
Warning: Instance created by useForm is not connected to any Form element. Forget to pass form prop
警告信息:
Warning: Instance created by useForm is not connected to any Form element. Forget to pass form prop?
![]()
意思是:警告:“useForm”创建的实例未连接到任何Form元素。忘记传递“表单”道具了吗?
解决方案:
这个警告通常是因为在使用 antd 的 Form 组件时,没有将 form 对象与 Form 组件进行关联。可以通过以下三种方式解决这个问题:
1.使用 Form 组件的 form 属性将 form 对象与 Form 组件进行关联。例如:
form必须在<Form>标签上写form={form}
import React from 'react';
import { Form, Input, Button } from 'antd';
const Demo = () => {
const [form] = Form.useForm();
const onFinish = values => {
console.log('Received values of form: ', values);
};
return (
<Form form={form} onFinish={onFinish}>
<Form.Item name="username" label="Username">
<Input />
</Form.Item>
<Form.Item name="password" label="Password">
<Input.Password />
</Form.Item>
<Form.Item>
<Button type="primary" htmlType="submit">
Submit
</Button>
</Form.Item>
</Form>
);
};
export default Demo;2.将 useForm 方法的返回值 form 对象作为参数传递给需要使用 form 对象的组件。例如:
如果你表单是子组件则可能需要这样。
import React from 'react';
import { Form, Input, Button } from 'antd';
const Demo = () => {
const [form] = Form.useForm();
const onFinish = values => {
console.log('Received values of form: ', values);
};
return (
<div>
<MyForm form={form} onFinish={onFinish} />
</div>
);
};
const MyForm = ({ form, onFinish }) => {
return (
<Form form={form} onFinish={onFinish}>
<Form.Item name="username" label="Username">
<Input />
</Form.Item>
<Form.Item name="password" label="Password">
<Input.Password />
</Form.Item>
<Form.Item>
<Button type="primary" htmlType="submit">
Submit
</Button>
</Form.Item>
</Form>
);
};
export default Demo;3.还有一种情况就是确实写了form,并且<Form>写了form={form},但还警告,我就是这种情况。
原因是:在调用form的实例时,Modal内部的组件并未渲染,才导致了该错误, 如果遇到了,设置值没设置上,原因也是先设置了值,但表单dom还没渲染完。利用Modal的forceRender 或者 form.setFieldsValue({...xxx})放到定时器里(具体可看补充)。
我是 Form 写在了model里,且 调用里from的api(不调用api不会出出现该错误)请看下面的例子:
const [form] = Form.useForm();
const formRef = useRef(null);
useEffect(() => {
form.setFieldsValue({...xxx})
}, [])
<Modal>
<Form form={form} ref={formRef}/>
</Modal>
如果是这种可以试试:
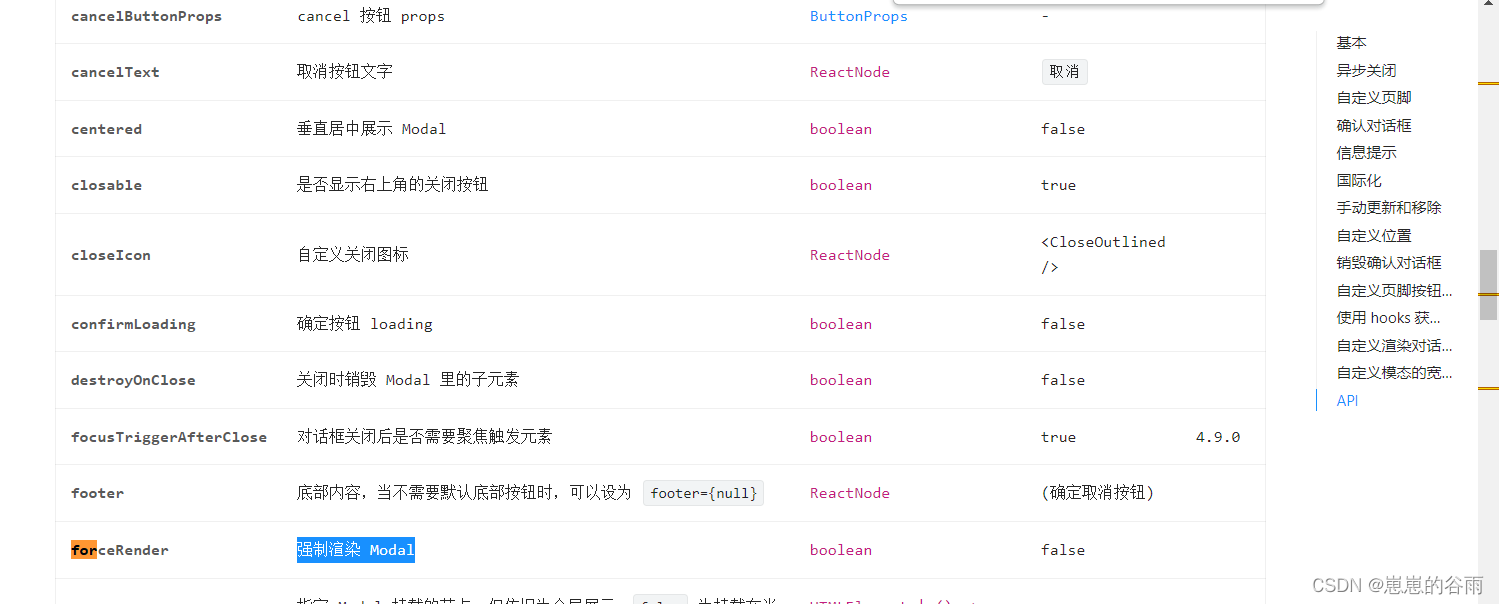
1.给Model加 forceRender属性预渲染 Modal

const [form] = Form.useForm();
useEffect(() => {
form.setFieldsValue({})
},[])
<Modal forceRender>
<Form form={form} />
</Modal>antd官网也给了这个方案:

需要注意的是,当 forceRender 为 true 时,Modal 组件会在第一次渲染时就会渲染子组件,这可能会导致一些组件的生命周期函数提前执行,从而产生一些不符合预期的结果。因此,在使用 forceRender 属性时,需要特别注意 Modal 中子组件的生命周期函数的执行顺序和时机。 总的来说,forceRender 属性可以在 Modal 渲染时立即渲染子组件,从而提高用户体验,但是也可能会对性能造成一定的影响。在使用时需要根据具体情况进行权衡和选择。
表单 Form - Ant Design 为何在 Modal 中调用 form 控制台会报错?
补充:
更多推荐
 已为社区贡献27条内容
已为社区贡献27条内容







所有评论(0)