
vue3+vite配置环境变量
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
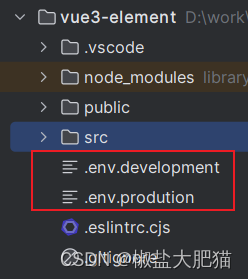
1、创建环境变量文件:首先在vue3项目根目录创建.env.development 和 .env.prodution两个文件,分别为开发和生产环境(必须.env.开头,需要额外环境,配置自定义的文件名称即可)

2、在环境变量文件分别写对应环境变量,注意变量必须要VITE_开头


3、开发环境配置和访问环境变量
3.1 访问环境变量前,需要在package.json 的dev中配置mode(生产环境不需要配置,生产打包默认是生产模式),如下:

3.2 在.vue页面或者入口文件main.ts访问环境变量,使用import.meta.env

启动本地环境,访问对应页面时,会打印以下信息,包含自定义的环境变量

3.3 在vite.config.ts中访问环境变量:使用vite的loadEnv插件,需要将vite配置包裹在一个函数中,使用结构将当前mode模式拿到,如下所示:

4、在生产环境访问环境变量
4.1 打包项目,执行npm run build,生成了dist文件夹;
4.2 需要全局安装插件,npm install http-server -g,在dist文件夹打开终端,输入http-server -p 9091,即可启动一个服务查看打包后的项目,如下图所示:



vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)