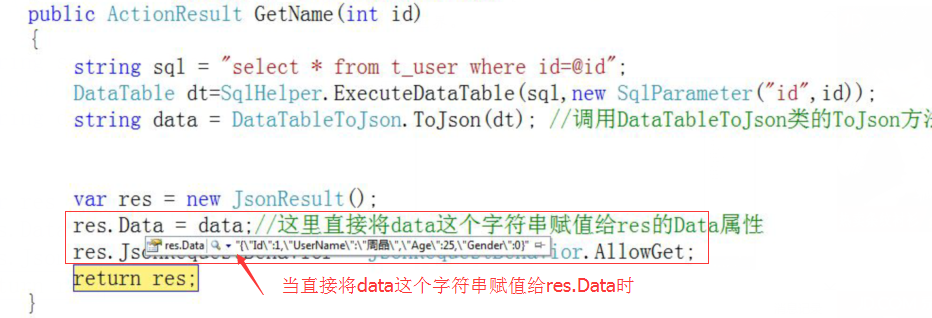
===============================================第二种写法。直接将字符串赋值给JsonResult对象的Data属性。看图可以对比直接将Json格式的字符串赋值给JsonResult对象的Data属性的与将匿名类对象赋值给JsonResult对象的Data属性的区别。
控制器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Configuration;
using System.Data.SqlClient;
using System.Data;
using JSON.Models;
namespace JSON.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
/// <summary>
/// 获取年龄
/// </summary>
/// <param name="username"></param>
/// <returns>返回一个字符串</returns>
public ActionResult GetAge(string username)
{
var age = "";
if (!string.IsNullOrWhiteSpace(username))
{
string sql = "select Age from t_user where UserName=@username";
age = (SqlHelper.ExecuteScalar(sql, new SqlParameter("username", username))).ToString();
}
return Content(age);
}
/// <summary>
/// 获取姓名
/// </summary>
/// <param name="id"></param>
/// <returns>方法放回一个Table表的Json对象</returns>
public ActionResult GetName(int id)
{
string sql = "select * from t_user where id=@id";
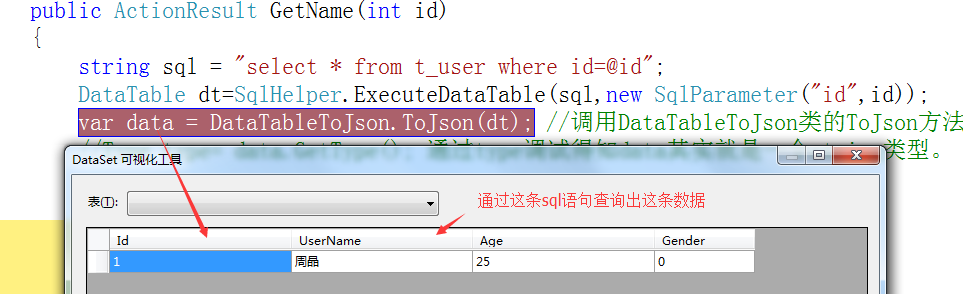
DataTable dt=SqlHelper.ExecuteDataTable(sql,new SqlParameter("id",id));
string data = DataTableToJson.ToJson(dt); //调用DataTableToJson类的ToJson方法,将dt这个表转换成Json格式的字符串
var res = new JsonResult();
res.Data = data;//这里直接将data这个字符串赋值给res的Data属性
res.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
return res;
}
}
}
视图
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript"></script>
</head>
<body>
<div id="div1" style="color: Red">
</div>
<div id="div2" style="color: Blue">
</div>
<input type="button" value="获取姓名" id="btnClick" />
</body>
<script type="text/javascript">
$.ajax({
url: "/Home/GetAge",
type: "get",
//async: true,
dataType: "json",
data: { username: "周晶" },
success: function (ajaxData) {
$("#div1").text(ajaxData);
}
});
</script>
<script type="text/javascript">
$(function () {
$("#btnClick").click(function () {
$.ajax({
url: "/Home/GetName",
dataType: "json",
type: "get",
data: { id: "1" },
success: function (Dbdata) {
//将Dbdata这个字符串转换成Json对象
var obj = $.parseJSON(Dbdata); //jQuery.parseJSON(jsonstr),可以将json字符串转换成json对象
$("#div2").text(obj.UserName);
}
})
})
})
</script>
</html>
图2

适用于现代 C++ 的 JSON。
最近提交(Master分支:1 个月前 )
960b763e
4 个月前
8c391e04
6 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容











所有评论(0)