Element中el-slider设置刻度
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
html模块:
<el-slider class="self_slider" v-model="value" range :max="31" :min="1" :format-tooltip="formatTooltip" :marks="guideMarks"></el-slider>computed:
computed: {
guideMarks() {
let marks = {};
for (let i = 0; i <= 160; i++) {
if (i % 10 == 0) {
marks[i] = i + "";
} else if (i % 2 == 0) {
marks[i] = {
style: {
color: "#ccc",
},
label: this.$createElement("span", "|"),
};
}
}
return marks;
},
},css:
.el-slider__marks-text {
top: 20px;
span {
display: inline-block;
height: 8px !important;
overflow: hidden;
}
}
.el-slider__runway {
height: 30px;
.el-slider__bar {
height: 30px;
}
.el-slider__button-wrapper {
top: -2px;
}
}
.el-slider__stop {
display: none;
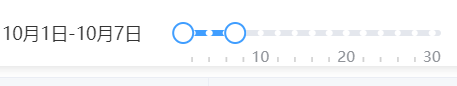
} 效果图:

A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:5 个月前 )
c345bb45
9 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 9 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)