
解决ant-design-vue中Select组件v-model值为空字符串不显示placeholder的bug
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
方法一:
1.找到node_modules/ant-design-vue/es/vc-select/SingleSelector.js文件

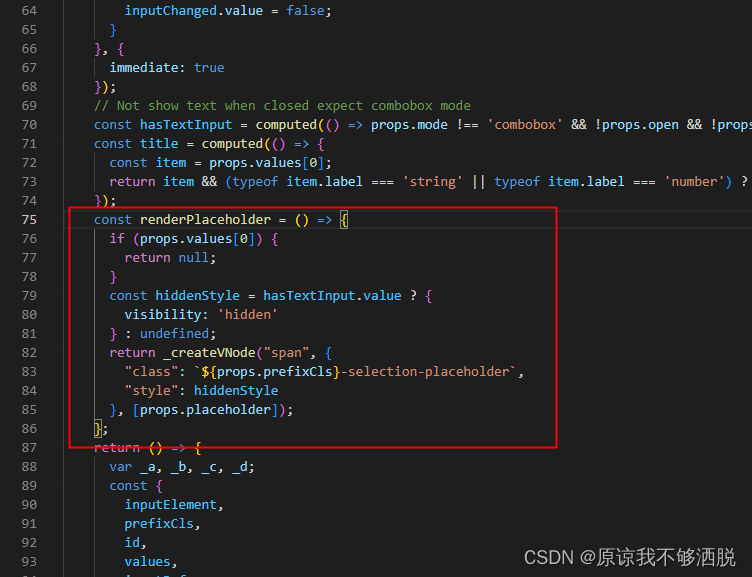
搜索renderPlacehoder方法
将其修改为
const renderPlacehoder = () => {
const list = props.values.filter(val => val.value !== '');
if (list[0]) {
return null
}
...
}

2.在此文件中继续修改
1.找到${prefixCls}-selection-item

2.在箭头所指处添加
&& title.value !== ''

然后保存,如果使用的vite,那么需要删除node_modules中的.vite缓存文件夹,并且重新运行项目且打开无痕浏览器查看
方法二
自己扩展一个my-select组件,监听v-model值,当值为空字符串时,将传给Select的v-model值设置为null,该方法较为简单,就不在详细描述
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 5 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)