通过angular.element,转变成jquery对象,改变样式!
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
一,angular.element方法的api解释
http://docs.ngnice.com/api/ng/function/angular.element
Wraps a raw DOM element or HTML string as a jQuery element.
包装一个dom元素或html字符串,转变为一个jquery对象
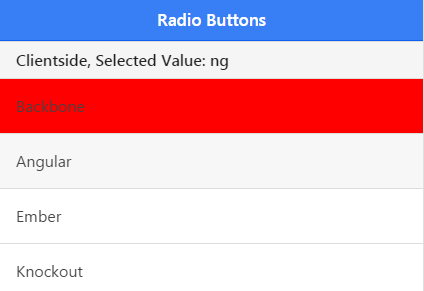
二,demo效果(页面初始加载后,改变ion-radio任意一行的背景色)
三,通过angular.element,转变成jquery对象,改变样式!
因为没有触发事件,所以只能页面加载完成后,通过jquery方法改变dom元素的样式!
本来下面的代码就可以解决问题
angular.element('.item-radio')[0].style.backgroundColor = "#ff0000";`但是不起作用,原因是内层div设置了背景颜色,外层div设置背景色会被遮挡,所以要更改内层div背景色
css样式
.select .radio-content .item-content{
background:#f00 !important
}js
angular.element(document).ready(function () {
var radio = angular.element('.item-radio')[0];
angular.element(radio).addClass("select");
});注意下面这样写会报错,没有addClass方法!
因为angular.element(‘.item-radio’)[0]又变成dom元素了,而不是jquery对象,所以需要angular.element再包一次,变为jquery对象,才有addClass方法!
// angular.element('.item-radio')[0].addClass("select");
四,添加改变样式方法在页面初始化方法后,才有效果
初始化方法(同样是转为jquery对象,调用jquery方法)
angular.element(document).ready(function () {
var radio = angular.element('.item-radio')[0];
angular.element(radio).addClass("select");
});示例代码下载地址:http://download.csdn.net/detail/superjunjin/9694403
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:2 个月前 )
c345bb45
6 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 6 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)