
element + el-dropdown 去掉悬浮上去的黑框
element
A Vue.js 2.0 UI Toolkit for Web
项目地址:https://gitcode.com/gh_mirrors/eleme/element
·

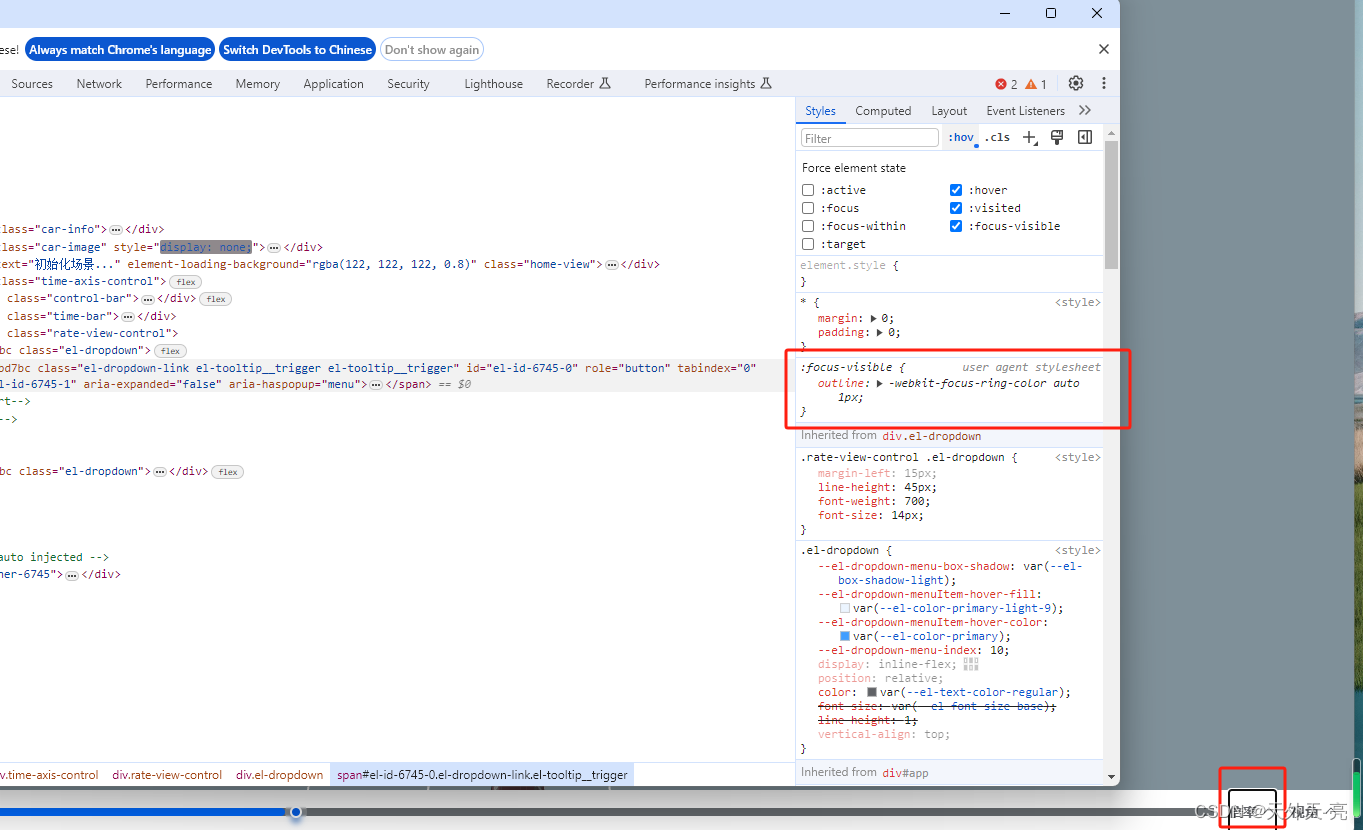
在2.2.31更新后,点击、hover会触发:focus-visible的状态,导致会有黑框,影响美观,这是浏览器默认的:focus 样式。要去除这个黑框,你可以通过CSS覆盖默认的:focus 样式。
以下是一个CSS样式示例,用于去除悬浮菜单触发时出现的黑框:
.el-tooltip__trigger:focus {
outline: none; // unset 这个也行
}
提示:如果不想影响全局样式,造成样式污染,还请在前面加上一层自定义类名
A Vue.js 2.0 UI Toolkit for Web
最近提交(Master分支:3 个月前 )
c345bb45
7 个月前
a07f3a59
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update transition.md
* Update table.md
* Update table.md
* Update transition.md
* Update popover.md 7 个月前
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容







所有评论(0)