
vue组件化编程(模块与组件,模块化与组件化,非单文件和单文件组件)
文章目录
一、模块与组件
- 模块:向外提供特定功能的js程序,一般就是一个js文件,因为js文件很多很复杂,使用模块可以简化复用js,提高js运行效率。
- 组件:用来实现局部(特定)功能效果的代码集合,因为一个界面的功能往往很复杂,使用组件,可以复用简化编码,提高运行效率
二、模块化与组件化
- 模块化:当应用中的js都以模块方式编写,那这个应用就是一个模块化的应用。
- 组件化:当应用中的功能都是多组件方式来编写,那这个应用就是一个组件化应用。
三、传统方式编写应用

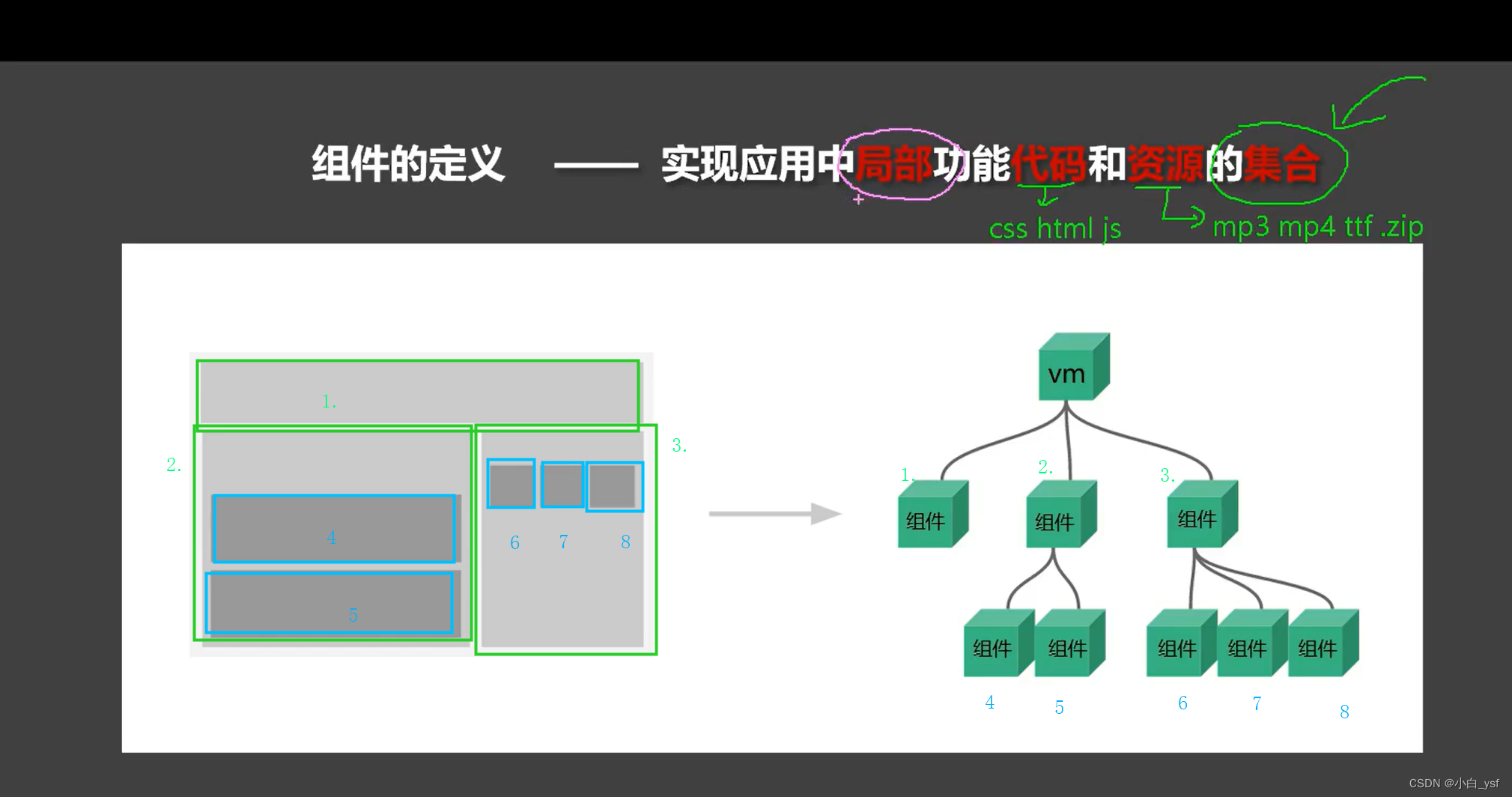
四、对于组件的定义

五、使用组件方式编写应用

-
Vue组件是Vue.js应用程序中可重用的代码模块。它们将一组相关的代码(HTML、CSS和JavaScript)封装在一起,提供一些特定的功能和样式。Vue组件包括模板、脚本和样式,并且可以接收和发送数据。这使得Vue组件易于理解、重复使用和维护。
-
在 Vue.js 中,我们可以通过 Vue.component() 方法注册全局组件,也可以通过 Vue 实例的 components 选项注册局部组件。在开发中,组件化开发可以帮助我们提高代码的可维护性和重用性。Vue 组件也可以通过 props 和 events 实现组件间通讯,实现更灵活的组件化开发。
-
以下是一个简单的 Vue 组件示例:
<template>
<div class="hello">
<h1>{{ title }}</h1>
<p>{{ message }}</p>
<button @click="onClick">Click me</button>
</div>
</template>
<script>
export default {
name: 'Hello',
props: {
title: String,
message: String,
},
methods: {
onClick() {
this.$emit('clicked');
},
},
};
</script>
<style>
.hello {
background-color: #f5f5f5;
padding: 20px;
}
</style>
-
该组件包括三部分内容:
template:组件的模板,包含组件的 HTML 内容;
script:组件的 JavaScript 逻辑部分,包含组件的 props 和 methods;
style:组件的样式部分,包含组件的 CSS 样式。 -
该组件通过 props 接收 title 和 message 属性,并通过 methods 监听 onClick 事件并触发 $emit 方法向父组件发送事件。在父组件中,可以通过 v-on 或 @ 绑定该事件,实现组件间的通信。
六、非单文件组件
1.定义:
一个文件里面有n个组件。
2.缺陷:
- 模板编写没有提示
- 没有构建过程,没有办法把Es6转为Es5
- 不支持组件css
- 真正开发者几乎不用
七、单文件组件
1.定义:
一个文件中只包含一个组件
2.组成:
<template>:组件的模板部分,包含 HTML 代码和 Vue 模板语法。<script>:组件的 JavaScript 部分,包含组件的逻辑代码和数据,可以使用 ES6、ES7 等 JavaScript 特性。<style>:组件的样式部分,包含组件的 CSS 样式代码,可以使用 Sass、Less 等 CSS 预处理器。- 这三个部分通常放在同一个文件中,并以 .vue 扩展名结尾,例如 MyComponent.vue。使用单文件组件可以使得组件的代码更加清晰,易于维护和重构,也更加方便地配合构建工具使用。
八、vue中组件相关
1.Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
- el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
- data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
- 备注:使用template可以配置组件结构。
二、如何注册组件?
1.局部注册:靠new Vue的时候传入components选项
2.全局注册:靠Vue.component(‘组件名’,组件)
三、编写组件标签:
<school></school>
2.几个注意点:
1. 关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2. 关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
3. 一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
4.例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>基本使用</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<hello></hello>
<hr>
<h1>{{msg}}</h1>
<hr>
<!-- 第三步:编写组件标签 -->
<school></school>
<hr>
<!-- 第三步:编写组件标签 -->
<student></student>
</div>
<div id="root2">
<hello></hello>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//第一步:创建school组件
const school = Vue.extend({
template:`
<div class="demo">
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
<student></student >
</div>
`,
components:{
student
},
// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
data(){
return {
schoolName:'XXX学校',
address:'XXX地址'
}
},
methods: {
showName(){
alert(this.schoolName)
}
},
})
//第一步:创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
age:28
}
}
})
//第一步:创建hello组件
const hello = Vue.extend({
template:`
<div>
<h2>你好啊!{{name}}</h2>
</div>
`,
data(){
return {
name:'mary'
}
}
})
//第二步:全局注册组件
Vue.component('hello',hello)
//定义app组件
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
school,
hello
}
})
//创建vm
new Vue({
template:'<app></app>',
el:'#root',
//注册组件(局部)
components:{app}
})
//创建vm
new Vue({
el:'#root',
data:{
msg:'你好啊!'
},
//第二步:注册组件(局部注册)
components:{
school,
student
}
})
new Vue({
el:'#root2',
})
</script>
</html>
3. 关于VueComponent:
1.五大要点:
-
school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
-
我们只需要写
<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,
即Vue帮我们执行的:new VueComponent(options)。 -
特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
-
关于this指向:
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
(2).new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。 -
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
2.例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>VueComponent</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<school></school>
<hello></hello>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//定义school组件
const school = Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
data(){
return {
name:'测试',
address:'杭州'
}
},
methods: {
showName(){ //this指向的是组件的实例对象也就是school
console.log('showName',this)
}
},
})
const test = Vue.extend({
template:`<span>测试</span>`
})
//定义hello组件
const hello = Vue.extend({
template:`
<div>
<h2>{{msg}}</h2>
<test></test>
</div>
`,
data(){
return {
msg:'你好啊!'
}
},
components:{test}
})
console.log('@',school)
console.log('#',hello)
//创建vm
const vm = new Vue({
el:'#root',
components:{school,hello}
})
</script>
</html>
console.log(‘@’,school)

每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!


4、了解一下原型对象
//定义一个构造函数
function Demo(){
this.a = 1
this.b = 2
}
//创建一个Demo的实例对象
const d = new Demo()
console.log(Demo.prototype) //显示原型属性
console.log(d.__proto__) //隐式原型属性
console.log(Demo.prototype === d.__proto__)
//程序员通过显示原型属性操作原型对象,追加一个x属性,值为99
Demo.prototype.x = 99
console.log('@',d)

5、一个重要的内置关系:VueComponent.prototype.proto === Vue.prototype

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>一个重要的内置关系</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
-->
<!-- 准备好一个容器-->
<div id="root">
<school></school>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
// 通过Vue构造函数上显示原型属性操作原型对象,追加一个x属性,值为99,
// 对应其实例对象vm,以及组件实例对象 都可以通过隐式原型属性访问到。
Vue.prototype.x = 99
//定义school组件
const school = Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showX">点我输出x</button>
</div>
`,
data(){
return {
name:'XXXX',
address:'杭州'
}
},
methods: {
showX(){
console.log(this.x) // 99
}
},
})
//创建一个vm
const vm = new Vue({
el:'#root',
data:{
msg:'你好'
},
components:{school}
})
</script>
</html>
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容










所有评论(0)