
vue中使用element table,动态列渲染异常(错行问题、数据不更新),已解决
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
1、el-table-column 动态渲染
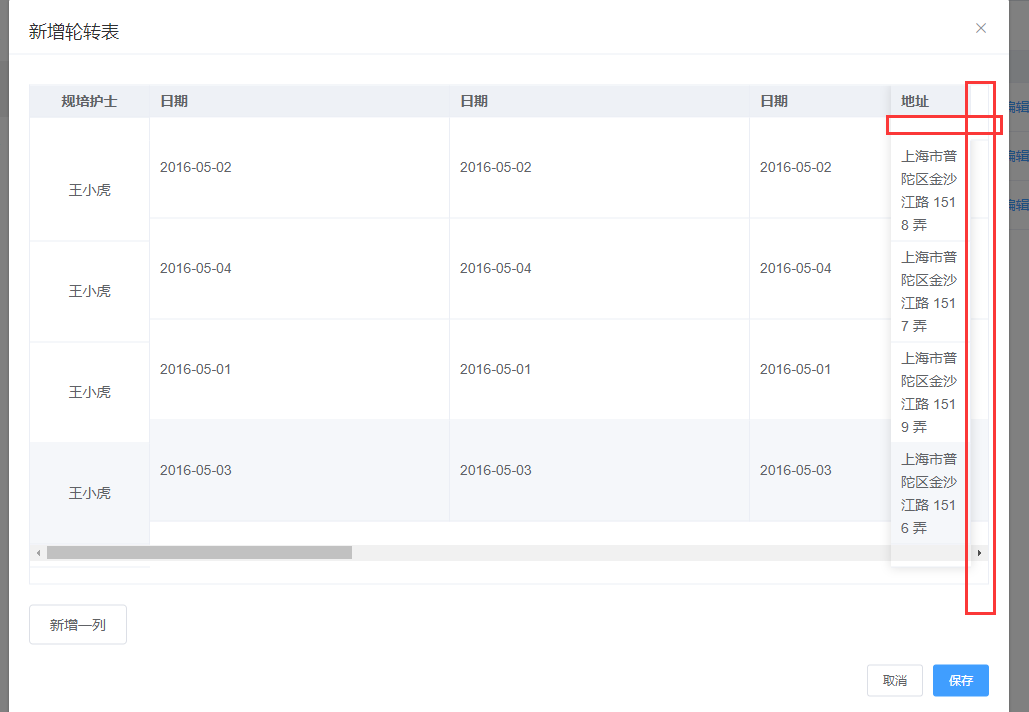
2、粘贴element的源码,一试发现没有问题,对比我自己代码,添加上height="500",再添加动态列,高度异常

高度渲染异常
3、解决办法,刷新组件,调用doLayout对table进行重新绘制(ps:不加nextTick可能会无效呦)
this.$nextTick(() => {
this.$refs.singleTable.doLayout()
})4、可歌可泣,终于摆脱了以前 用v-if强制刷新表格的情况,接下来我碰到的问题是 列的数据改了,但是table不更新

修改列数据
5、对比网上查询和大佬说的话 是需要加key的,所以我尝试修改key,最后成功了(开心~~~)
v-for="(tableHeaderItem,tableHeaderIndex) in allData.tableHeader"
:key="tableHeaderIndex+Math.random()"demo
<template>
<div>
<el-table
ref="singleTable"
:data="tableData"
highlight-current-row
style="width: 100%"
height="500"
class="table-fixed"
>
<el-table-column
fixed="left"
label="规培护士"
min-width="120"
align="center"
>
<template slot-scope="scope">
{{ scope.row.name }}
</template>
</el-table-column>
<el-table-column
v-for="(item,i) in obj.header"
:key="i"
property="date"
label="日期"
min-width="300"
/>
<el-table-column
property="address"
label="地址"
fixed="right"
/>
</el-table>
<div style="margin-top: 20px">
<el-button @click="handlerAddCol">
新增一列
</el-button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
obj: {
header: [
{
startAt: '1'
},
{
startAt: '1'
},
{
startAt: '1'
},
{
startAt: '1'
},
{
startAt: '1'
},
{
startAt: '1'
},
{
startAt: '1'
},
{
startAt: '1'
}
]
},
submitLoading: false
}
},
methods: {
handlerAddCol() {
this.obj.header.push({})
this.$nextTick(() => {
this.$refs.singleTable.doLayout()
})
}
}
}
</script>
作者:羊羊羊0703
链接:https://www.jianshu.com/p/b6414dcc82f7
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容







所有评论(0)