
[已解决]electron-builder vue 打包后iconfont/element-ui字体图标不显示问题
软件版本
"vue": "^2.6.14"
"electron": "^13.0.0"
node v14.16.0
"element-ui": "^2.15.8"
问题描述
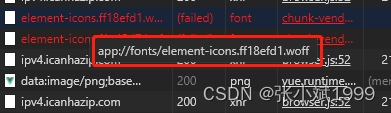
iconfont.cn站点的字体图标下载到本地,采用Font class的方式调用(如:<span class="icon iconfont icon-24gl-printer">),在开发预览环境中调用正常;可是打包后不显示字体图标。element-ui也遇到同样的问题。- 经过打包后开启的控制台可以看到引入字体文件的路径如下图红框所示(
app://fonts/xxx.ttf)

(打包后我直接打开的是免安装的软件)由此可见问题的原因很明确了:引用地址错误(下图 是css的正确引用地址)。

原因明确,但是本人着实不懂 打包的地址配置,截止编写此文,element-ui的字体图标没有得到解决,以至于下拉框等图标还是不显示。能解决此问题的朋友欢迎留言,或在网络分享你的详细经验(已解决:如下)
网友给到的优秀解决方法
@安歌
//在vue.config.js中设置 customFileProtocol字段:
// 千万,千万不要复制代码去覆盖了你的vue.config.js 里的原码
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
pluginOptions: {
electronBuilder: {
customFileProtocol: "./" //注意 在这个层级下加这行
}
}
})
至此,已完全解决问题了,下文可以不用阅读了!
至此,已完全解决问题了,下文可以不用阅读了!
至此,已完全解决问题了,下文可以不用阅读了!
element-ui打包不显示的问题的解决方法:
通过多方查找资料最后又回到了Vue CLI,解决的核心在于此文档URL 转换规则 ,根据文档我的理解是因为打包,element-ui的样式没有当做静态资源引用。下面是我的解决方法
-
在项目的
node_modules目录下找到element的CSS样式目录;从element-ui安装文档中可知目录import 'element-ui/lib/theme-chalk/index.css';,直接拷贝theme-chalk目录下的所有文件到项目的public目录下;(都明白路径名肯定是可以自己随意的,只要是在public目录下) -
找到新拷贝过来的样式
index.css文件,且修改样式地址:如下图,修改字体文件路径
-
在项目的
main.js引入的import 'element-ui/lib/theme-chalk/index.css'就不需要了;在public/index.html增加css引用代码<link rel="stylesheet" href="<%= BASE_URL %>element-ui/theme-chalk/index.css">如下<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <!--加此行--> <link rel="stylesheet" href="<%= BASE_URL %>element-ui/theme-chalk/index.css"> <!--加此行end--> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>这样就容易理解了,结合vue cli的资源文档
-
阿里的字体
iconfont的显示问题肯定也可以用同样方法解决,不再重述。以下的解决方法同样可用于iconfont继续保留。
解决后的截图:

我的解决方案
main.js文件如下引入
// import './assets/alifonts/iconfont.css';//此为css方式引入,此处不用 仅作为和下对比
import './assets/alifonts/iconfont.js';
App.vue 写css.icon类;(该类也不一定写在App.vue页,根据需求)
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
在vue页面中使用
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxxx"></use>
</svg>
上述的步骤,在 iconfont.cn官网的文档->symbol 引用有详细描述。我的引用是将远程下载到本地而已。
至此iconfont的字体图标问题得到了解决。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)