
Vue项目如何生成树形目录结构
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、有兴趣的可以关注一手。
前言
项目的目录结构清晰、可以帮助我们更快理顺项目的整体构成。在写文档之类的时候也比较方便。生成树形目录的方式有多种,我这里简单介绍其中一种较为简单的实现
过程
1、安装依赖
建议使用管理员命令窗口执行该命令
npm install mddir -g

2、使用生成目录
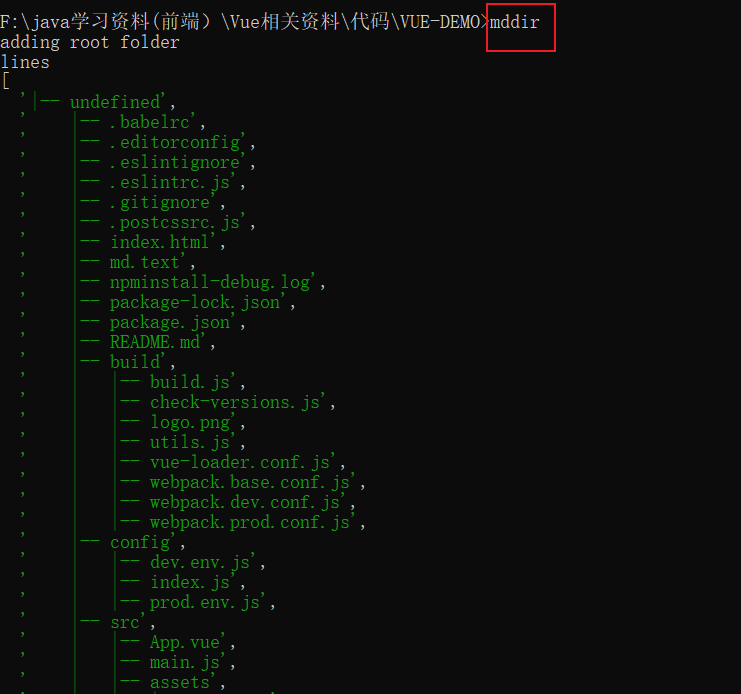
在项目根目录下执行 mddir, 然后项目根目录下就会多出一个directoryList.md 的文件。这个就是生成的树形目录。

3、生成树形内容展示
|-- undefined
|-- .babelrc
|-- .editorconfig
|-- .eslintignore
|-- .eslintrc.js
|-- .gitignore
|-- .postcssrc.js
|-- index.html
|-- md.text
|-- npminstall-debug.log
|-- package-lock.json
|-- package.json
|-- README.md
|-- build
| |-- build.js
| |-- check-versions.js
| |-- logo.png
| |-- utils.js
| |-- vue-loader.conf.js
| |-- webpack.base.conf.js
| |-- webpack.dev.conf.js
| |-- webpack.prod.conf.js
|-- config
| |-- dev.env.js
| |-- index.js
| |-- prod.env.js
|-- src
| |-- App.vue
| |-- main.js
| |-- assets
| | |-- logo.png
| |-- components
| | |-- address.vue
| | |-- ElseIf.vue
| | |-- ForAndIf.vue
| | |-- HelloWorld.vue
| | |-- ShowAndIf.vue
| | |-- TheItem.vue
| |-- router
| | |-- index.js
| |-- standard-js-lib
| | |-- business
| | |-- abc
| | |-- common
| | |-- test.js
| |-- views
| |-- index.vue
| |-- Demo1
| | |-- Demo1Page.vue
| | |-- HomePage.vue
| |-- Demo2
| | |-- BoxModelDemo.vue
| | |-- FlexibleBoxDemo.vue
| | |-- SwitchComponents.vue
| |-- Demo3
| |-- ArraysAndObjects.vue
| |-- PDF.vue
| |-- PDFList.vue
|-- static
|-- .gitkeep
|-- print.rar
|-- print
|-- api
| |-- print-out-api.js
|-- plugin
|-- hiprint
|-- hi.png
|-- hiprint.bundle.js
|-- polyfill.min.js
|-- css
| |-- hiprint.css
| |-- print-lock.css
| |-- image
| |-- jquery.minicolors.png
|-- custom_test
| |-- print-data.js
|-- plugins
|-- jquery.hiwprint.js
|-- JsBarcode.all.min.js
|-- qrcode.js
|-- socket.io.js
|-- jspdf
|-- canvas2image.js
|-- canvg.min.js
|-- html2canvas.min.js
|-- jspdf.min.js
安装依赖失败的情形
权限不足导致

vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容







所有评论(0)