
vue使用x2js对xml数据进行转换处理
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
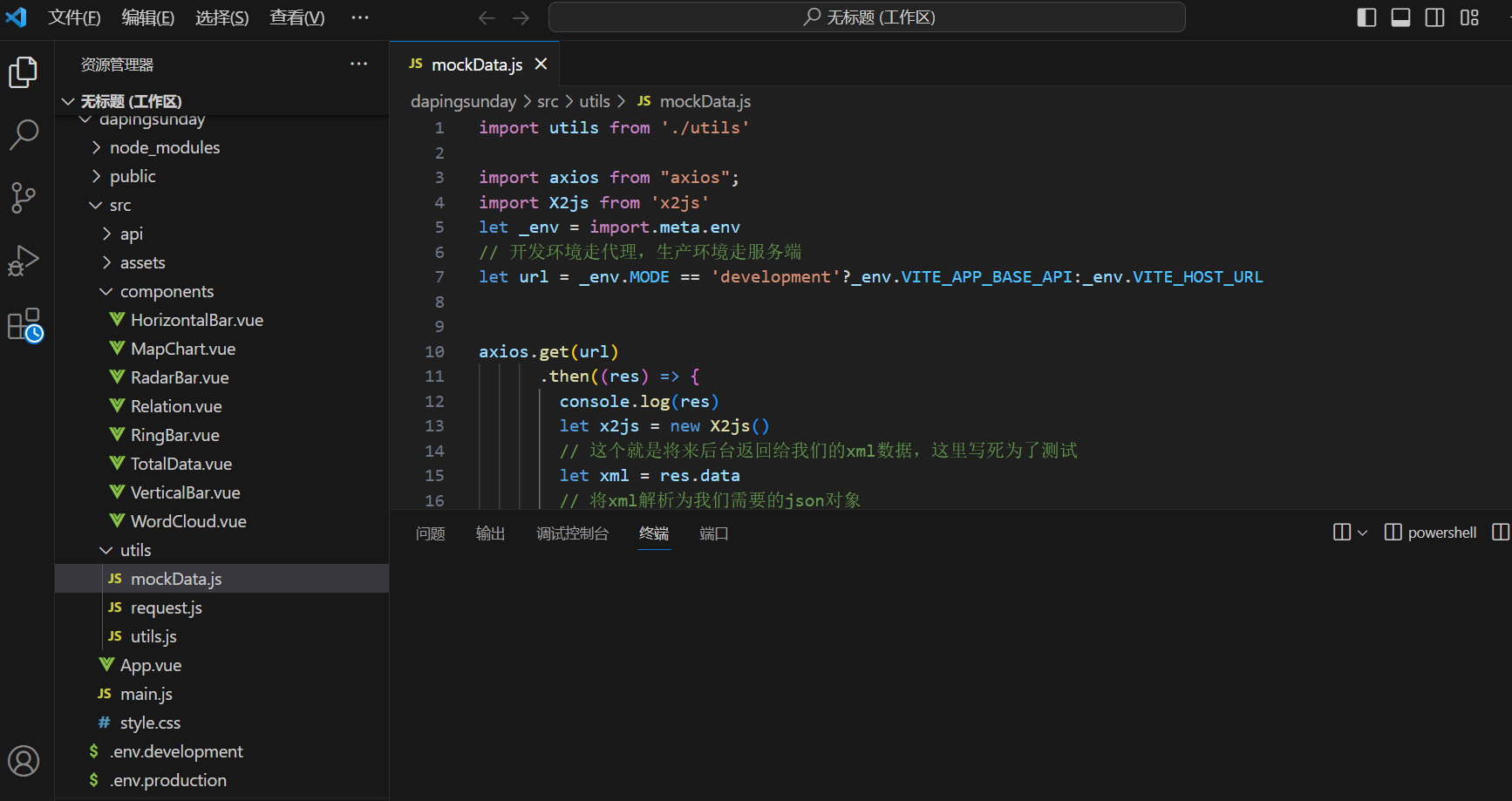
vue使用x2js对xml数据进行转换处理
#解析XML数据:使用xml2js库轻松进行XML解析
析XML文件是开发中常见的需求之一。为了以一种简单易用的方式访问XML数据,你可能不想编译一个C解析器,而是想寻找一个更方便的解决方案。那么,xml2js就是你需要的工具!xml2js是一个简单的XML到JavaScript对象转换器,支持双向转换。它使用了sax-js和xmlbuilder-js这两个工具库。
安装
安装
最简单的安装xml2js的方式是使用npm。只需执行npm install xml2js,npm将会下载xml2js及其所有依赖。xml2js也可以通过Bower进行安装,只需执行bower install xml2js,Bower将会下载xml2js及其所有依赖。
功能演示代码
import utils from './utils'
import axios from "axios";
let _env = import.meta.env
let url1 = _env.VITE_APP_BASE_API
let url2 = _env.VITE_APP_zhuang_API
axios.get(url1)
.then((res) => {
var parser = new DOMParser();
var xmlDoc = parser.parseFromString(res.data, "text/xml");
console.log(res.data);
console.log(xmlDoc);
var countrys = xmlDoc.getElementsByTagName('Record');
var arr = [];
for (var i = 0; i < countrys.length; i++) {
arr.push(countrys[i].textContent);
};
var data = JSON.parse(arr[0]);
})
.catch((err) => {
console.log(err)
});
合理的创建标题,有助于目录的生成

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:4 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 6 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 6 个月前
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)