element-ui的el-table怎么自定义合并表头
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
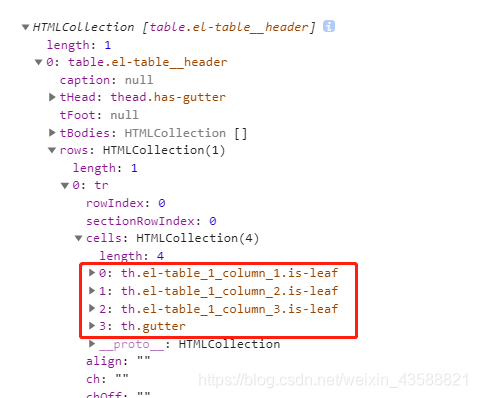
table自带合并属性:rowSpan和colSpan,所以合并表头的思路是:获取所有的表头单元格,针对性的对需要合并的单元格进行操作。

比如我们想要合并的是第二列和第三列,那么我们先获取到所有的表头,然后将第二列表头的colSpsn设为2,将第三列表头的display设为none。
data() {
tableData: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}
],
},
methods: {
setColSpan:function() {
// console.log(document.getElementsByClassName("el-table__header"))
// 获取表头的所有单元格
var x = document.getElementsByClassName("el-table__header")[0].rows[0].cells
// 将第二列表头单元格的colSpan设为2
x[1].colSpan = 2
// 将第三列表头单元格的display设为none
x[2].style.display = 'none'
},
},
mounted() {
// 注意一定要保证DOM渲染完成后在进行合并操作,否则会找不到元素
this.$nextTick(function(){
this.setColSpan();
})
}

A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)