
element 表格Table 中 设置选中哪一行报 setcurrentrow is not undefined
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·
有几种可能是:
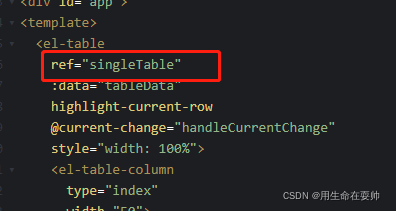
1. 表格中ref起的名字与this.$refs.XXXX.setCurrentRow(this.tableData[0]);对应不上

将名字改成一样的就可以
2. 表格尚未加载完毕
解决方法:添加 this.$nextTick(() => {
3. 表格是循环出来的有多个表格的ref相同
解决办法:循环时给每个表格的ref设置不一样的值就行
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)