
Vue3下v-for和v-if在同一个元素上使用导致v-if失效
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
问题现象
我在HBuilderX下写一个uni-app应用,用的Vue3版本,在某个元素下同时使用了v-for和v-if,运行到微信开发者工具,发现v-if这个条件判断不起作用。
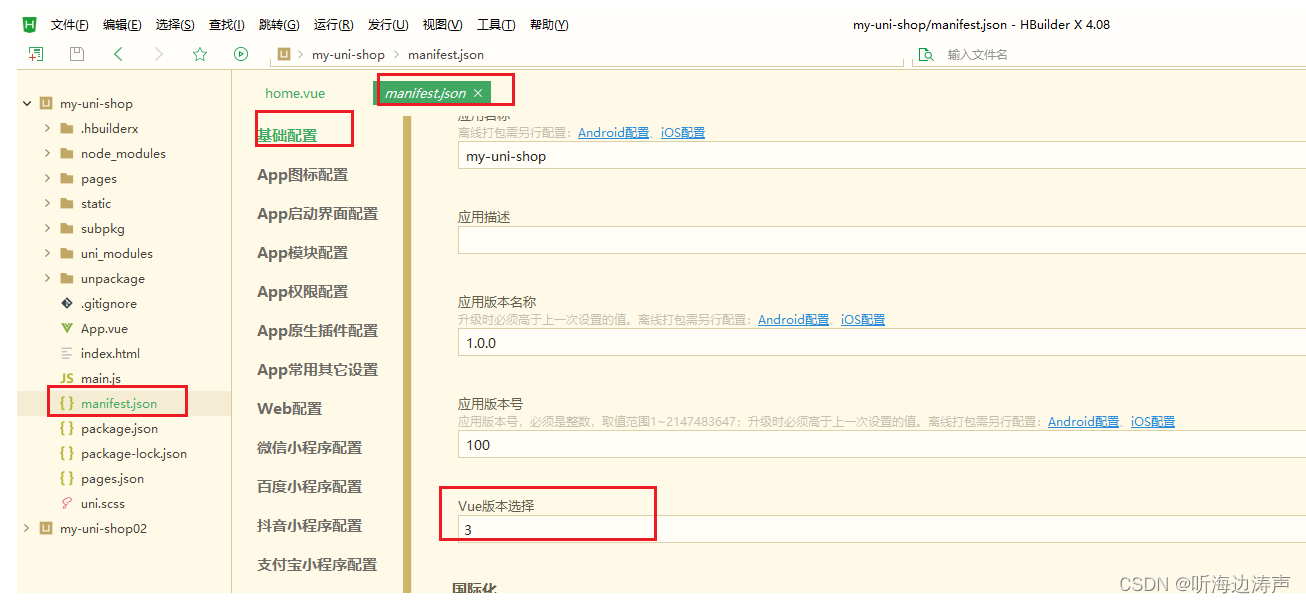
从manifest.json文件的基础配置可以看到,用的是Vue3:

代码片段如下,在view元素上同时使用了v-for和v-if:

运行到微信开发者工具,发现v-if条件过滤没有起作用,因为本意是要将圈出来的图过滤掉,不显示,但现在显示出来了:

问题原因
https://cn.vuejs.org/guide/essentials/list.html#v-for-with-v-if
当v-for和v-if同时存在于一个节点上时,v-if 比 v-for 的优先级更高。这意味着 v-if 的条件将无法访问到 v-for 作用域内定义的变量别名:

所以官网给出的建议:同时使用 v-if 和 v-for 是不推荐的,因为这样二者的优先级不明显。
解决方法
方法一:在v-for修饰的元素的子元素上使用v-if
v-for和v-if不要同时作用在一个元素上,可以在v-for修饰的元素的子元素上使用v-if,例如:

方法二:将v-if改为v-show,这样就可以作用在同一个元素上
将v-if改为v-show,这样就可以作用在同一个元素上,例如:

方法三:使用Vue2版本,这样v-for和v-if就可以作用在同一个元素上
使用Vue2版本,这样v-for和v-if就可以作用在同一个元素上。可以在manifest.json文件的基础配置中修改Vue的版本:

v-for和v-if作用在同一个元素上:

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容







所有评论(0)