
element-plus修改下拉菜单Dropdown-Item 样式(popper-class)
element-plus
element-plus/element-plus: Element Plus 是一个基于 Vue 3 的组件库,提供了丰富且易于使用的 UI 组件,用于快速搭建企业级桌面和移动端的前端应用。
项目地址:https://gitcode.com/gh_mirrors/el/element-plus
·
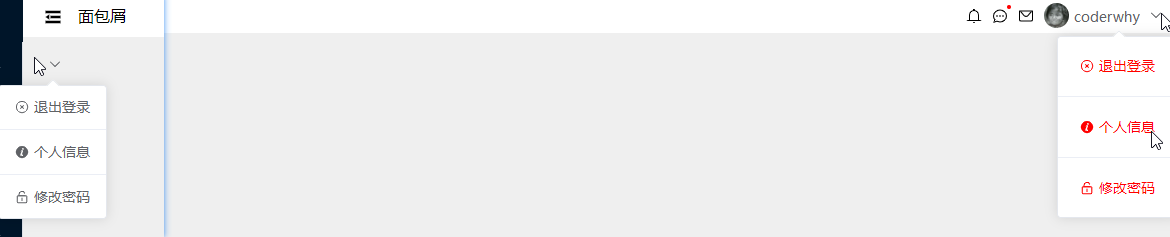
当我们对下拉菜单内的item的样式进行修改时,我们可以使用
<style lang="scss" scoped>
// 由于下拉框不在.app组件里面,所以使用global设置全局的下拉框样式
:global(.el-dropdown-menu__item) {
line-height: 36px;
padding: 6px 22px;
color: red;
}
}
</style>
但是这样就会导致全局的下拉框样式都变为一样,为了避免这种情况,我们可以使用dropdown中的popper-class属性
<!-- 下拉菜单 -->
<div class="dropdown">
<!-- 在el-dropdow添加popper-class -->
<el-dropdown trigger="click" popper-class="dropDownStyle">
<span class="el-dropdown-link">
{{ userName }}
<el-icon class="el-icon--right">
<arrow-down />
</el-icon>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item icon="CircleClose">退出登录</el-dropdown-item>
<el-dropdown-item icon="InfoFilled" divided>个人信息</el-dropdown-item>
<el-dropdown-item icon="Unlock" divided>修改密码</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</div>
<style lang="scss" scoped>
:global(.dropDownStyle .el-dropdown-menu__item) {
line-height: 36px;
color: red;
padding: 6px 22px;
}
</style>
element-plus/element-plus: Element Plus 是一个基于 Vue 3 的组件库,提供了丰富且易于使用的 UI 组件,用于快速搭建企业级桌面和移动端的前端应用。
最近提交(Master分支:1 个月前 )
c1863f50
2 个月前
b55163fd
2 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)