
uni-app应用使用vue3和vuex的Store,运行到微信开发者工具报错:TypeError: Cannot read property ‘state‘ of undefined
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
问题
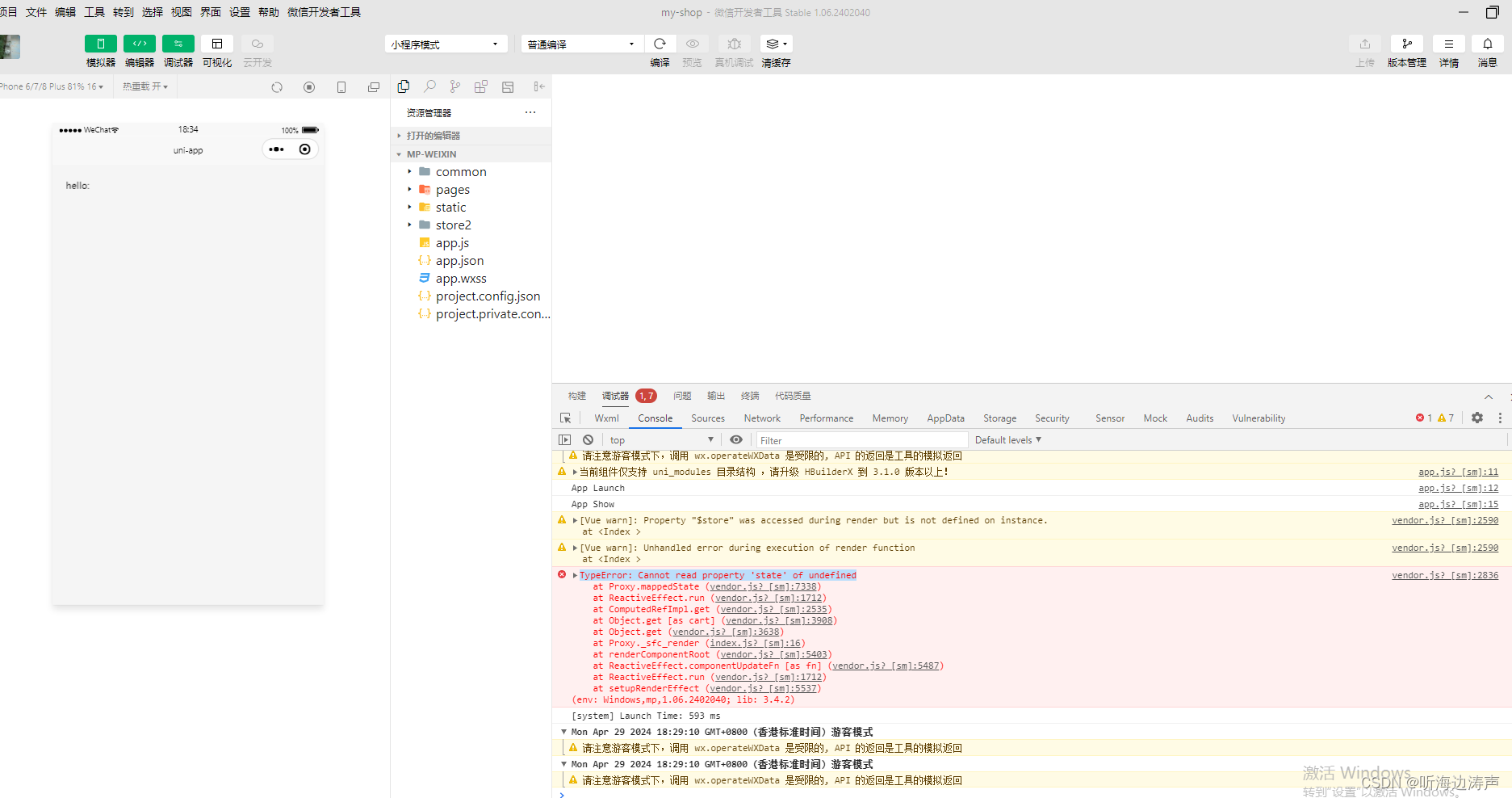
在HBuilderX中开发uni-app应用,使用的是Vue3,引入了vuex组件,想使用vuex 的Store。运行到微信开发者工具报错:TypeError: Cannot read property ‘state’ of undefined

其中cart2.js:

store2.js:

main.js:

index.vue:

问题解决
原因是在Vue3中,无法使用全局API的use()来挂载插件,而应该在应用实例上使用use()来挂载插件。
https://cn.vuejs.org/api/application.html#app-use

所以,可以修改main.js文件:

修改后,运行到微信开发者工具,就正常了:

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容







所有评论(0)