JSON.stringify(value, replacer, space)详解
·
JSON.stringify(obj)是常用的将js对象转换为json字符串的方法,但很少有人知道,该方法其实还有另外2个参数。
1、方法
方法定义:JSON.stringify(value, replacer, space)
参数说明:value:js对象
replacer:替换对象,可以是一个方法、对象或数组,将value按照替换规则展示。
space:填充参数,可以是数字或字符串,将value按照参数进行格式化展示。
方法说明:将value对象转换为指定格式的json文本。
2、参数value
如果不转换对象注解输出对象的效果:

使用JSON.stringify(value)的效果
js:
$(function(){
$("#strTest").text(JSON.stringify("字符串测试"));
var testObj = {
name:"张三",
age:28,
gender:"男"
};
$("#objTest").text(JSON.stringify(testObj));
var testArr = [{
name:"张三",
age:20,
gender:"男"
},
{
name:"李思",
age:28,
gender:"女"
}]
$("#arrTest").text(JSON.stringify(testArr));
})页面效果:

3、参数replacer
参数为function(key,value),会根据函数返回值替换value中的值。
例如替换上面对象的gender为英文大写。
js:
var testObj = {
name:"张三",
age:28,
gender:"man"
};
$("#objTest").text(JSON.stringify(testObj,testReplacer));
var testArr = [{
name:"张三",
age:20,
gender:"gril"
},
{
name:"李思",
age:28,
gender:"gril"
}]
$("#arrTest").text(JSON.stringify(testArr,testReplacer));
function testReplacer(key,value){//key为对象属性名,value为对象属性值,会遍历testObj或testArr来执行该函数
if(key=="gender"){
value = value.toUpperCase();
}
return value;
}
参数为object对象,并不会影响原对象。
参数为数组时,会遍历数组的值,以数组的值作为value的属性。如果value原本包含该属性,那么显示该属性,如果不包含则不显示。例如:
var name = ["name","gril","gender"];
var testObj = {
name:"张三",
age:28,
gender:"man"
};
$("#objTest").text(JSON.stringify(testObj,name));
var testArr = [{
name:"张三",
age:20,
gender:"gril"
},
{
name:"李思",
age:28,
gender:"gril"
}]
$("#arrTest").text(JSON.stringify(testArr,name));上面的name数组包含3个值,而testObj对象值包含其中的name属性和gender属性,并不存在gril属性,所以,只会显示name和gender属性。效果如下:

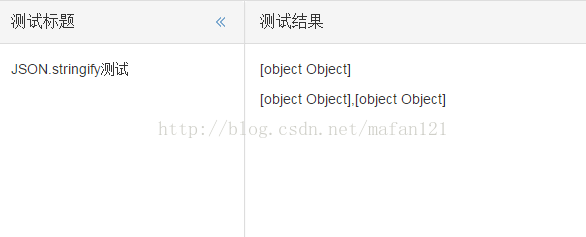
如果将参数改为一个对象数组,那么因为对象不是一个属性,key值为“”,所以会显示一个空对象:{}。
4、参数space
如果space参数为数字n时,value对象将被格式化,并且属性会缩进n个字符。n>10时,只会缩进10个空格,n<10时,缩进n个空格,n<=0时不进行格式化。例如:
$("#objTest").text(JSON.stringify(testObj,null,8));
$("#arrTest").text(JSON.stringify(testArr,name,8));
如果space为特殊字符时,按照特殊字符格式化。
例如:"\n":每行换行。"aa":每行头部添加aa字母。
例如:"\n":每行换行。"aa":每行头部添加aa字母。
$("#objTest").text(JSON.stringify(testObj,null,"\n"));
$("#arrTest").text(JSON.stringify(testArr,name,"aa"));
希望能带给你帮助!

AtomGit 是由开放原子开源基金会联合 CSDN 等生态伙伴共同推出的新一代开源与人工智能协作平台。平台坚持“开放、中立、公益”的理念,把代码托管、模型共享、数据集托管、智能体开发体验和算力服务整合在一起,为开发者提供从开发、训练到部署的一站式体验。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)