
Vue3原生实现表格的编辑功能
之前一直在网上查找如何通过原生的vue3写法实现表格的编辑功能,但基本上都是用element-plus实现的,所以一直很苦恼,但是在我不断地思考与想象之后,终于将完整的思路给整理出来了,下面就给大家分享一下我的顶级思路:


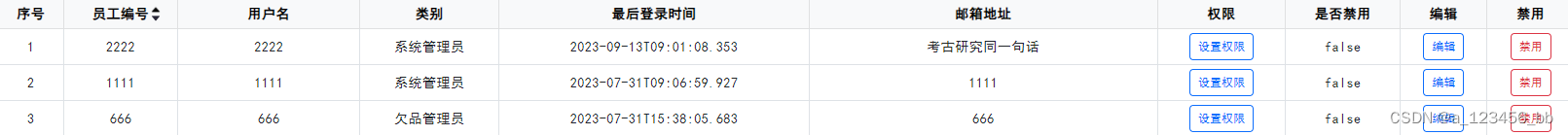
此图片是用vue3+Bootstrap5实现的,Bootstrap只是用来提供样式,实现的方法与原生vue3的思路一致。
下面的是表格显示的代码,其中class所引用的是Bootstrap5的样式(可忽略),table中包含thead和tbody,thead中一行tr包含10个th(th代表表头),分别是所对应的表头,tbody是表身,我们要在能够编辑的列中添加v-if和v-else,其中员工编号(userId),用户名(username),类别(type),邮箱地址(emailAddress),编辑都有添加。
<table class="table table-hover table-bordered biaoge table-sm">
<thead class="table-light biaoge">
<tr>
<!-- <th>
<input type="checkbox" id="checkbox" v-model="checked" @change="changeAllChecked()" />
</th> -->
<th>序号</th>
<th>员工编号
<img src="../../assets/shang.png" @click="sortFun" class="sort"
style="width:12px;height: 12px;position: absolute;margin-bottom: 18px;margin-left: 0.95px;">
<img src="../../assets/xia.png" @click="sortFun2" class="sort"
style="width:14.1px;height:14px;position: absolute; margin-top: 8px;">
</th>
<th>用户名</th>
<th>类别</th>
<th>最后登录时间</th>
<th>邮箱地址</th>
<th>权限</th>
<th>是否禁用</th>
<th>编辑</th>
<th>禁用</th>
</tr>
</thead>
<tbody v-for="(item, index) in displaylist" :key="index">
<tr>
<!-- <td>
<input type="checkbox" :value="item" v-model="checkedData" />
</td> -->
<td>{{ index+1 }}</td>
<td v-if="Updaterow == item"><input class="form-control form-control-sm"
style="text-align:center" v-model="item.userId">
</td>
<td v-else>{{ item.userId }}</td>
<td v-if="Updaterow == item"><input class="form-control form-control-sm"
style="text-align:center" v-model="item.userName"></td>
<td v-else>{{ item.userName }}</td>
<td v-if="Updaterow == item"><select class="form-select form-select-sm"
style="text-align:center" aria-label="Default select example" v-model="item.type">
<option disabled value="">请选择</option>
<option>系统管理员</option>
<option>欠品管理员</option>
<option>欠品负责人</option>
<option>其它</option>
</select></td>
<td v-else>{{ item.type }}</td>
<td>{{ item.lastLoginDate }}</td>
<td v-if="Updaterow == item"><input class="form-control form-control-sm"
style="text-align:center" v-model="item.emailAddress"></td>
<td v-else>{{ item.emailAddress }}</td>
<td><button type="button" class="btn btn-outline-primary btn-sm" @click="powerChange(item)" style="font-size: 12px;">
设置权限
</button></td>
<td>{{ item.isDeleted }}</td>
<td v-if="Updaterow == item"><button type="button" class="btn btn-outline-success btn-sm "
@click="Save" style="font-size: 12px;">保存编辑</button>
<button type="button" class="btn btn-outline-danger btn-sm" @click="Cancel" style="font-size: 12px;">取消编辑</button>
</td>
<td v-else><button type="button" class="btn btn-outline-primary btn-sm"
@click="updateRow(item)" style="font-size: 12px;">编辑</button>
</td>
<td v-if="item.isDeleted == 'yes'">
<button type="button" class="btn btn-outline-success btn-sm"
@click="UnDisabled(item)" style="font-size: 12px;">解除禁用</button>
</td>
<td v-else><button type="button" class="btn btn-outline-danger btn-sm"
@click="Disabled(item)" style="font-size: 12px;">禁用</button>
</td>
</tr>
</tbody>
</table>当我们点击编辑按钮时,就会触发updateRow事件,其中item所传入的参数就是当前行的所有数据

updateRow()函数的功能就是将数据赋值给一个声明好的数组
//编辑功能的实现
updateRow(Item) {
this.Updaterow = Item;
this.unUpdateRow = false;
},其中,UpdateRow是声明的一个数组,unUpdateRow是用来控制编辑按钮的改变(将编辑按钮转换成保存编辑和取消编辑),以下是声明的情况:

然后再table表中,v-if="Updaterow==item";v-else,就是用来控制是否显示编辑框的代码,默认是不显示的,一开始数组为空,Updaterow并不等于item(当前行的数据),所以显示到v-else中,当触发updaterow()事件后,将item数据传给Updaterow这个数组,Updaterow等于item,此时v-if为true,就会将输入框给显示出来,此时我们就可以进行编辑,此时通过v-model进行双向数据绑定,就能将我们要修改的值传给后端。

当然,当编辑按钮不在表格中,该怎么办呢?


以上实现编辑按钮在表外的情况,当我们想要编辑特定的数据行时,只需要勾选当前行的数据,然后点击编辑按钮,关于点击对钩获取当前行的数据,请看我的另一篇文章http://t.csdn.cn/ITkIC ,其实原理和上面那个一样,只是将v-if中的==改成了indexOf,判断所勾选的数据中是否包含当前行的数据
 好啦,今天的文章就讲到这里,有什么不懂的小伙伴可以私信我!
好啦,今天的文章就讲到这里,有什么不懂的小伙伴可以私信我!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)