
vue中如何访问到html界面
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
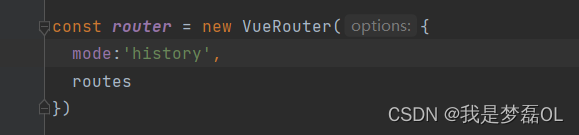
1,去掉#

2,
<template>
<div>
<button @click="jump">跳转</button>
</div>
</template>
<script>
export default {
name: "userLogin2",
data(){
return{
}
},
created() {
//this.jump()
},
methods:{
jump(){
window.open("test.html")
}
}
}
</script>
<style scoped>
</style>
3,

4,注意: html文件一定要写在public文件夹下,否则访问不到,还有#必须去掉!!!
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)