
Vue 中如何引入第三方 JS 库
-
四、webpack 中配置 plugins,无需 import 全局可用
-
结论
我们以 jQuery 为例,来讲解
主入口页面 index.html 中用 script 标签引入:
这样,其实就已经可以在项目中使用 jQuery 了。
mounted () {
console.log($)
}
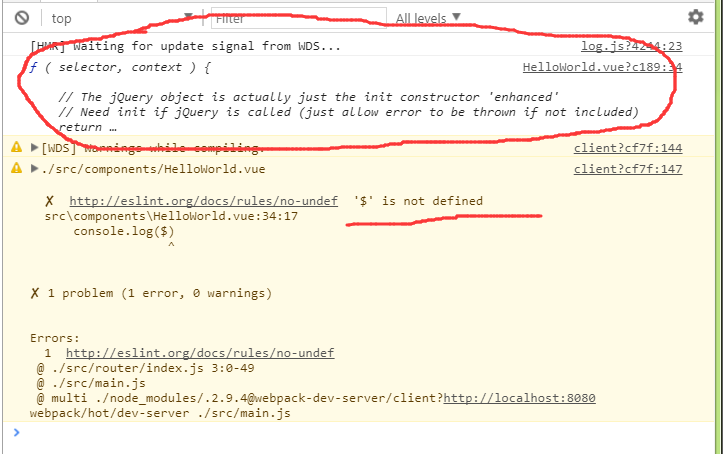
我们来看一下 调试器 截图:

可以看到,我们是可以正常打印出 jQuery 的。
由于我的项目开启了 ESLint 检测,所以也会报一个 warning[警告] :'$' is not defined 。
我们可以让 ESLint 不检查这一行:
mounted () {
/* eslint-disable */
console.log($)
}
加了 /* eslint-disable */ 以后,就不会报那个警告了。
第一种方法有一个弊端就是:我们每一个使用了 $ 的地方,都要再前面加上 /* eslint-disable */ ,这显然是不方便的。
于是,我们有了第二种方法
还是先在主入口页面 index.html 中用 script 标签引入:
然后,我们可以在 webpack 中配置一个 externals
externals: {
‘jquery’: ‘jQuery’
}
这样,我们就可以在每一个组件中用 import 来引用这个 jquery 了。
import $ from ‘jquery’
export default {
created() {
console.log($)
}
}
控制台截图如下:

很好,没有任何问题,我们可以在这个组件中 随意的 任意的 多次的 来使用 $ 了。
OK,咱们已经介绍两种方式了,它们有一个共同点:都需要在主入口页面 index.html 中,用 script 标签来引入 jQuery。
如果你不想在 inde.html 中使用 script 标签来引入 jQuery 的话,我们还有方法
三、webpack中配置 alias,import 引入后再使用
我们不需要在主入口文件 index.html 中引入 jQuery 。我们只需要在 webpack 的配置文件中,在 resolve 中为 jQuery 添加一个 alias[别名] 。
resolve: {
extensions: [‘.js’, ‘.vue’, ‘.json’],
alias: {
‘@’: resolve(‘src’),
‘jquery’: resolve(‘static/jquery-1.12.4.js’)
}
}
那么,我们就可以在任意组件中,通过 import 的方式来使用 jquery 了。
总结
阿里十分注重你对源码的理解,对你所学,所用东西的理解,对项目的理解。


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)