
element ui el-tree控制树形结构全选、取消全选,展开收起
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
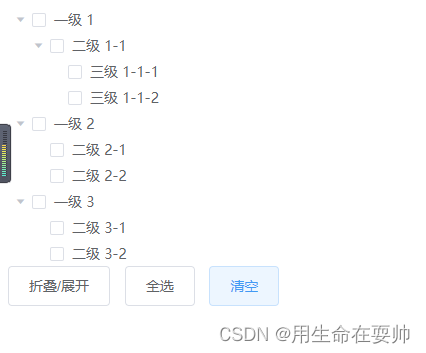
控制树形结构全选、取消全选,展开收起

<template>
<div>
<!-- 添加 ref="tree" 属性-->
<el-tree
:data="data"
show-checkbox
default-expand-all
node-key="id"
ref="tree"
highlight-current
:props="defaultProps">
</el-tree>
<div class="buttons">
<el-button @click="allExpanded">折叠/展开</el-button>
<el-button @click="allChecked">全选</el-button>
<el-button @click="resetChecked">清空</el-button>
</div>
</div>
</template>
<script>
export default {
methods: {
// this.$refs.tree tree是上面控件 el-tree 的 ref 属性的值
allExpanded(){
// 展开还是收起
this.expanded = !this.expanded;
var treeNodeList = this.$refs.tree.store._getAllNodes();
for (var i = 0; i < treeNodeList.length; i++) {
treeNodeList[i].expanded = this.expanded;
}
},
allChecked() {
// 将根节点赋值上去
this.$refs.tree.setCheckedKeys([1,2,3]);
},
resetChecked() {
// 将选中设置为空
this.$refs.tree.setCheckedKeys([]);
}
},
data() {
return {
expanded:true,
data: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
}
};
</script>
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)