
element-ui tabs+table 实现点击表格切换标签页
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
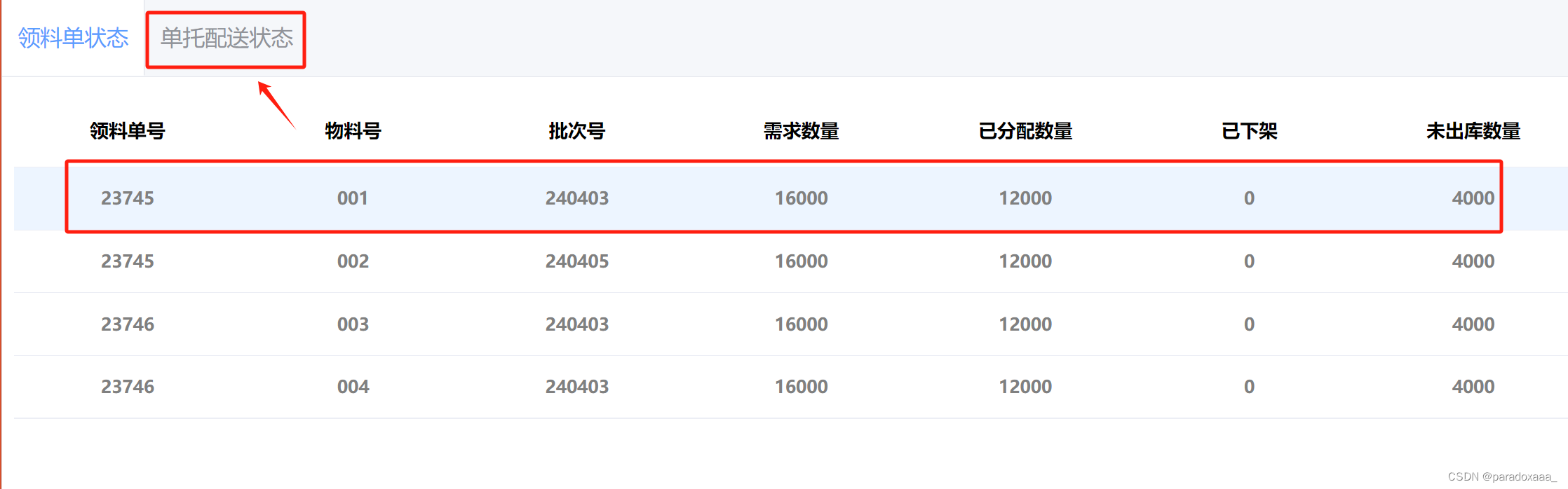
客户需求:点击主任务标签页中的表格 跳转到子任务所在的标签页

代码:
表格部分:
<el-tabs type="border-card" :active-name="currentTab" @tab-click="handleTabClick">
<el-tab-pane class="table1" label="领料单状态" name="tab1">
<el-table
ref="singleTable"
:data="tableData"
highlight-current-row
@current-change="handleCurrentChange"
style="width: 100%">
<el-table-column
property="materialNum"
align="center"
label="领料单号">
</el-table-column>
<el-table-column
property="partNo"
align="center"
label="物料号">
</el-table-column>
<el-table-column
property="batchNo"
align="center"
label="批次号">
</el-table-column>
<el-table-column
property="requirement"
align="center"
label="需求数量">
</el-table-column>
<el-table-column
property="assigned"
align="center"
label="已分配数量">
</el-table-column>
<el-table-column
property="delisted"
align="center"
label="已下架">
</el-table-column>
<el-table-column
property="noOutput"
align="center"
label="未出库数量">
</el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane class="table1" label="单托配送状态" name="tab2">
<template v-if="currentDetail">
<el-table
:data="currentDetail"
style="width: 100%"
>
<el-table-column
prop="materialCode"
align="center"
label="领料单号"
/>
<el-table-column
prop="partNo"
align="center"
label="物料号"
/>
<el-table-column
prop="batchNo"
align="center"
label="批次号"
/>
<el-table-column
prop="state"
align="center"
label="当前状态"
/>
<el-table-column
prop="robotCode"
align="center"
label="分配车辆"
/>
</el-table>
</template>
<template v-else>
<div class="txt">请先选择一条领料单</div>
</template>
</el-tab-pane>
</el-tabs>表格的数据结构:
tableData: [{
materialNum: '23745',
partNo: '001',
batchNo: '240403',
requirement: 16000,
assigned: 12000,
delisted:0,
noOutput: 4000,
detail:[
{partNo: '001', materialCode: '23745', state: '未出库',batchNo:'240403',robotCode: 101},
{partNo: '001', materialCode: '23745', state: '未出库',batchNo:'240403',robotCode: 101},
{partNo: '001', materialCode: '23745', state: '已送达',batchNo:'240403',robotCode: 101},
{partNo: '001', materialCode: '23745', state: '出库中',batchNo:'240403',robotCode: 101}
]
}]
currentRow: null, // 当前选中行
currentDetail: null, // 当前选中行的detail 也就是子任务的内容
currentTab: 'tab1', // 当前标签逻辑部分:
watch: { //监听点击表格的变化
currentRow: {
handler(newVal) {
console.log('newVal',newVal)
console.log('赋值之前currentTab',this.currentTab)
if (newVal) {
this.currentTab = 'tab2'; // 切换到第二个tab
console.log('赋值之后currentTab',this.currentTab)
this.currentDetail = newVal.detail; // 确保currentDetail是当前行的detail
}
},
immediate: false, // 不立即执行
deep: true, // 深度监听,如果currentRow是对象,确保能监听到内部属性的变化
},
},
mounted() {
this.currentTab = 'tab1' // 设置默认显示的tab页
},
methods: {
handleCurrentChange(val) {
this.currentRow = val;
console.log('当前选中行',this.currentRow)
if (val) {
this.currentDetail = val.detail;
}
},
handleTabClick(tab) {
// tab.name 会包含当前选中标签的名字,这里手动同步currentTab
this.currentTab = tab.name;
console.log('当前选中标签:', tab.name);
},
}
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)