
【Vue3】手机访问vue项目 || 手机无法访问vue项目 || 手机无法访问vue项目解决方法
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
需求
手机端访问电脑端开发的项目。
解决需求
1. 环境
手机与电脑连接同一个WiFi(或手机开热点给电脑连),保证手机与电脑在同一局域网。
2. 配置
- 找到 vue3 的配置文件 - package.json (我这里用的是vite+vue3)
- 找到dev配置项,输入 –host 0.0.0.0,代码如下
"scripts": {
"dev": "vite --host 0.0.0.0",
},
图片演示
3. 运行
npm run dev 运行项目,访问Network地址 ,如下图:

故障 | 问题
以上步骤无误后,有些小伙伴手机端还是访问不了vue项目。
若手机端访问不了,说明电脑未关闭防火墙,关闭防火墙后即可访问。
防火墙关闭
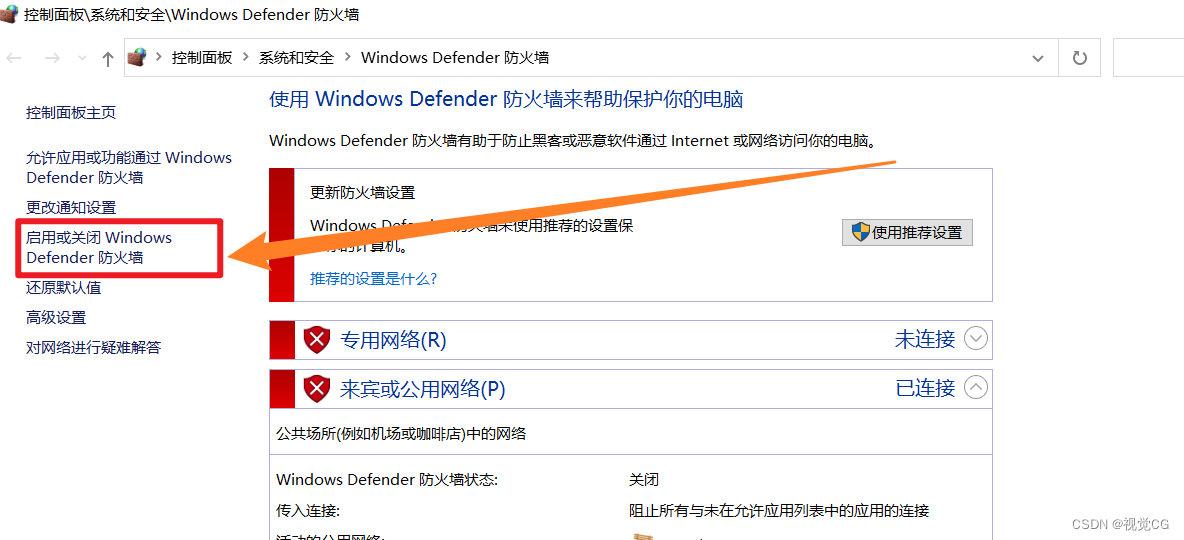
- 设置里搜防火墙,点击 Window Default 防火墙

-
点击 启用货关闭Window Default 防火墙

-
关闭防火墙,如下图

关闭后即可通过手机端访问
End
2023/3/3 15:59
晴朗
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 5 个月前
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容








所有评论(0)