vscode提示‘Vetur find `tsconfig.json`/`jsconfig.json`, but they aren‘t in the project root.’
·
#1 问题1、vetur0.31.0,无法格式化.vue文件
2020-12-10 已经发布了 0.31.1 版本(Fix Vetur can’t format),安装新版即可(如果不会安装插件的固定版本,请看最后)。
#2 问题2 Vetur find tsconfig.json/jsconfig.json, but they aren’t in the project root.
0.31.0版本新增了一个vetur.config.js的配置文件,在这个版本之后,会优先查找项目中是否配有tsconfig.json(ts项目)或者jsconfig.json(js项目),没找到再去找vetur.config.js,如果都没有,就会抛出这个提示。
方案1、为对应项目(ts/js)添加json文件
以js项目为例,在根目录创建jsconfig.json,添加如下代码
{
"include": [
"./src/*"
]
}
方案2、添加vetur.config.js
// vetur.config.js
module.exports = {
// vetur配置,会覆盖vscode中的设置。 default: `{}`
settings: {
"vetur.useWorkspaceDependencies": true,
"vetur.experimental.templateInterpolationService": true
},
// 普通项目采用默认配置 default: `[{ root: './' }]`
}
方案3、配置vetur插件,忽略提示
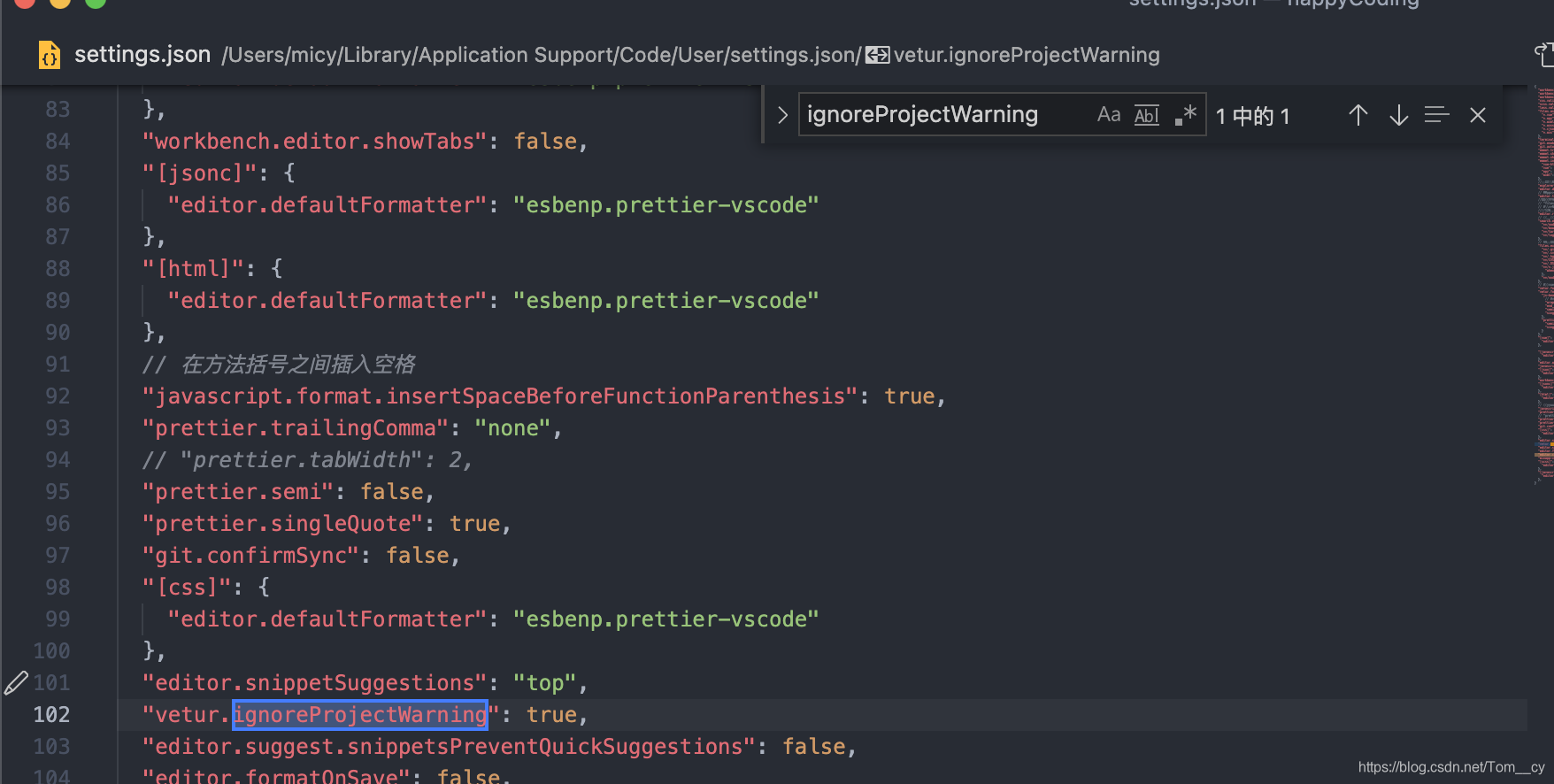
vetur.ignoreProjectWarning: true
方案三:

描述](https://img-blog.csdnimg.cn/20210310140528688.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1RvbV9fY3k=,size_16,color_FFFFFF,t_70)

新一代开源开发者平台 GitCode,通过集成代码托管服务、代码仓库以及可信赖的开源组件库,让开发者可以在云端进行代码托管和开发。旨在为数千万中国开发者提供一个无缝且高效的云端环境,以支持学习、使用和贡献开源项目。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)